【ASP.NET Core快速入门】(十)Cookie-based认证实现
准备工作
新建MVC项目,然后用VSCode打开
dotnet new mvc --name MvcCookieAuthSample
在Controllers文件夹下新建AdminController.cs

using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using MvcCookieAuthSample.Models; namespace MvcCookieAuthSample.Controllers { public class AdminController : Controller { public IActionResult Index() { return View(); } } }
在Views文件夹下新建Admin文件夹,并在Admin文件夹下新建Index.cshtml

@{ ViewData["Title"] = "Admin"; } <h2>@ViewData["Title"]</h2> <p>Admin Page</p>
运行结果:

Cookie-based认证实现
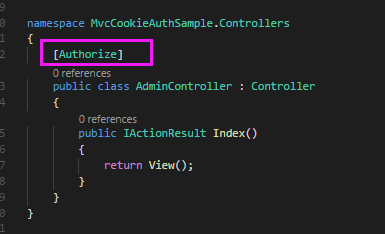
在AdminController中添加引用
using Microsoft.AspNetCore.Authorization;
然后我们可以给AdminController添加 [Authorize] 标签

接下来我们需要把认证和授权引用进来,我们使用的是cookie的认证方式,所以在Startup.cs中添加认证的引用。
using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Authentication.Cookies;
然后在Startup方法中进行cookie的依赖注入
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie(options=>{//自定义登陆地址,不配置的话则默认为http://localhost:5000/Account/Login options.LoginPath="/Account/MyLogin"; });
然后我们要在Configure方法中把cookie中间件也添加进来,否则认证授权是不会生效的
app.UseAuthentication();
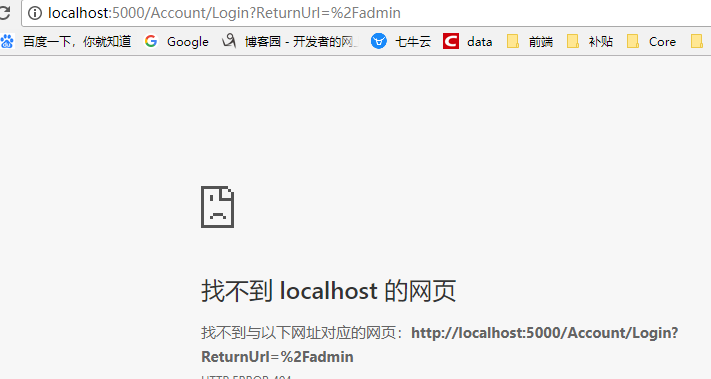
这时候我们再运行一下:

发现已经自动跳转到登陆地址了。
模拟登陆
我们暂时不做登陆的,只是模拟一下登陆,首先我们创建一个AccountController.cs
然后添加引用
using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Authentication.Cookies; using System.Security.Claims;
添加两个API用于登陆和登出
//登陆 public IActionResult MakeLogin() { var claims=new List<Claim>(){ new Claim(ClaimTypes.Name,"wangyuting"), new Claim(ClaimTypes.Role,"admin") }; //必须要加CookieAuthenticationDefaults.AuthenticationScheme,不然无法解析 var claimsIdentity=new ClaimsIdentity(claims,CookieAuthenticationDefaults.AuthenticationScheme); HttpContext.SignInAsync(CookieAuthenticationDefaults.AuthenticationScheme,new ClaimsPrincipal(claimsIdentity)); return Ok(); } //登出 public IActionResult Logout() { HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme); return Ok(); }
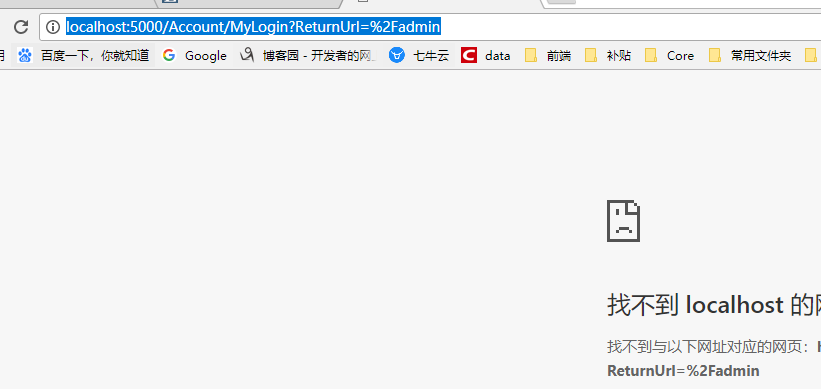
访问http://localhost:5000/admin会跳转到http://localhost:5000/Account/MyLogin?ReturnUrl=%2Fadmin页面

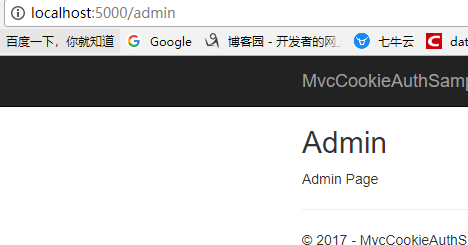
然后我们访问http://localhost:5000/Account/MakeLogin模拟登陆,然后再访问http://localhost:5000/admin

最后访问http://localhost:5000/Account/logout登出,然后再访问http://localhost:5000/admin发现又跳转到我们自定义的登陆页面。
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构