css 伪元素使用
开发时遇到一个问题,我需要给最外层元素加一个伪元素,用于创建一个倒三角,代码如下:
::after {
content: ' ';
position: absolute;
bottom: -8px;
right: -4px;
width: 0;
height: 0;
border: 4px solid transparent;
border-top: 10px solid red;
}
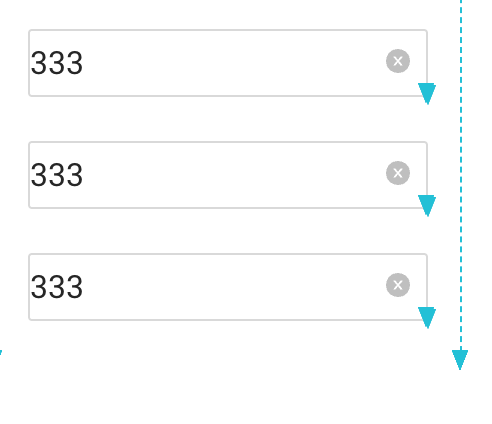
写完后发现,重复生成了多个,如下图:

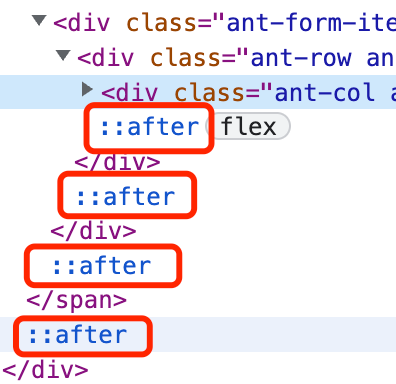
打开devtool查看元素,发现每个子元素都添加了一个::after伪类,如下图:

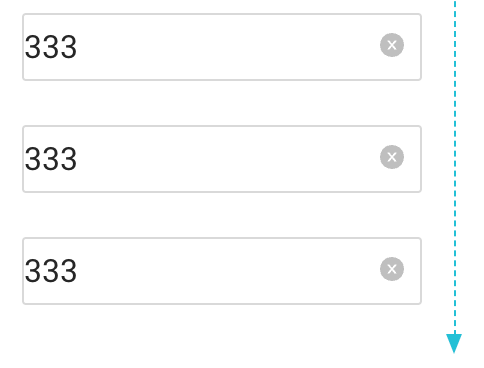
进过一番排查后发现,应该在::after之前加一个&符号(&::after),最后顺利解决,如下图

不加&符号就默认当前元素下的所有子元素都添加伪元素,,加了&符号后代码只选择当前元素,&符号是什么意思,可以看一下这篇文章[https://segmentfault.com/q/1010000011052931]



