谷歌浏览器安装react-developer-tools报错
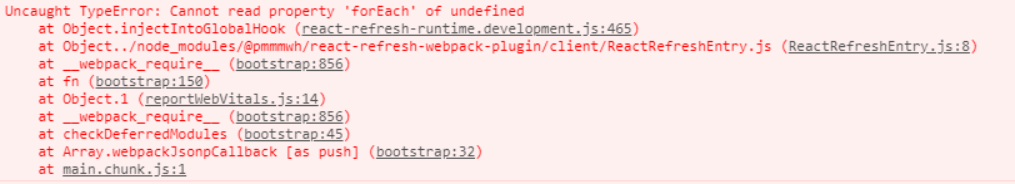
谷歌浏览器用一下react-developer-tools插件,结果使得原来的本来可以运行的react项目也报错,类似下面这种:Uncaught TypeError: Cannot read property ‘forEach‘ of undefined at Object.injectInt

那么肯定是安装的react-developer-tools插件有问题,很多教程都说自己去github下载源码,然后自己去安装依赖,然后编译,然而并没什么卵用╮(╯_╰)╭
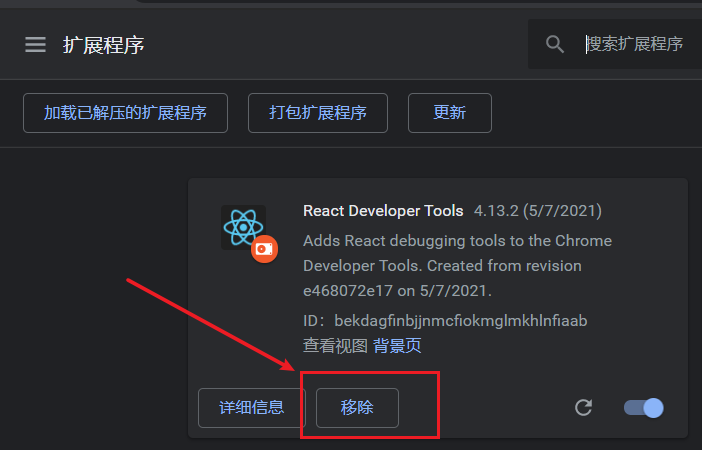
建议你直接将这个插件删除掉(╯—﹏—)╯(┷━━━┷

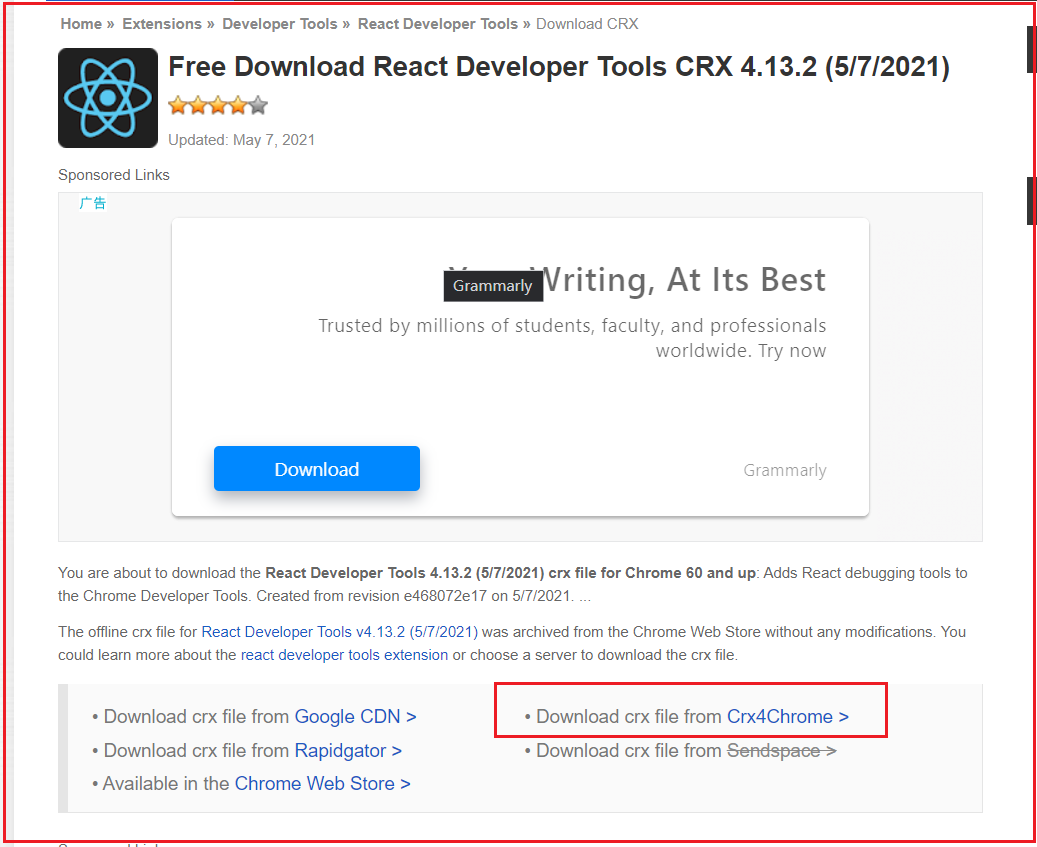
然后在这里安装:下载地址,下载完了之后将crx后缀改为zip,然后将这个zip拖到谷歌浏览器扩展程序那里就行了

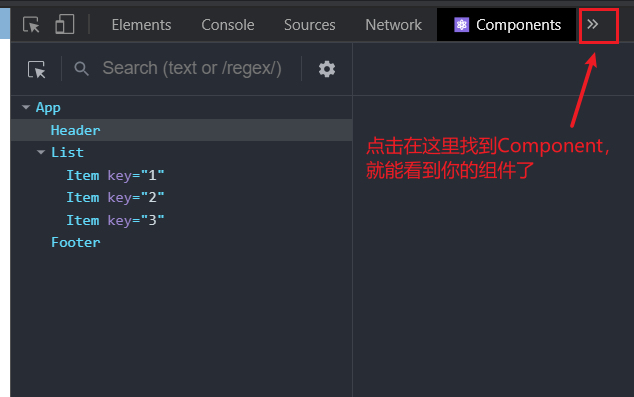
接着打开你的react应用,就能在你的浏览器中看到了插件的效果了;

--------------以上皆原创,给未来的自己留下一点学习的痕迹!--------


