Vue获取后端传过来的数据时出现:undefined未定义
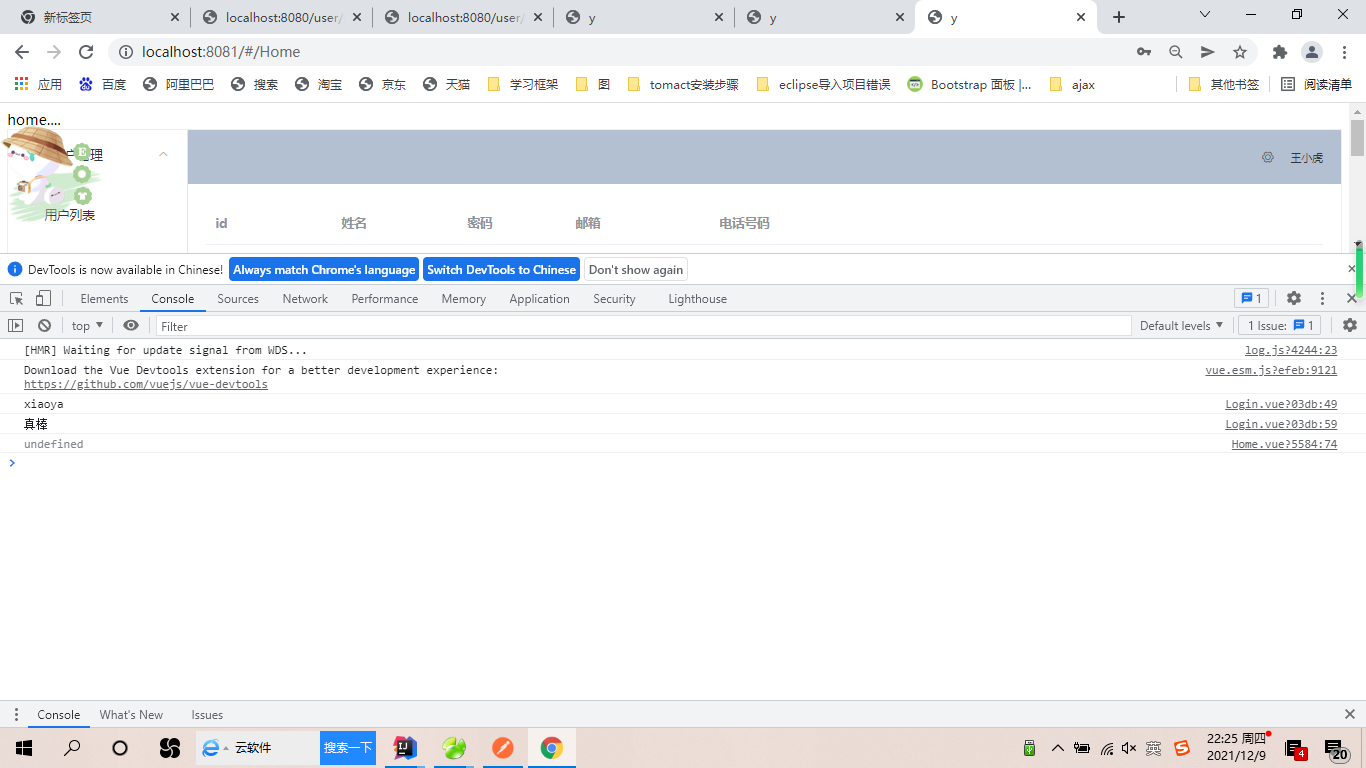
错误显示为

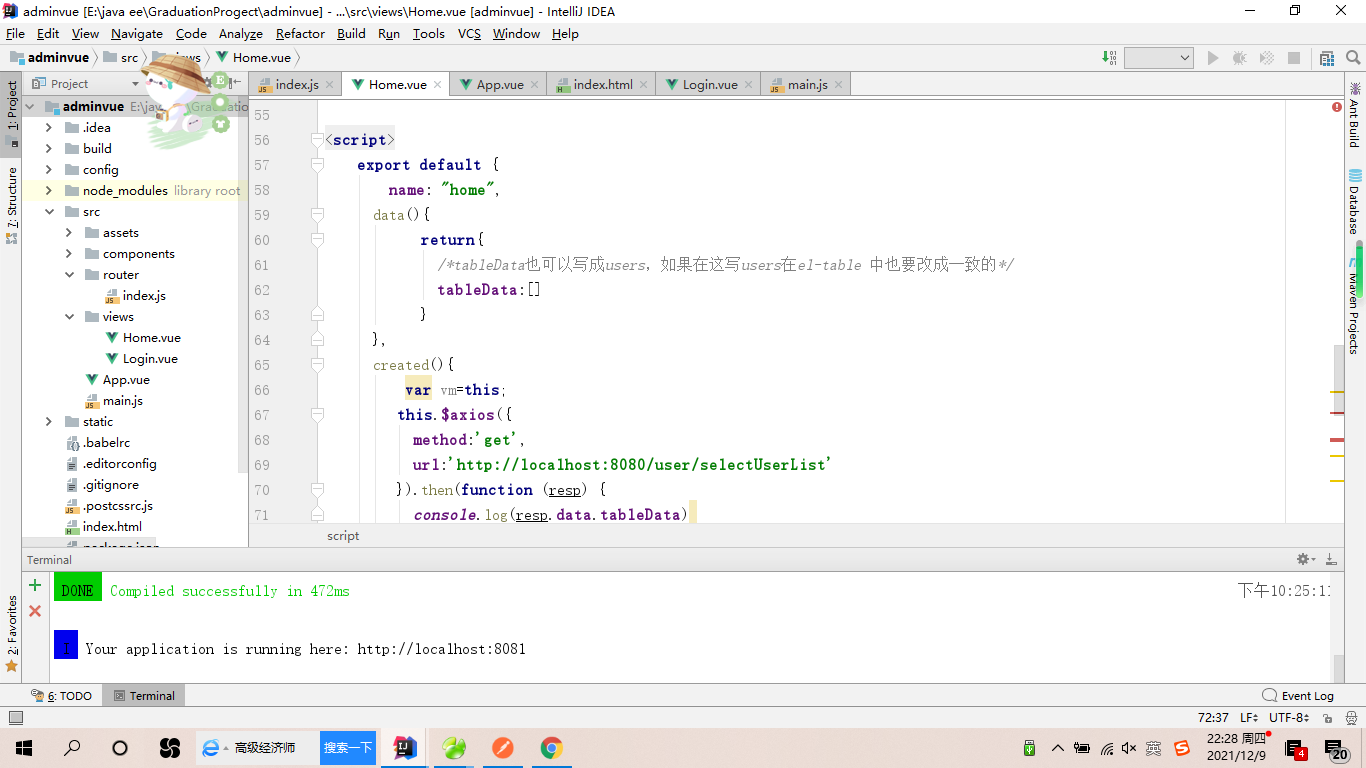
vue中的错误代码为:

解决办法:
《1》看看controller中的方法是不是返回的List<>类型
(把List中的数据转换为json格式,只需要添加@ResponseBody注解即可)
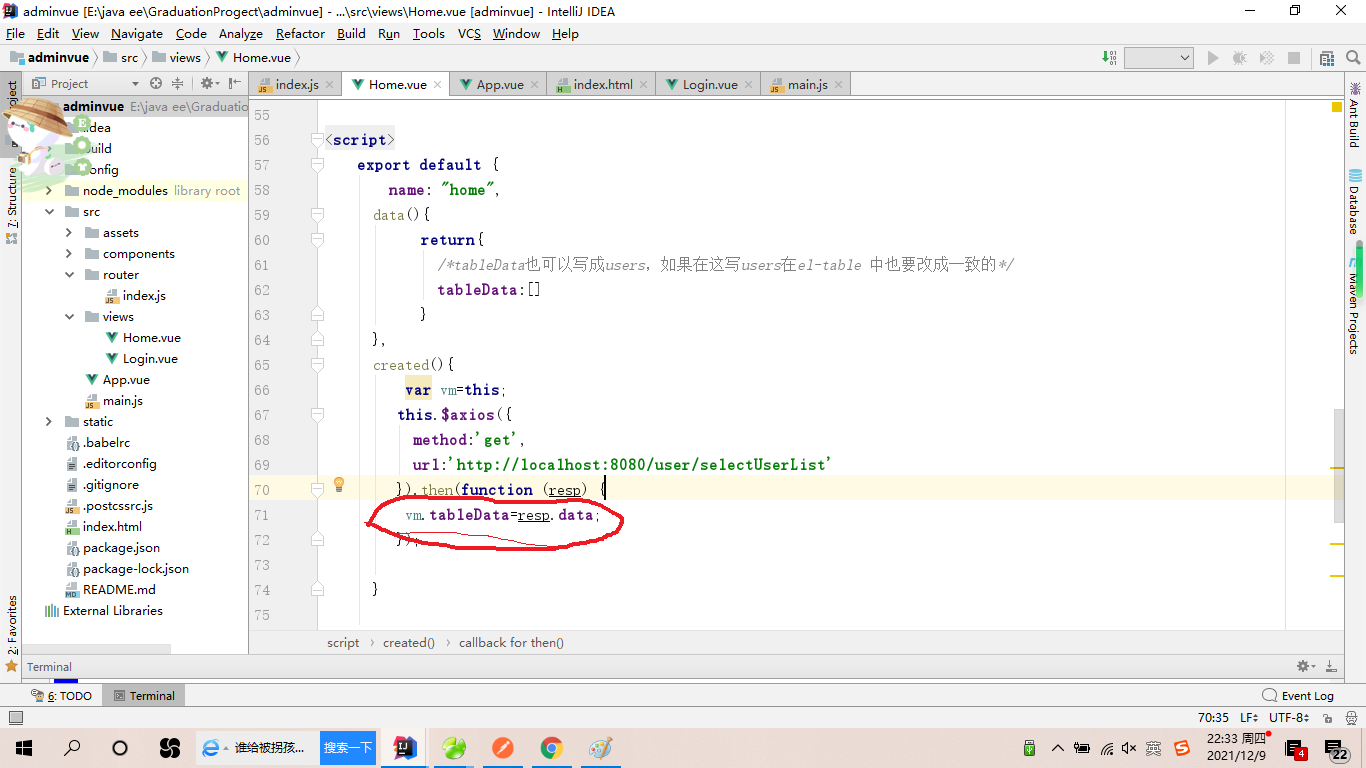
《2》看看vue中的获取成功之后写的代码是否有错
controller中的代码为:
@RequestMapping(value = "/selectUserList",produces = "application/json;charset=UTF-8")
@ResponseBody
public List<User> selectUserList(){
List<User> userList=userService.selectallUser();
System.out.println(userList);
return userList;
}
vue页面修改之后如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号