弹性布局
Web 应用的样式设计中,布局是非常重要的一部分。布局的好坏直接影响到整个网页的进度,弹性盒模型可以用简单的方式满足很多常见的复杂的布局需求。
引 入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布 局模型也能正常的工作。flexbox可以把列表横向或者纵向排列,并且填满可以延伸到的空间。利用flexbox可以方便的创建弹性布局,这使得在移动设备上,可以让元素在容器内扩展和收缩,更容易的实现常见布局。
主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴; 交叉轴: 与主轴垂直的另一方向,称为交叉轴。
给父容器添加display:inline-flex;/flex,可以设置在当前容器内使用弹性布局进行排列,不遵循常规文档流的显示方式。flex表示当前容器为块级,inline-flex表示当前容器为行级。CSS 属性声明"flex-direction"用来确定主轴的方向,从而确定基本的条目排列方式。需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
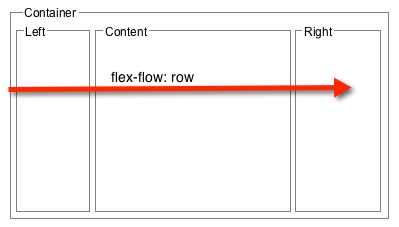
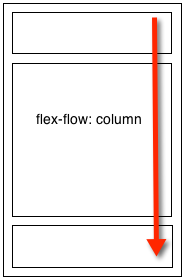
可以设置flex-flow来确定弹性块的布局方向,设置为row,横向布局,设置为cloumn,纵向布局:


1. “flex-direction”属性的可选值及其含义
row(默认值) 主轴为水平方向。排列顺序与页面的文档顺序相同。如果文档顺序是 ltr,则排列顺序是从左到右;如果文档顺序是 rtl,则排列顺序是从右到左。
row-reverse 主轴为水平方向。排列顺序与页面的文档顺序相反。
column 主轴为垂直方向。排列顺序为从上到下。
column-reverse 主轴为垂直方向。排列顺序为从下到上。
2. “flex-wrap”属性的可选值及其含义
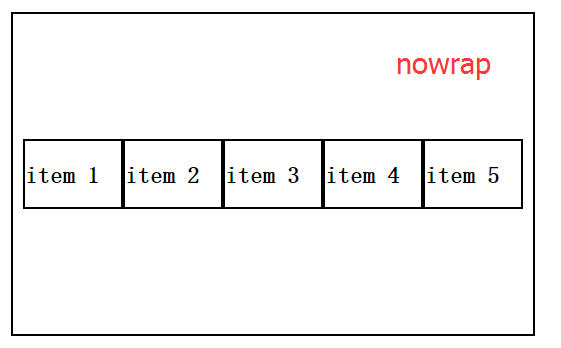
nowrap(默认值) 容器中的条目只占满容器在主轴方向上的一行,可能出现条目互相重叠或超出容器范围的现象。
wrap 当容器中的条目超出容器在主轴方向上的一行时,会把条目排列到下一行。下一行的位置与交叉轴的方向一致。
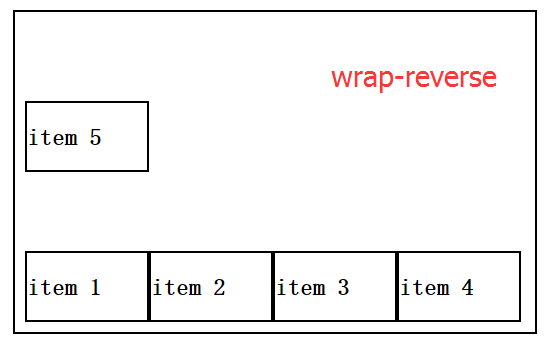
wrap-reverse 与 wrap 的含义类似,不同的是下一行的位置与交叉轴的方向相反。


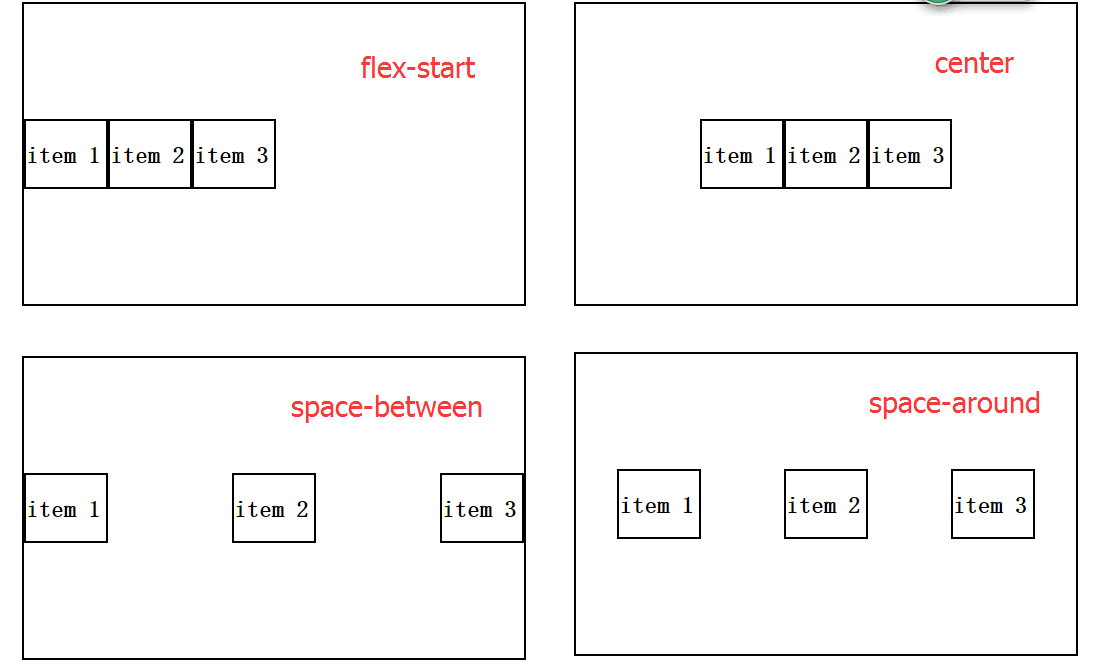
3.justify-content属性定义了项目在主轴上的对齐方式。
主轴方向为:row-起点在左边,row-reverse-起点在右边, column-起点在上边,column-reverse-起点在下边
flex-start(默认值): 项目位于主轴起点。
flex-end:项目位于主轴终点。
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有一定的间隔)

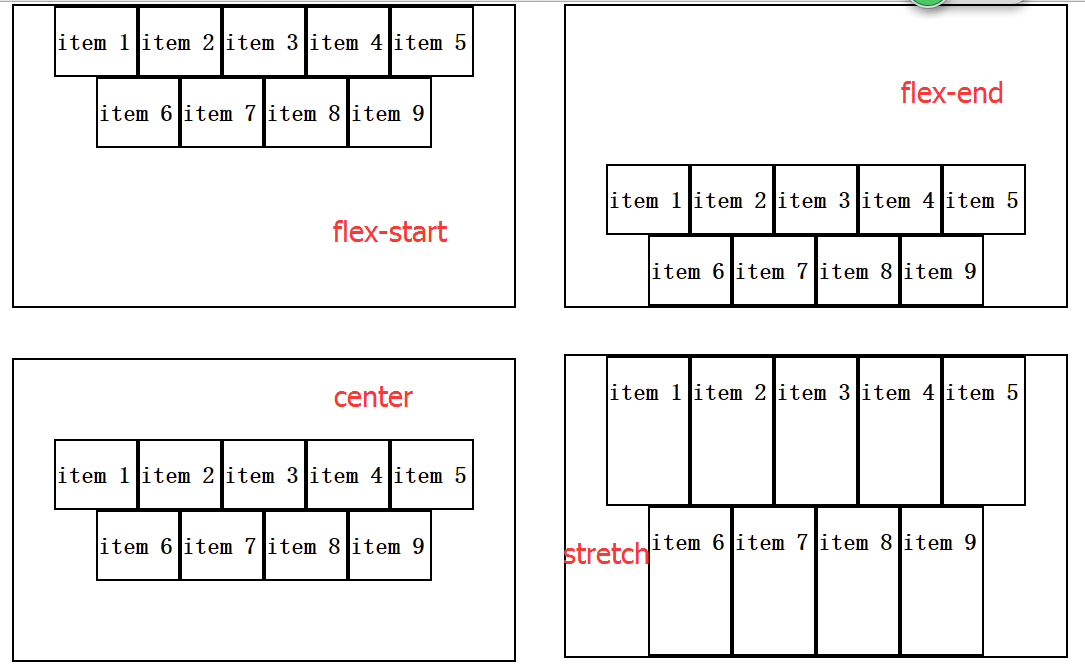
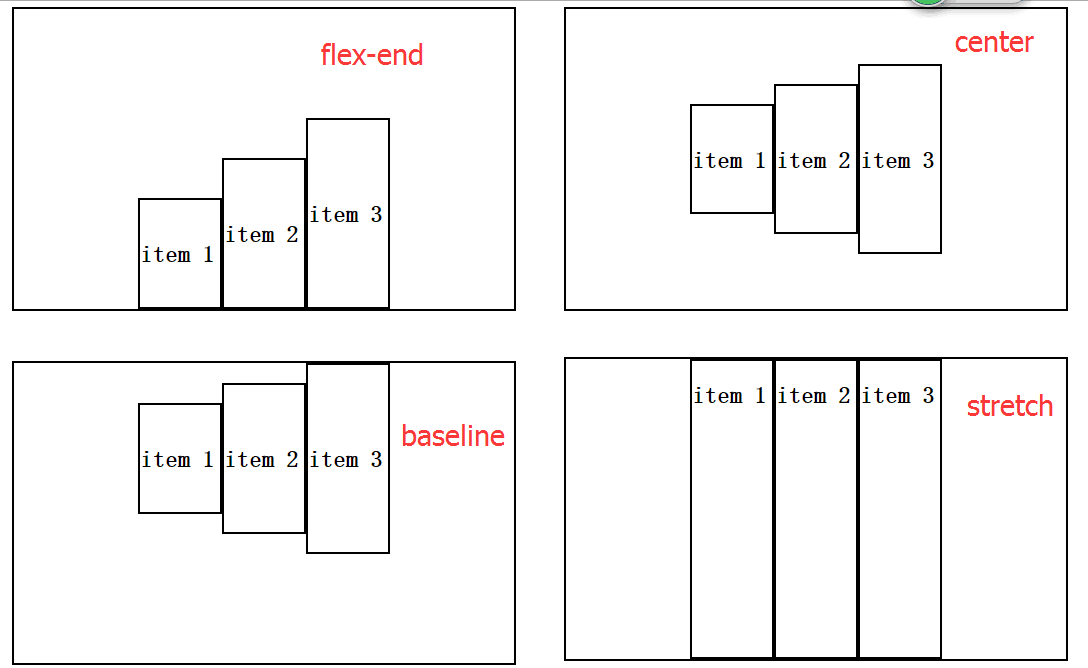
4.align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

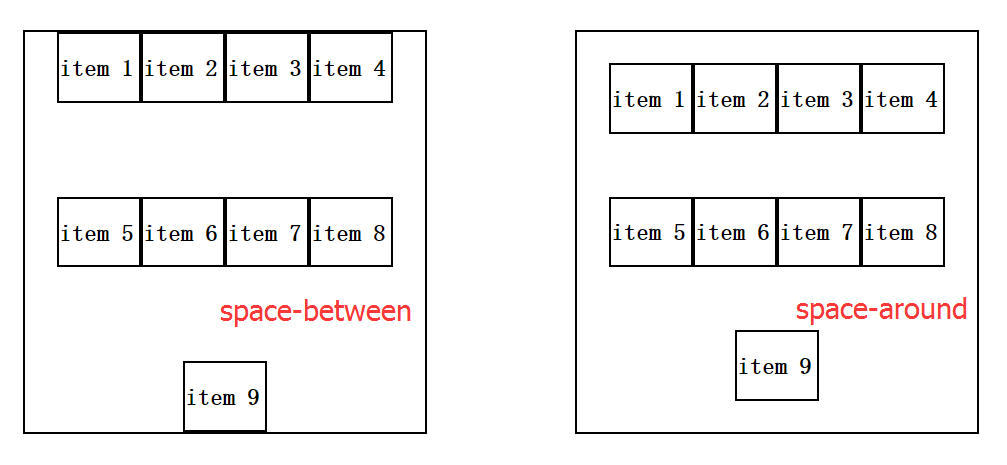
5.align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。