idea中搭建vue(详细版)
本人也是刚刚学习vue,在搭建的过程中碰到了许多问题,在这里和大家分享一下我的搭建过程,一开始对于vue各种概念一头雾水,先和大家说一下vue搭建所涉及的工具概念。
一.基本概念:
1.
2.
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本。
6.相互之间的关系
vue的开发本身是不依赖node的,不过vue的脚手架工具vue-cli里面集成的webpack是基于node开发出来的。 因此只能说webpack是依赖node的。
二.
在cmd中输入node -v查看是否安装成功:

由于npm在国内镜像安装缓慢,建议使用淘宝镜像,以后用到npm的滴地方就用cnpm代替就行了
在cmd命令框运行命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后检验是否安装完成,运行cnpm -v查看版本
2.下载vue-cli
在cmd中输入npm install @vue/cli -g,自动下载vue-cli.-----------------------------------卸载vue-cli在cmd中输入npm uninstall vue-cli -g
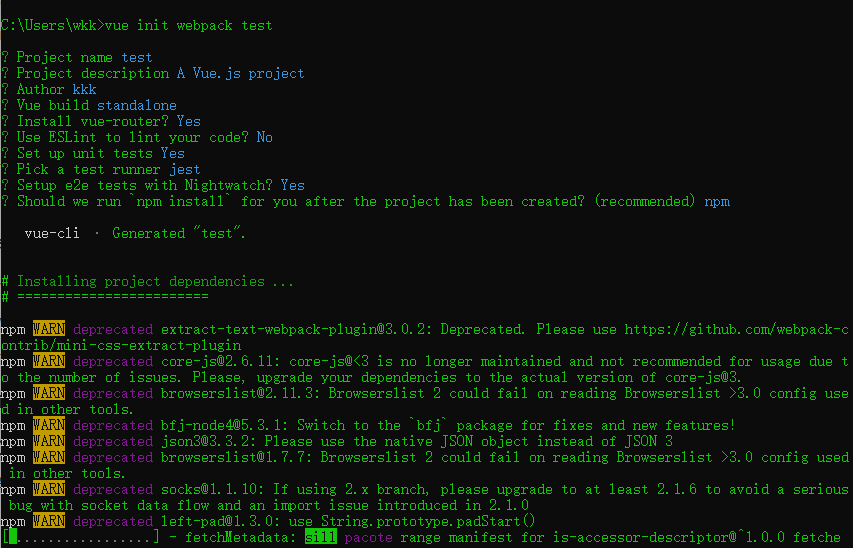
输入 vue init webpack 项目名 创建一个新项目
3.在idea中下载vue.js插件
如何安装vue.js请看https://www.jb51.net/article/170884.htm
4.安装webpack工具
cnpm install -g webpack
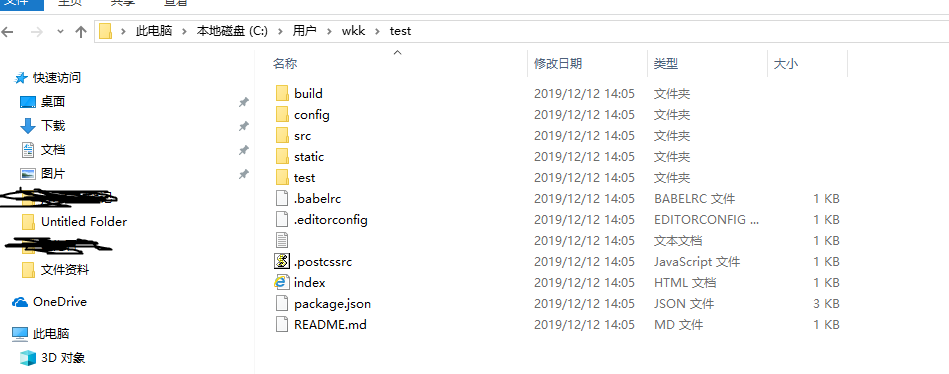
创建成功的项目的目录结构:

我们还少一个文件夹:nodo_modules,这个文件夹是整个项目依赖包的文件夹。
1.第一步:cd test进入test的项目(必须进入项目里才能安装啊!!)

2.第二步:cnpm install (此处可以用cnpm代替npm,如果你安装了阿里的镜像)

安装完成项目结构

7.在idea中打开上边新建的vue项目,在idea中的Terminal中输入cnpm run dev
运行成功展示:htttp://localhost:8080
8.可能遇到的报错
1.到创建Vue项目,即是在输入vue init webpack my-first-vue 回车键之后显示:
Command vue init requires a global addon to be installed.
Please run npm install -g @vue/cli-init and try again.
解决办法:npm install -g @vue/cli-init 运行这个 在创建项目