编写可维护的JavaScript-随笔(四)
避免使用全局变量
一、全局变量带来的问题
a) 命名冲突
i. 当全局变量和全局函数越来越多时,发生命名冲突的概率也随之增高
ii. 如果函数中使用了外部文件的全局变量,这种依赖关系是很难追踪到的
iii. 脚本中存在多个全局变量的时候,不同位置的函数中调用这个全局变量的值也不相同
iv. 全局变量是定义js内置对象的地方,对于没有任何限定的全局变量和浏览器未来的内置API或者其他开发者的代码产生冲突的概率极高
b) 代码的脆弱性
i. 一个依赖于全局变量的函数深耦合于上下文环境中,如果环境发生变化函数就失效了
ii. 多处函数使用全局变量是也会不经意间修改全局变量,导致全局变量值的依赖变得不稳定
iii. 定义函数的时候尽量将数据置于局部作用域中,使用函数外部的数据时应当以参数形式传进去,这样可以将函数和外部环境隔离开,修改对程序其他部分不会造成影响
c) 难以测试
i. 单元测试的时候函数依赖全局变量所以需要为其创建完整的全局环境才能正确的测试
二、意外的全局变量
a) 在函数中声明变量的时候不使用var/let/const的情况会出现变量提升,会成为隐式的全局变量
b) 当全局变量和全局变量同名的时候局部作用域中使用变量的时候默认的是局部变量,可以使用window.count来访问全局变量
c) 可以使用JSlint来检测意外的全局变量,如果没有使用var声明的话会有警告
三、单全局变量方式
a) 创建一个唯一的全局变量名,并将所有的功能代码都挂载到这个全局对象上
b) 每个可能的全局变量都成为唯一全局对象的属性,从而不会创建多个全局变量
c) 团队开发的时候都知道这个全局变量,很容易继续为它添加属性
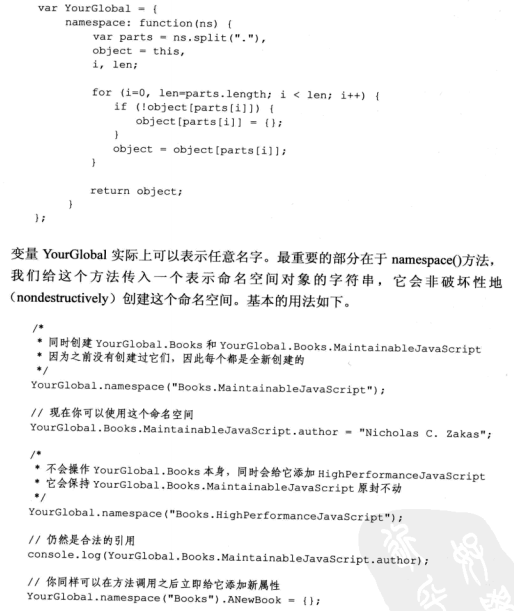
d) 可以根据功能来进行分组,比如dom操作的一类,事件相关的一类,对于添加新功能和查找已有功能都比较方便,每个文件都有一个命名空间,可以使用下边的方法创建

e) 模块
四、零全局变量
a) 使用场景:不会被其他脚本访问的完全独立的脚本,所有的脚本都合并到一个文件
b) 使用立即执行函数调用并将所有脚本放置其中
c) 只要代码被需要被其他代码依赖就不能使用这种模式





