小程序跳转H5页面没有返回按钮解决方案
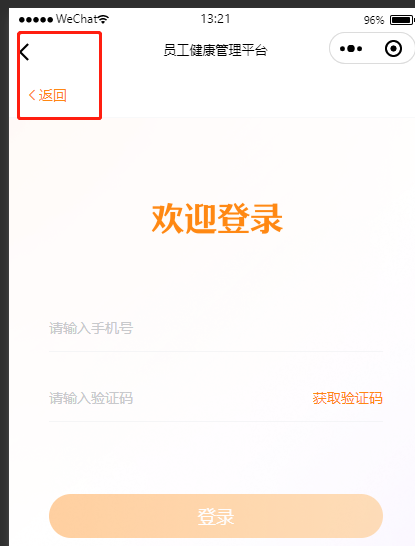
公司做了一个小程序,使用webview搭建;页面全部开发完毕后,领导说这个我们得嵌入某某H5活动页。一想,这不很简单。直接把h5页面地址给我不就好了吗。然而问题来了,发现下图的问题了吗???缺少返回按钮

想要返回首页,只能叉掉。重新进入。。。
后来想到的办法是这样的,在h5页面增加判断,如果是小程序跳转过来,都要增加一个返回按钮。完美解决~开心。然后页面变成了这样

这。。。无力吐槽了。接着找解决办法吧。
后来一想,我可以在h5端判断是否是小程序环境,如果是在小程序环境下,就调用小程序的接口跳转到小程序二级页面通过webview显示h5页面,否则还是走vue-router的跳转,使用wx.miniProgram.navigateTot跳转到小程序。传输一个weburl的参数,?号之前的是跳转小程序页面地址,之后是小程序需要跳转到H5的地址
isWeixin() { var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ return true; }else{ return false; } }, isMiniProgram(callback) { //是否为小程序环境 //是否在微信环境 if (!this.isWeixin()) { callback(false); } else { //微信API获取当前运行环境 wx.miniProgram.getEnv((res) => { if (res.miniprogram) { //小程序环境 callback(true); } else { callback(false); } }) } }, //点击跳转 openOrder(){ this.isMiniProgram((res) => { //判断是否是小程序页面的回调函数 if (res) { //小程序页面 wx.miniProgram.navigateTo({ url: `../page/login/login?weburl=${this.$_config.URL.member}&type=1&source=a` }); } else { window.location.href = `${this.$_config.URL.member}?type=1&source=a` } }) },
在小程序端接收这个地址
// index.js // 获取应用实例 const app = getApp() Page({ data: { arrurl:['https://www.baidu.com'], url:'', arr:[] }, onLoad(options){ if(options.weburl){ for(var index in options){ if(index == 'weburl'){ this.setData({ arrurl:[...this.data.arrurl,`${options[index]}?`] }) }else{ this.setData({ arr:[...this.data.arr,`${index}=${options[index]}&`] }) } } var strurl = '' var str = '' for(var i=0;i<this.data.arrurl.length;i++){ strurl += this.data.arrurl[i] } for(var i=0;i<this.data.arr.length;i++){ str += this.data.arr[i] } this.setData({ url:strurl.concat(str) }) } }, /** * 用户点击右上角分享【配置分享链接一定要给首页链接,要不然别人点进来没有返回按钮】 */ onShareAppMessage: function () { return {path: '/pages/index/index'} } })
在跳转小程序的页面中设置../pages/login/login
<web-view src="{{url}}"></web-view>
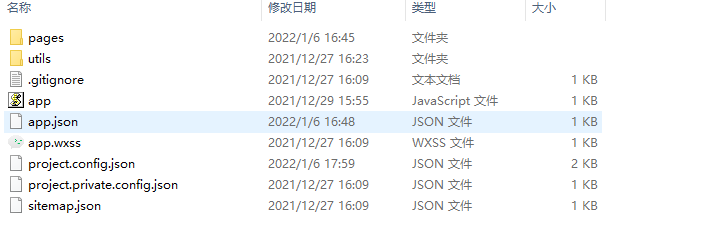
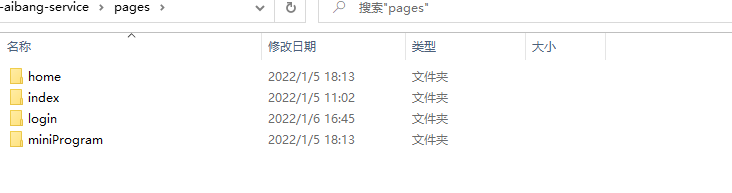
小程序项目结构


好了,小程序跳转H5页面没有返回按钮的问题解决完了(这个方法还解决了一个跳转的时候有空白页的问题)
认真做事儿,踏实做人



 浙公网安备 33010602011771号
浙公网安备 33010602011771号