首先需要安装nodejs,因为要使用npm 命令
1、新建一个文件夹(我新建的文件夹是myvue),用vscode打开这个文件,再用vscode新建一个终端:点击终端-->新建终端,然后输入命令:npm install -g vue-cli,如下:

2、输入命令:npm install -g webpack (安装webpack)

3、输入命令:vue init webpack myvue(初始化项目)
中间会出现一些配置,直接按回车就可以了

初始化项目完成:

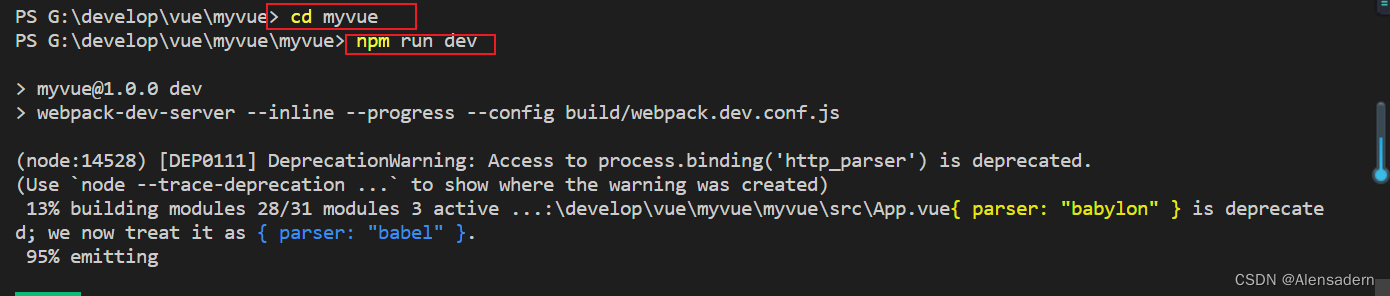
4、之后输入命令:cd myvue
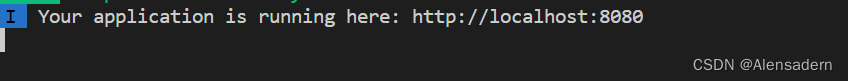
5、再输入命令:npm run dev 如下:

执行命令后出现网址,说明vue项目创建成功了

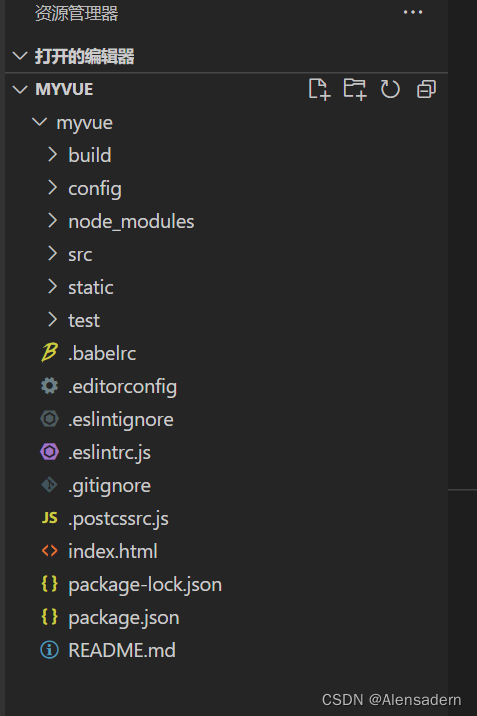
6、之后在vscode左边的目录就会出现vue项目的相关文件了

经过以上步骤,vue项目就创建成功了
————————————————
版权声明:本文为CSDN博主「Alensadern」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_55429437/article/details/124465818
转自https://blog.csdn.net/weixin_55429437/article/details/124465818



