Docker环境下的前后端分离项目部署与运维(十)前端项目部署与负载均衡
前端项目
前端项目为开源项目renren-fast-vue,基于vue、element-ui构建开发,实现renren-fast后台管理前端功能。
修改 static/config/index-prod.js 配置信息
// api接口请求地址 window.SITE_CONFIG['baseUrl'] = 'http://192.168.63.151:6201/renren-fast';
前端项目部署
- 安装最新版的npm和node,国内安装cnpm
# 安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org # 升级npm为最新版 npm install npm@latest -g # 升级node为最新版 # nodejs版本管理模块n npm install -g n n latest
-
进入前端项目根目录,修改后端相关配置后,执行下面命令安装依赖包并打包前端项目,打包完的项目在dist文件夹中
# 安装依赖包 npm install # 打包 npm run build -
Nginx作为前端项目运行环境。我们需要创建存储映射文件夹
mkdir /home/fn1 mkdir /home/fn1/renren-vue # 拷贝dist文件夹内内容进/home/fn1/renren-vue # 配置nginx.conf ls /home/fn1 # nginx.conf renren-vue ls /home/fn1/renren-vue/ # 190623 config index.html
nginx.conf配置文件的相关内容如下:
 View Code
View Codeuser nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 5s; proxy_send_timeout 5s; proxy_read_timeout 5s; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; server { listen 6501; server_name 192.168.63.144; location / { root /home/fn1/renren-vue; index index.html; } } }
- 启动前端项目的Nginx容器:
docker run -it -d -v /home/fn1/nginx.conf:/etc/nginx/nginx.conf -v /home/fn1/renren-vue:/home/fn1/renren-vue --net=host --privileged --name fn1 nginx
- 启动完毕之后就可以通过http://192.168.63.144:6501/#/login来访问管理系统网站(admin admin)


前端负载均衡

- 仿照前面的步骤再创建运行两个前端项目容器
fn2(端口6502)和fn3(端口6503)
注意:修改nginx.conf配置文件
mkdir /home/fn2 mkdir /home/fn2/renren-vue # 拷贝dist文件夹内内容进/home/fn2/renren-vue # 配置nginx.conf ls /home/fn2 # nginx.conf renren-vue ls /home/fn2/renren-vue/ # 190623 config index.html docker run -it -d -v /home/fn2/nginx.conf:/etc/nginx/nginx.conf -v /home/fn2/renren-vue:/home/fn2/renren-vue --net=host --privileged --name fn2 nginx mkdir /home/fn3 mkdir /home/fn3/renren-vue # 拷贝dist文件夹内内容进/home/fn3/renren-vue # 配置nginx.conf ls /home/fn3 # nginx.conf renren-vue ls /home/fn3/renren-vue/ # 190623 config index.html docker run -it -d -v /home/fn3/nginx.conf:/etc/nginx/nginx.conf -v /home/fn3/renren-vue:/home/fn3/renren-vue --net=host --privileged --name fn3 nginx
fn2的nginx.conf配置文件:
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 5s; proxy_send_timeout 5s; proxy_read_timeout 5s; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; server { listen 6502; server_name 192.168.63.144; location / { root /home/fn2/renren-vue; index index.html; } } }
fn3的nginx.conf配置文件:
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 5s; proxy_send_timeout 5s; proxy_read_timeout 5s; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; server { listen 6503; server_name 192.168.63.144; location / { root /home/fn3/renren-vue; index index.html; } } }
测试可访问性
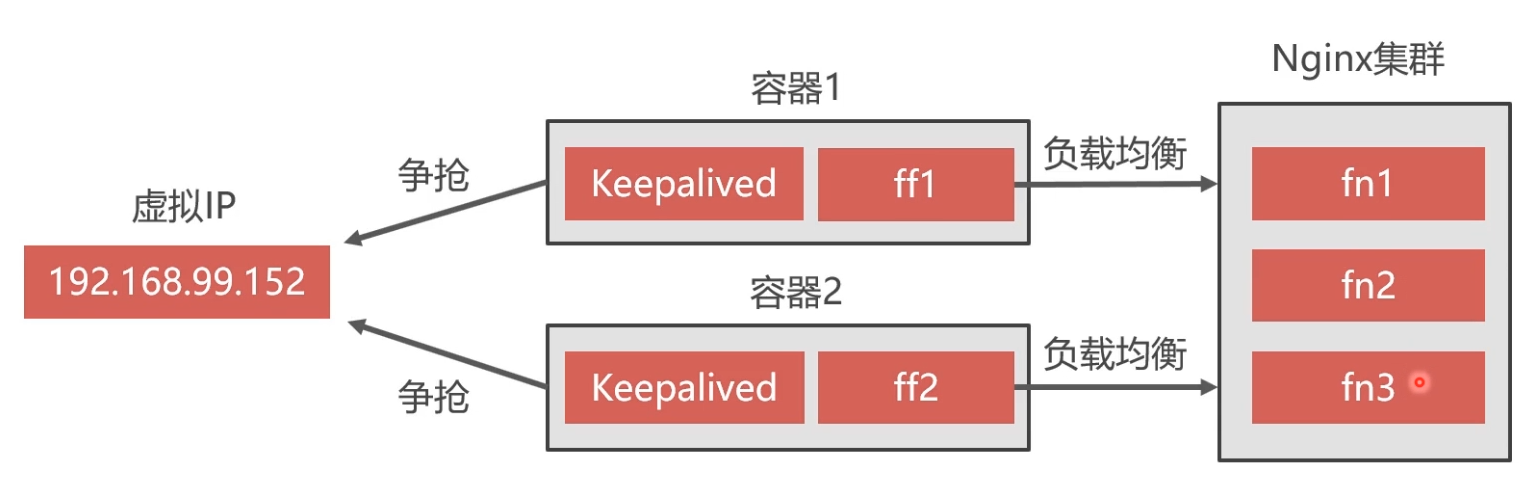
- 模仿之前的后端项目的负载均衡与双机热备可以完成前端项目的负载均衡和双机热备
创建ff1目录
上传Nginx配置文件 nginx.conf 相关参数mkdir /home/ff1
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 5s; proxy_send_timeout 5s; proxy_read_timeout 5s; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; upstream fn { server 192.168.63.144:6501; server 192.168.63.144:6502; server 192.168.63.144:6503; } server { listen 6601; server_name 192.168.63.144; location / { proxy_pass http://fn; index index.html index.htm; } } }
启动Nginx容器:
# 需要加上--privileged参数,使keepalived能在宿主机网卡注册虚拟IP docker run -it -d --name ff1 -v /home/ff1/nginx.conf:/etc/nginx/nginx.conf --net=host --privileged nginx按照上述操作再创建一个nginx节点6602端口
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 5s; proxy_send_timeout 5s; proxy_read_timeout 5s; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; upstream fn { server 192.168.63.144:6501; server 192.168.63.144:6502; server 192.168.63.144:6503; } server { listen 6602; server_name 192.168.63.144; location / { proxy_pass http://fn; index index.html index.htm; } } }
mkdir /home/ff2 ls /home/ff2 # nginx.conf # 需要加上--privileged参数,使keepalived能在宿主机网卡注册虚拟IP docker run -it -d --name ff2 -v /home/ff2/nginx.conf:/etc/nginx/nginx.conf --net=host --privileged nginx
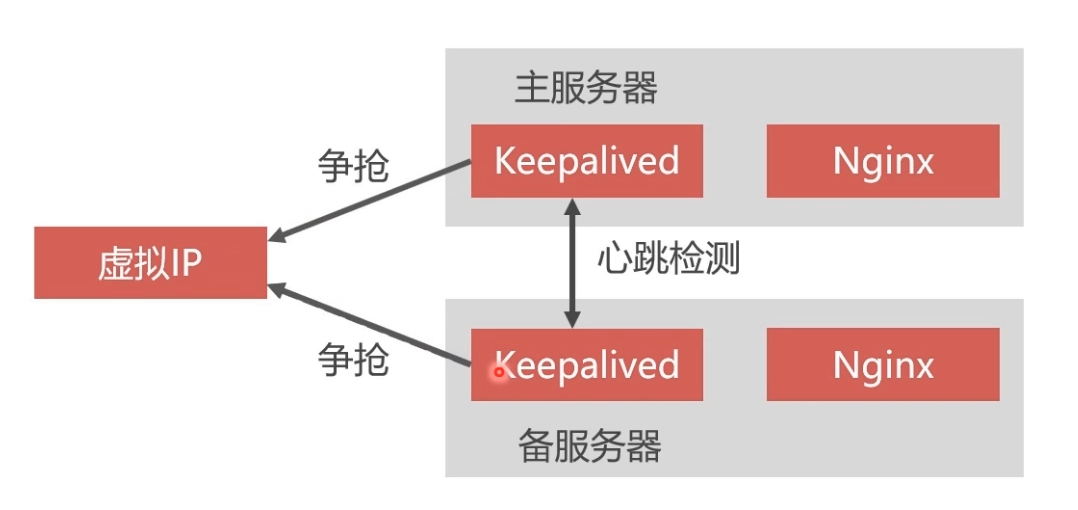
双机热备
参考之前Haproxy双机热备的方案,仍然采用Keepalived和虚拟IP技术。建立两个Nginx容器并各自安装Keepalived,映射到同一宿主机虚拟IP上

下面是keepalived配置文件示例:
docker exec -it ff1 bash apt-get update apt-get install keepalived apt-get install vim vim /etc/keepalived/keepalived.conf # 配置keepalived.conf文件 service keepalived start exit ping 192.168.63.152 docker exec -it ff2 bash apt-get update apt-get install keepalived apt-get install vim vim /etc/keepalived/keepalived.conf # 配置keepalived.conf文件 service keepalived start exit ping 192.168.63.152
ff1的keepalived.conf文件:
vrrp_instance VI_1 { state MASTER interface ens33 virtual_router_id 52 priority 100 advert_int 1 authentication { auth_type PASS auth_pass 123456 } virtual_ipaddress { 192.168.63.152 } } virtual_server 192.168.63.152 6701 { delay_loop 3 lb_algo rr lb_kind NAT persistence_timeout 50 protocol TCP real_server 192.168.63.144 6601 { weight 1 } }
ff2的keepalived.conf文件:
vrrp_instance VI_1 { state MASTER interface ens33 virtual_router_id 53 priority 100 advert_int 1 authentication { auth_type PASS auth_pass 123456 } virtual_ipaddress { 192.168.63.152 } } virtual_server 192.168.63.152 6701 { delay_loop 3 lb_algo rr lb_kind NAT persistence_timeout 50 protocol TCP real_server 192.168.63.144 6602 { weight 1 } }
前后端双机热备完成
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构