vue 模块化 路由拆分配置
一、普通路由配置
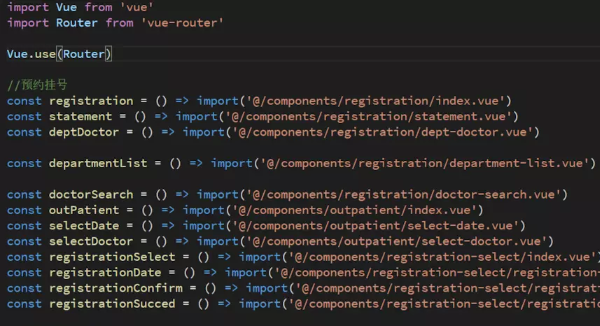
通常我们编写vue路由配置都会写在 /src/router/index.js 这个文件下。
但是,随着我们的vue项目变得越来越大后,路由也随之变得越来越多,出现的问题就是我们所有的路由都定义在一个文件下,代码会变得可读性差,难以维护。 如下图所示。

二.通过拆分vue路由配置文件形成多个路由模块
比如说我们可以在 /src/router/ 目录下面新建一个 common.js和message.js文件common.js 文件里面我们这么写,把公用的路由配置写在里面

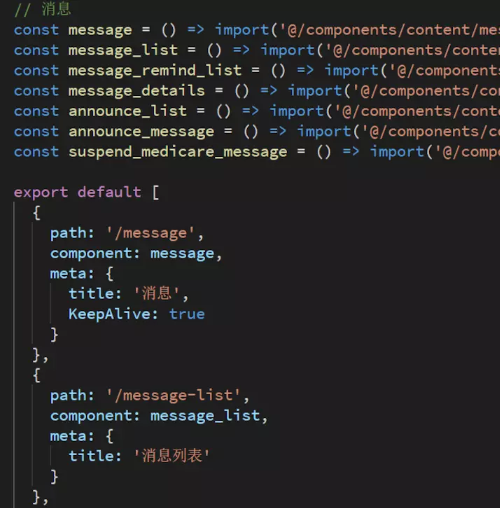
然后我们再抽离出一个 message.js 消息模块,把和消息相关的路由配置写在这个模块里

同理,我们通过这种方式就可以把 index.js 路由配置文件,拆成了多个路由模块,这样我们就可以分模块来维护我们的路由配置,可读性也变高了。
三.将多个路由模块应用到路由配置文件里
假设我们已经按功能拆分好了多个路由模块,目录结构如下

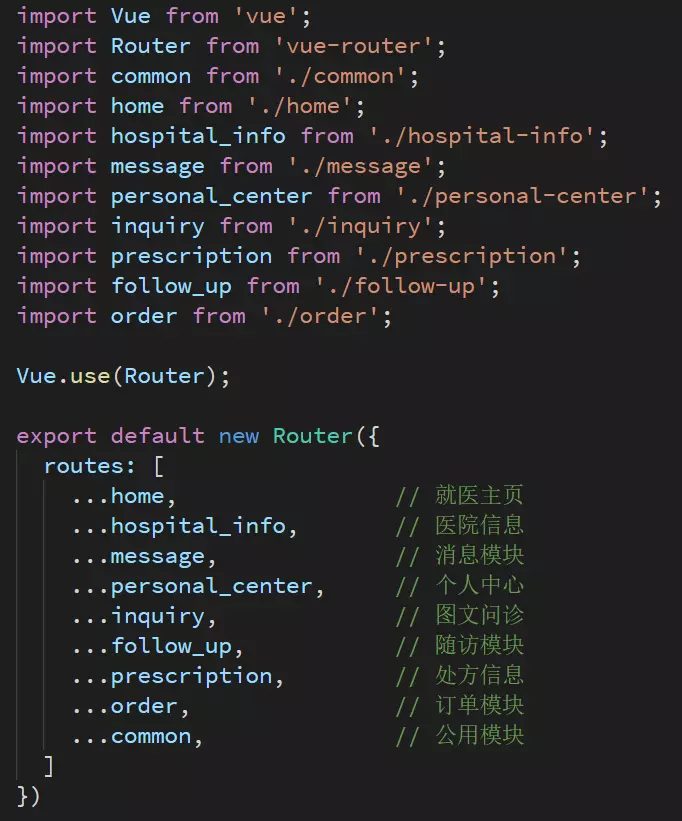
得到了多个路由模块,最后我们可以利用ES6的扩展运算符,将多个模块整合到配置文件里

这样拆分后就方便以后维护和更新了
标签:
Vue Router





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类