CSS动画
官网:https://developer.mozilla.org/zh-CN/docs/Web/CSS
呈现方式
在 CSSAPI transitionanimation 只能声明元素变化从开始到结束之间的变化关系。而 transition animation
transition:强调的是 单一动画 属性的过渡效果,由开始到结束的过程,中间不存在动画转折。
animation:强调的是多种动画属性的结合,能够有效的排列动画执行时间的 某时做某事 transition 的加强版。
时间函数
| 名称 | 含义 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(匀速) |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(慢-快-慢) |
| ease-in | 规定以慢速开始的过渡效果(慢-快) |
| ease-out | 规定以慢速结束的过渡效果(快-慢) |
| ease-in-out | 规定以慢速开始和结束的过渡效果(慢-匀-慢) |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值,可到相关网站设置 |
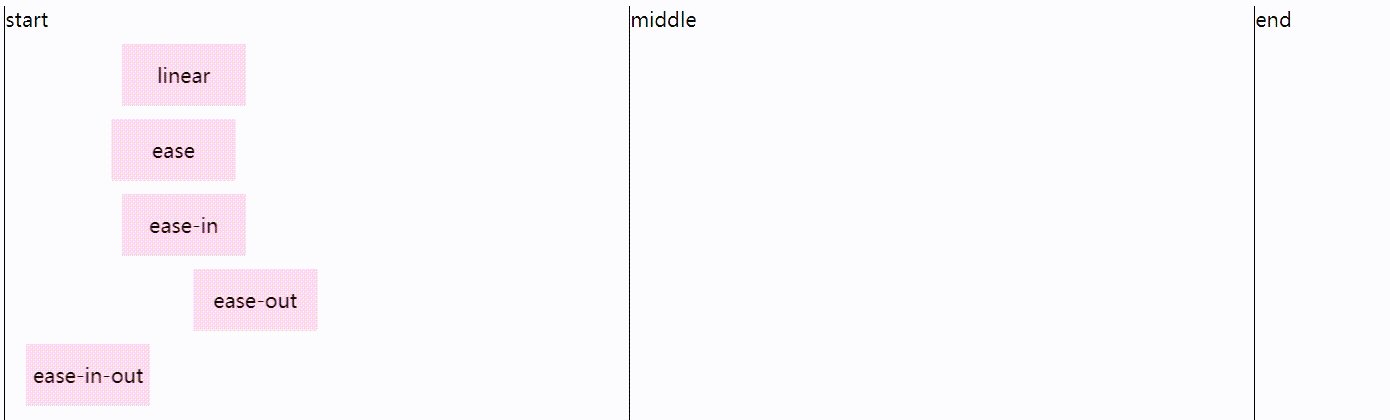
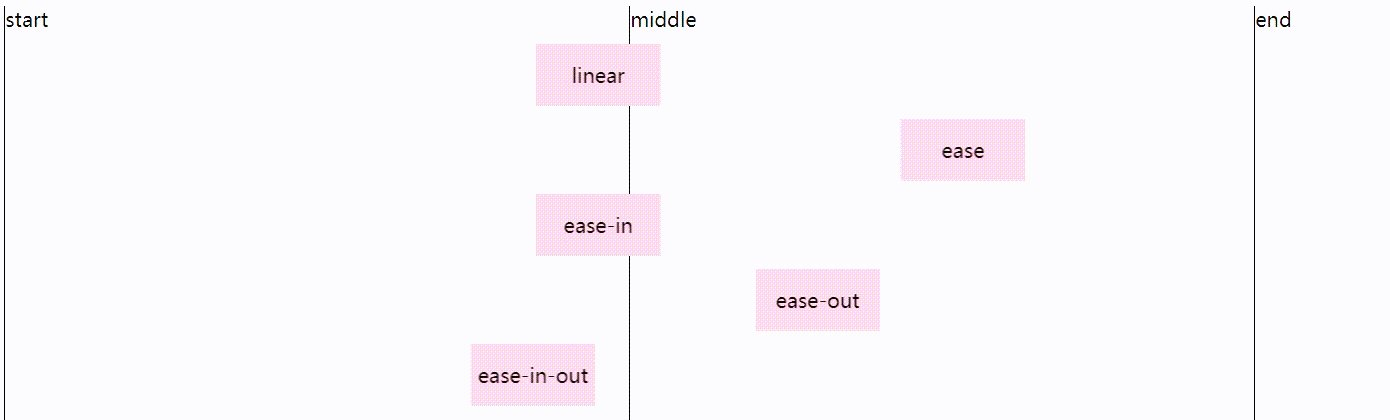
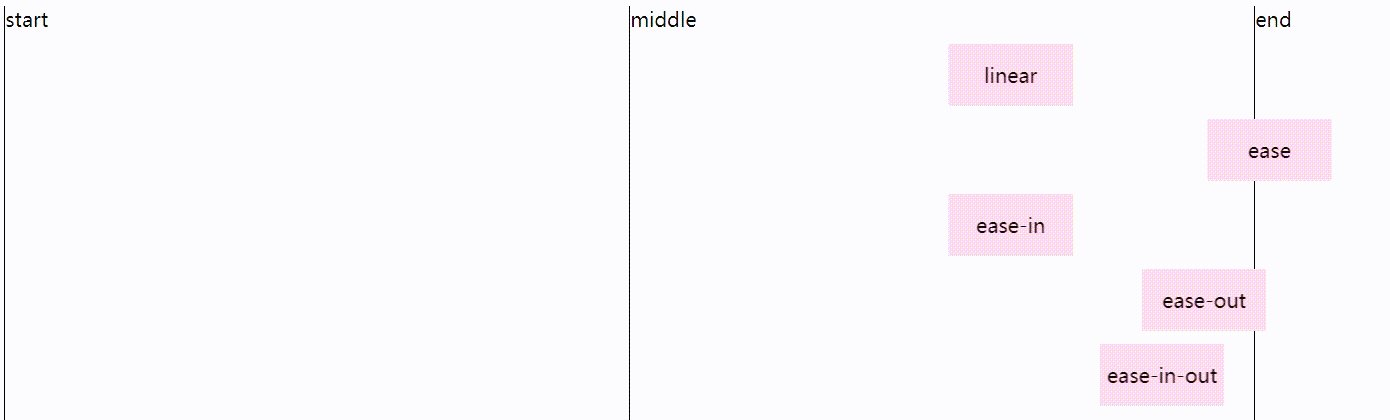
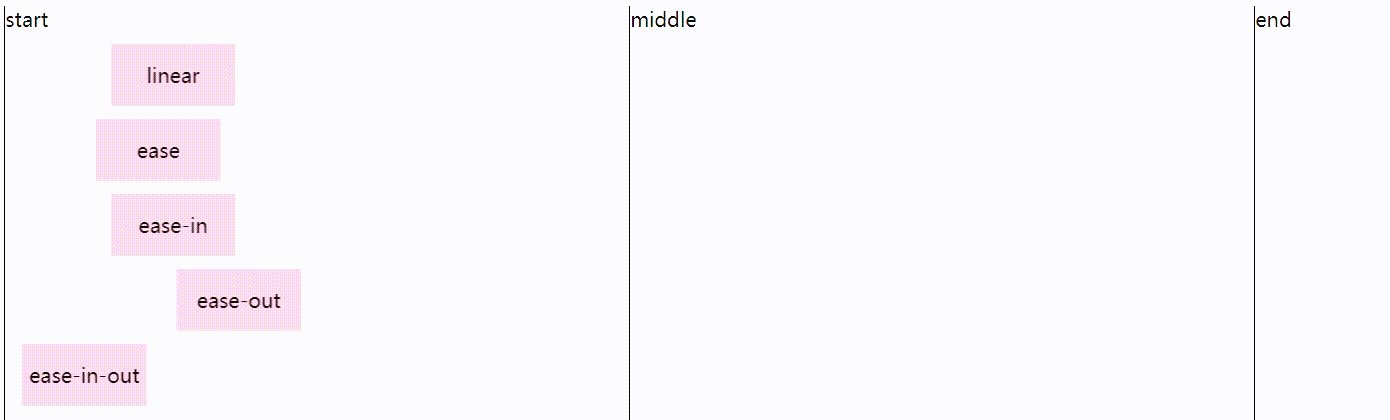
时间函数动画

transition动画
详见网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transition
API介绍
| 属性 | 含义 |
|---|---|
| transition-property | 指定使用过渡效果的css属性,默认值为all |
| transition-duration | 设置过渡动画持续时间 |
| transition-timing-function | 设置动画的时间函数 |
| transition-delay | 设置动画的延迟时间 |
语法
/* 应用到一个指定的css属性 */
/* 右边距 | 持续时间 */
transition: margin-right 4s;
/* 右边距 | 持续时间 | 延迟时间 */
transition: margin-right 4s 1s;
/* 右边距 | 持续时间 | 时间函数 */
transition: margin-right 4s ease-in-out;
/* 右边距 | 持续时间 | 时间函数 | 延迟时间 */
transition: margin-right 4s ease-in-out 1s;
/* 应用到多个css属性 */
transition:
margin-right 4s,
color 1s;
/* 应用到所有改变的属性 */
transition: all 0.5s ease-out;
animation动画
详见网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/animation
API介绍
| 属性 | 含义 |
|---|---|
| animation-name | 指定一个或多个@keyframes at-rule的名称,这些 at-rule 描述了要应用于元素的动画。 多个 @keyframes at-rule 以逗号分隔的名称列表的形式指定。如果指定的名称不匹配任何 @keyframes at-rule,则不会对任何属性进行动画处理。 |
| animation-duration | 设置动画完成一个动画周期所需的时间 |
| animation-timing-function | 设置动画在每个周期的持续时间内如何进行。 |
| animation-delay | 指定从应用动画到元素开始执行动画之前等待的时间量。 动画可以稍后开始、立即从开头开始或立即开始并在动画中途播放 |
| animation-iteration-count | 设置动画序列在停止前应播放的次数 |
| animation-direction | 设置动画是应正向播放、反向播放还是在正向和反向之间交替播放。 |
| animation-fill-mode | 设置 CSS 动画在执行之前和之后如何将样式应用于其目标。 |
| animation-play-state | 设置动画是运行还是暂停。 |
animation-direction属性值:
| 值 | 含义 |
|---|---|
| normal | 默认值。动画按正常播放。 |
| reverse | 动画反向播放。 |
| alternate | 动画正向交替执行(正向->反向)Loop。 |
| alternate-reverse | 动画反向交替执行(反向->正向)Loop。 |
| inherit | 从父元素继承该属性。 |
animation-fill-mode属性值:
| 值 | 含义 |
|---|---|
| none | 默认值。动画在动画执行前后,不会应用任何样式到目标元素。 |
| forwards | 在动画结束后(由 animation-iteration-count 决定),目标元素将保持应用最后帧动画。 |
| backwards | 在动画结束后(由 animation-iteration-count 决定),目标元素将保持应用起始帧动画。 |
animation-play-state属性值:
| 值 | 含义 |
|---|---|
| running | 默认值(运行) |
| paused | 暂停 |
语法
/* @keyframes 动画周期 | 时间函数 | 延迟时间 |
执行次数 | 动画顺序 | fill-mode | play-state | name */
animation: 3s ease-in 1s 2 reverse both paused slidein;
/* 动画名称 | 执行周期 | 时间函数 | 延迟时间 | 执行次数 | 动画执行方向 | 动画结束后的样式(首尾帧样式)| 动画暂停、运行 */
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
/* @keyframes duration | easing-function | delay | name */
animation: 3s linear 1s slidein;
/* 多个动画 */
animation:
3s linear slidein,
3s ease-out 5s slideout;
/* 定义动画关键帧: 0%和100%代表首尾帧,也可分别使用from、to替代 */
@keyframes animateName{
0% { width:50px; height:50px; }
50% { width:100px; height:100px; }
100% { width:50px; height:50px; }
}
@keyframes animateName{
from { width:50px; height:50px; }
50% { width:100px; height:100px; }
to { width:50px; height:50px; }
}
ps: 若自定义动画未定义首尾帧,则首尾帧将会应用使用者的原有样式
transform样式
-
概念:允许你旋转,缩放,倾斜或平移给定元素。这是通过修改 CSS 视觉格式化模型的坐标空间来实现的。
要应用的一个或多个 CSS 变换函数。变换函数按从左到右的顺序相乘,这意味着复合变换按从右到左的顺序有效地应用。
-
详见网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform
-
默认值:none
属性值
| 值 | 含义 |
|---|---|
| matrix | 定义 2D 转换,使用六个值的矩阵。 |
| translate | X轴位移(正:右移;负:左移)。 |
| translateX | X轴位移。 |
| translateY | Y轴位移。 |
| scale | 缩放(默认值1;正:放大;负:缩小)。 |
| scaleX | X轴缩放。 |
| scaleY | Y轴缩放。 |
| rotate | 旋转。 |
| skew | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY | 定义沿着 Y 轴的 2D 倾斜转换。 |
| matrix3d | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d | 定义 3D 转换。 |
| translateZ | 定义 3D 转换,只是用 Z 轴的值。 |
| scale3d | 定义 3D 缩放转换。 |
| scaleZ | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate3d | 定义 3D 旋转。 |
| rotateX | 定义沿着 X 轴的 3D 旋转。 |
| rotateY | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ | 定义沿着 Z 轴的 3D 旋转。 |
| perspective | 为 3D 转换元素定义透视视图。 |
transform-origin样式
- 概述:更改一个元素变形的原点。转换起点是应用转换的点。例如,
rotate()函数的转换原点是旋转中心。(这个属性的应用原理是先用这个属性的赋值转换该元素,进行变形,然后再用这个属性的值把元素转换回去)默认的转换原点是center - 详见网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-origin
- 如果定义了两个或更多值并且没有值的关键字,或者唯一使用的关键字是
center,则第一个值表示水平偏移量,第二个值表示垂直偏移量。
语法
/* One-value syntax */
transform-origin: 2px;
transform-origin: bottom;
/* x-offset | y-offset */
transform-origin: 3cm 2px;
/* x-offset-keyword | y-offset */
transform-origin: left 2px;
/* x-offset-keyword | y-offset-keyword */
transform-origin: right top;
/* y-offset-keyword | x-offset-keyword */
transform-origin: top right;
/* x-offset | y-offset | z-offset */
transform-origin: 2px 30% 10px;
/* x-offset-keyword | y-offset | z-offset */
transform-origin: left 5px -3px;
/* x-offset-keyword | y-offset-keyword | z-offset */
transform-origin: right bottom 2cm;
/* y-offset-keyword | x-offset-keyword | z-offset */
transform-origin: bottom right 2cm;
/* Global values */
transform-origin: inherit;
transform-origin: initial;
transform-origin: unset;
属性值
- x-offse:定义变形中心距离盒模型的左侧的
或 偏移值。 - offset-keyword:
left,right,top,bottom或center中之一,定义相对应的变形中心偏移。 - y-offset:定义变形中心距离盒模型的顶的
或 偏移值。 - x-offset-keyword:left,right 或 center 中之一,定义相对应的变形中心偏移。
- y-offset-keyword:
top,bottom或center中之一,定义相对应的变形中心偏移。 - z-offset:定义变形中心距离用户视线(z=0 处)的
(不能是 )偏移值。
关键字是方便的简写方法,等同于以下
| keyword | value |
|---|---|
left |
0% |
center |
50% |
right |
100% |
top |
0% |
bottom |
100% |
- 一个值:
- 必须是
、 或 left,center,right,top,bottom关键字中的一个。
- 必须是
- 两个值:
- 其中一个必须是
、 或 left,center,right关键字中的一个。 - 另一个必须是
、 或 top,center,bottom关键字中的一个。
- 其中一个必须是
- 三个值:
- 前两个值和只有两个值时的用法相同。
- 第三个值必须是
。它始终代表 Z 轴偏移量。
transform-style样式
- 概述:设置元素的子元素是位于 3D 空间中还是平面中。
- 详见网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-style
如果选择平面,元素的子元素将不会有 3D 的遮挡关系。
由于这个属性不会被继承,因此必须为元素的所有非叶子子元素设置它。
属性值
| 值 | 含义 |
|---|---|
| flat | 设置元素的子元素位于该元素的平面中 |
| preserve-3d | 指示元素的子元素应位于 3D 空间中 |
rotate3d()函数
概述
定义一个变换,它将元素围绕固定轴移动而不使其变形。运动量由指定的角度定义; 如果为正,运动将为顺时针,如果为负,则为逆时针。
在 3D 空间之中,旋转有 3 个自由维度,描述了旋转轴。旋转轴由一组 [x, y, z] 矢量定义,并且通过变换原点传递(即通过 transform-origin CSS 属性定义)。如果这些矢量被赋予非标准值,即 3 个坐标值的平方和不等于 1 时,它将会被内部隐式标准化。非标准矢量,例如空值和 [0, 0, 0],将会使旋转不起作用,但是不影响整个 CSS 属性的其他效果。
旋转轴
坐标原点到点(x, y, z)的连接线
P(x,y,z)
rotate3d(P, angle)
即,原点 O(0,0,0) 到点 P(x,y,z) 旋转 angle 度。
translate3d()函数
概述
在 3D 空间内移动一个元素的位置。这个移动由一个三维向量来表达,分别表示他在三个方向上移动的距离。
语法
/* 移动向量的横坐标、纵坐标、z坐标(不能是百分比值,那样的移动是没有意义的) */
translate3d(tx, ty, tz)
本文来自博客园,作者:喵师傅,转载请注明原文链接:https://www.cnblogs.com/wywblogs/articles/17923029.html


