Dos.ORM 配合AmazeUI 从头开始搭建后台框架(2)
周六日双休又因为家里突然来了一个新伙伴一只小蓝猫所以就没有对我自己搭的框架做进一步操作
但是今天上班因为要用外网做数据导入以至于有空完成了登录功能,写的很简陋但是以后大家拿去用换为自己
的逻辑就OK了 废话不多说 开搞~
在这里我是使用的Email和password 来做登录的大家酌情改自己用的时候
[HttpPost]
public JsonResult Logion(string Email, string Pwd)
{
//判断账号密码是否输入正确
UserInfo list = Base.DB.Context.From<UserInfo>().Where(us => us.Email == Email && us.Pwd == Pwd).ToList().FirstOrDefault();
//如果Conut大于0登陆成功反之登录失败
if (list != null)
{
SignalR.ServerHub1 SignalR = new SignalR.ServerHub1();
SignalR.IsLogin(list.Name);
//登陆成功存个Session
Session["Info"] = list;
Session["name"] = list.Name;
return Json("OK");
}
else return Json("NO");
}
里面的Base.DB 是因为Dos.ORM创建的数据上下文 DOS.ROM 使用很简单配置也简单 这里就不给大家讲配置啦一百度就出来了就这样
但是!!!!!!!!重点来了 我们肯定不会希望我们的系统如此的Low(虽然这个登录判断是很Low的)
我们现在要做的就是一个账号只允许一个设备登录 !!!!!是不是很炫酷 但是我猜一定还有人听不明白
所以白话说明一下(就是第二个登录账号的人第一个账号会被迫下线 酷吧~不多说直接上逻辑)
因为要实时的知道我是否在线~大家一定会想到ajax长链接或者套接字等等等~~~很多
但是我们这里要使用的是微软的类库SignalR 哇这个是真的厉害哦 不多说直接开始~

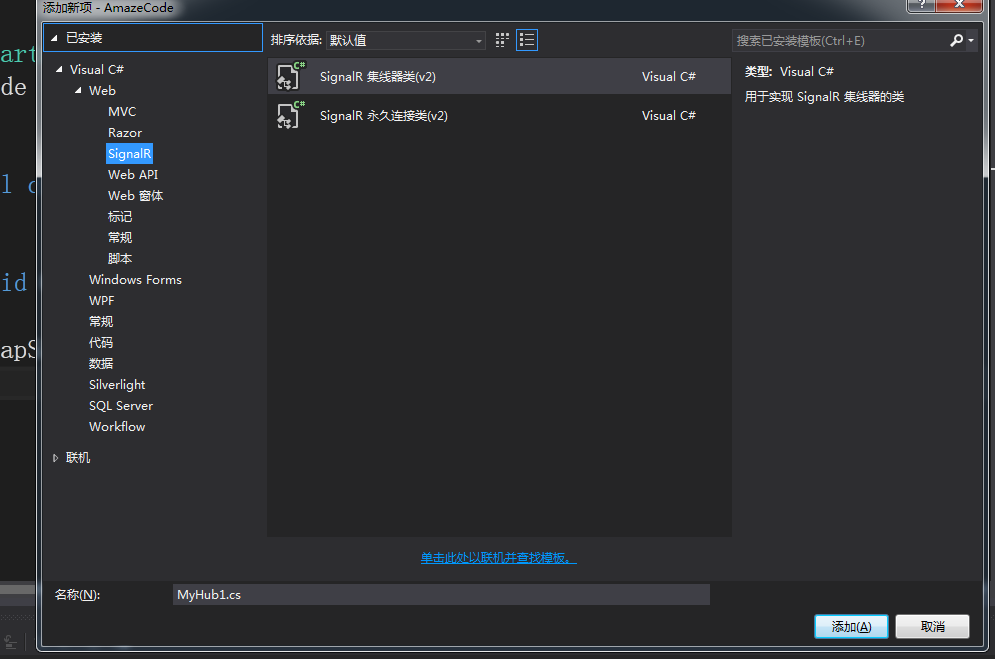
就是这个了下载引用 ~引用啥呢 我这里以为自己还是一个菜鸟呢 所以我就给大家展示出你们可以复制粘贴直接用的代码~锵锵锵~
@*SignalR*@
<script src="~/Scripts/jquery.signalR-2.3.0.min.js"></script>
<script src="@Url.Content("~/signalr/hubs")"></script>
引用JS 我在登录这里引用的吼~
再看我之前的登录之中的代码~

就是这里我们要看的东西来了 引入JS接下来开始配置
打开我们项目生成的Startup配置类

接下来创建集线器

不废话了 直接上集线器代码
[HubName("ChatsHub")]
public class ServerHub1 : Hub
{
IHubContext context = GlobalHost.ConnectionManager.GetHubContext<ServerHub1>();
public static List<UserInfos> OnlineUsers = new List<UserInfos>(); // 在线用户列表
/// <summary>
/// 客户端连接的时候调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Trace.WriteLine("客户端连接成功");
return base.OnConnected();
}
/// <summary>
/// 登录连线
/// </summary>
/// <param name="userName">用户名</param>
public void Connect(string userName)
{
var connnectId = Context.ConnectionId;
var items = OnlineUsers.Where(x => x.UserName == userName).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserName == userName);
//添加在线人员
OnlineUsers.Add(new UserInfos
{
ConnectionId = connnectId,
UserName = userName,
LoginTime = DateTime.Now
});
//上线通知
//context.Clients.All.loginNotice(connnectId, userName);
////所有客户端同步在线用户
//context.Clients.All.contactsNotice(JsonConvert.SerializeObject(OnlineUsers));
}
/// <summary>
/// 如果重复登录,让其强制退出
/// </summary>
/// <param name="Username">Username</param>
public void IsLogin(string Username)
{
UserInfos fromUser = OnlineUsers.FirstOrDefault(x => x.UserName == Username);
//如果此用户在线那么直接发送消息
if (fromUser != null)
{
// send to
context.Clients.Client(fromUser.ConnectionId).forceexit("帐号在其他客户端登录,当前帐号退出!");
}
}
}
public class UserInfos
{
/// <summary>
/// 连接ID
/// </summary>
public string ConnectionId { get; set; }
/// <summary>
/// 用户ID
/// </summary>
public string UserID { get; set; }
/// <summary>
/// 用户名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 登录时间
/// </summary>
public DateTime LoginTime { get; set; }
}
逻辑也很简单其实就是登陆的时候将信息加入实体类里面然后 后一个登陆的查一下前面在线的是否存在当前用户如果再则踢出
前端代码:
//强制退出 AcSignalr.client.forceexit = function (Message) { alert(Message); window.location = "/Home/Logion"; }; var AcSignalr = $.connection.ChatsHub; $.connection.hub.start().done(function () { //登录连线 AcSignalr.server.connect($("#UserName").val()); });
好基本实现就是这样子了 直接上效果

Admin登录进去了 现在使用IE去登陆这个账号我们来看一下效果

再来看看谷歌浏览器下的Admin是啥样的

诺~直接被踢下线了 ~就是这样的啦 今天就这样啦 之前没有写过权限现在设计了一个简单的 ~稍后发上来请各位大佬提提意见~谢谢



