2020软工结对编程之实验室程序实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 实现软件的部分功能 |
| 学号 | 031802608&031802607 |
| 同组成员博客地址 | https://www.cnblogs.com/HQEYF/p/13795233.html |
| GitHub地址 | https://github.com/wysnzzzz/031802608-031802607 |
一、分工
- 031802608:html、css,并修改了部分js,测试数据的准备,以及单元测试
- 031802607:主要负责js的部分,实现对输入字符串的解析和学术家族树的呈现
二、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 120 | 150 |
| Design Spec | 生成设计文档 | ||
| Design Review | 设计复审 | 15 | 15 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | ||
| Design | 具体设计 | 30 | 30 |
| Coding | 具体编码 | 300 | 360 |
| Code Review | 代码复审 | 50 | 70 |
| Test | 测试(自我测试,修改代码,提交修改) | 200 | 300 |
| Reporting | 报告 | ||
| Test Report | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | ||
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 25 | 30 |
| 合计 | 760 | 975 |
三、解题思路描述与设计实现说明
解题思路
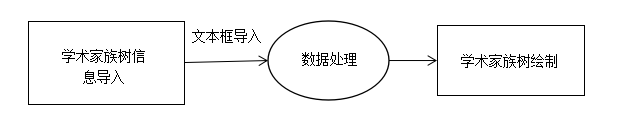
使用HTML+JavaScript+CSS创建一个网页,从文本框中获得输入的信息,将信息进行处理,生成一个学术家族树。
实现流程图

核心代码段
function check_tag(str, i) {
if (str[i] == '\n')++i;
if (str[i] == undefined) return false;
var tg = new Tag(tagname); //从输入中提取出的tagname,用来新建标签
if (str[i] == "\n" || str[i] == undefined) return tg;
++i;
var stname = "";
while (1) {
if (str[i] != ":" && str[i] != ":" && str[i] != "," && str[i] != "," && str[i] != "、" && str[i] != "\n" && str[i] != undefined) {
stname += str[i];
}
else {
var std = new Student(stname);
tg.list.push(std); //将学生名放入标签表中
stname = "";
}
if (str[i] == "\n" || str[i] == undefined) break;
i++;
}
return tg; //返回建好的标签
}
该函数在str[i]这个位置检查输入的字符串是否为标签格式,通过":"、"、"、"\n"来分辨标签及学生名字,将两者区分开
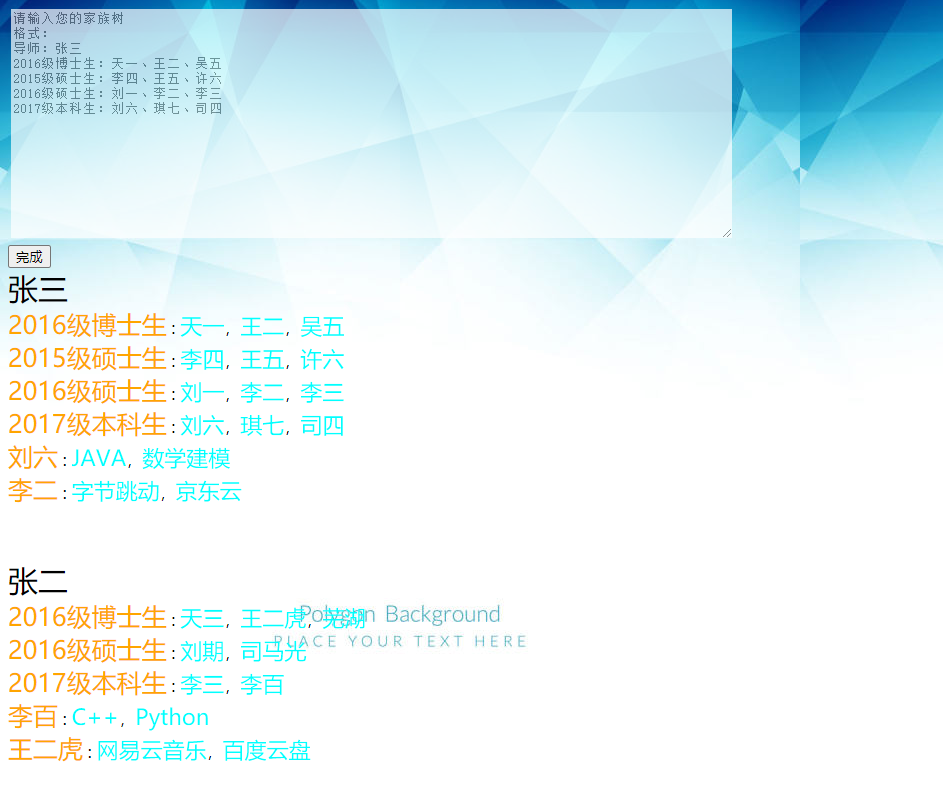
四、成果展示

五、目录说明和使用说明
目录说明
- stylesheet为网页样式
- Tch-Stu_tree html文件
- 123.jpg为页面文件,可以自行替换,在CSS文件内修改图片名即可
使用说明
- 使用者将文件从GitHub上下载并解压
- 运行Tch-Stu_tree文件,从文本框内输入信息即可
- 生成树后可以点击导师、标签、学生姓名
- 可以一次添加多名导师与导师名下的学生,也可以多次输入重复添加,不会查重,不能修改
六、单元测试
还在学,尽量今天内弄好提交0.0
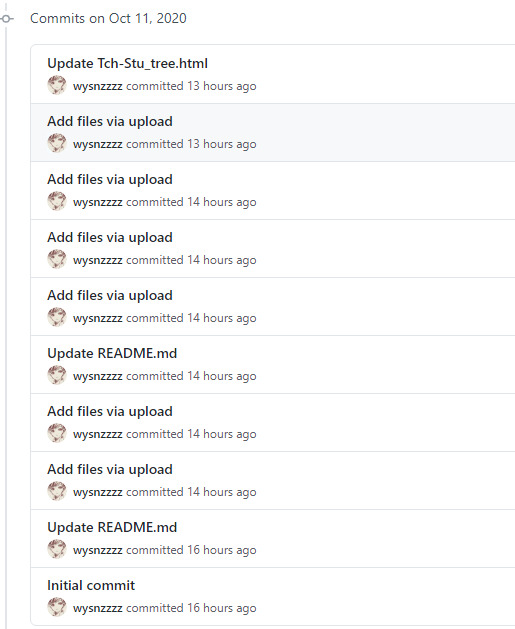
七、GitHub记录

八、遇到的问题及解决
因为这次需要用到Html+Css+JavaScript,对这些内容一抹黑,做起来也是十分困难
通过B站、菜鸟教程等途径,渐渐摸索出,然后做出了这个有缺陷的网页..
收获的话,在遇到问题时,多用用搜索引擎可以解决很多问题
八、评价队友
值得学习的地方:善用搜索引擎,帮忙解决了很多技术上的问题
需要改进的地方:DDL是第一生产力...摸鱼最后还是要付出代价的


