vue-router中的router-view的困扰
刚开始接触vue的时候有很长一段时间被router-view的渲染困扰着,不知道为什么明明有很多router-link和不同的router-view,但是为什么渲染的时候不会出现错乱呢
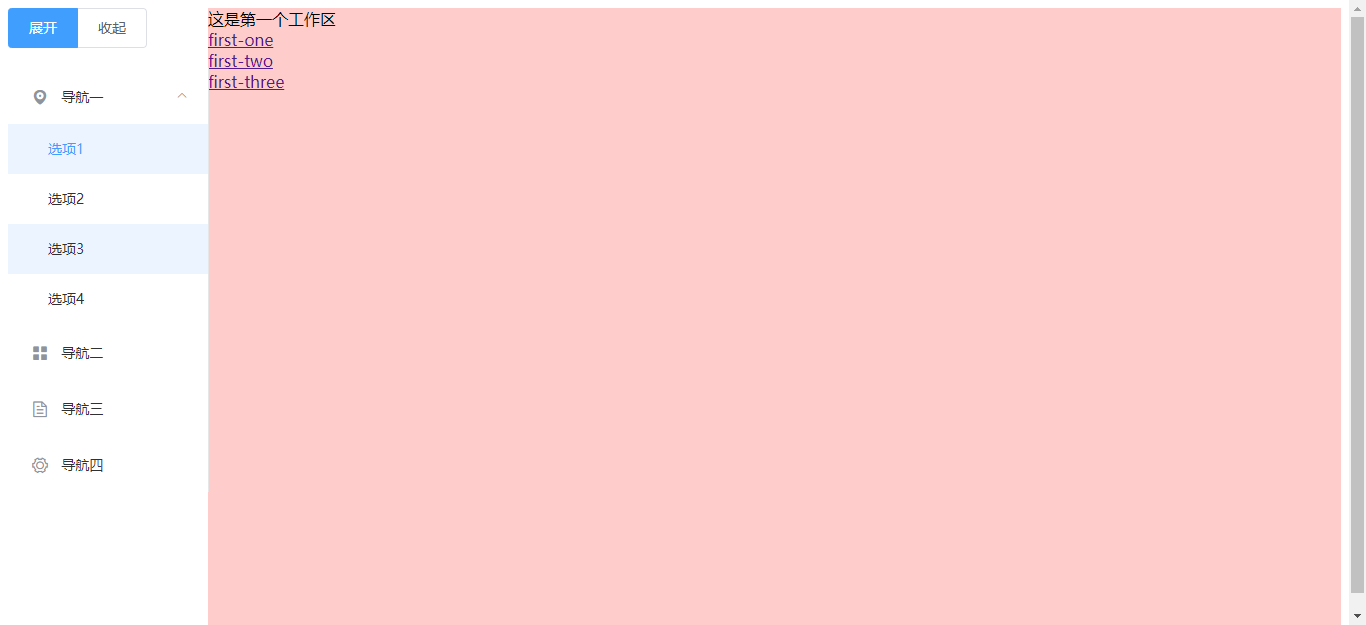
这是我自己写的一个demo

左侧是一级路由,右边显示的是一级路由对应的组件右边中first中含有二级路由
routes: [ { path: '/', name: 'first', component: first },{ path: '/first', name: 'first', component: first, children:[{ path:'/one', name:'one', component:one },{ path:'/two', name:'two', component:two },{ path:'/three', name:'three', component:three }] }
以上是路由的配置,其中first对应一个router-view
<template>
<div id="app">
<sidebar />
<router-view/>
</div>
</template>
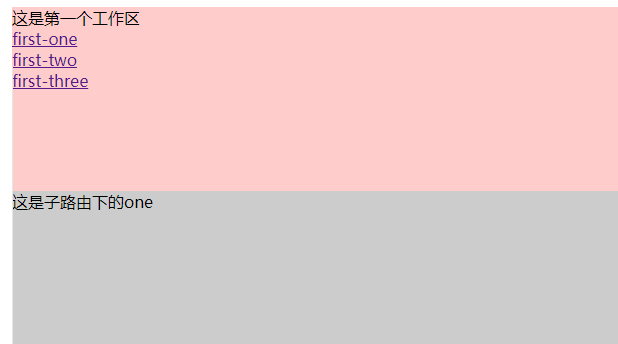
first下边的子路由对应着一个router-view
<template>
<div id="content">
<div>这是第一个工作区</div>
<router-link to="/one">first-one</router-link><br>
<router-link to="/two">first-two</router-link><br>
<router-link to="/three">first-three</router-link>
<router-view></router-view>
</div>
</template>

这样页面中存在两个router-view,但是渲染不会出现混乱原因是路由的级别不同,所处的组件不相同,渲染的时候是在同级进行渲染的
同级中不存在多个router-view的时候不会出现渲染混乱,但是当同级中出现多个router-view的时候就会出现混乱,解决方法就是使用命名视图
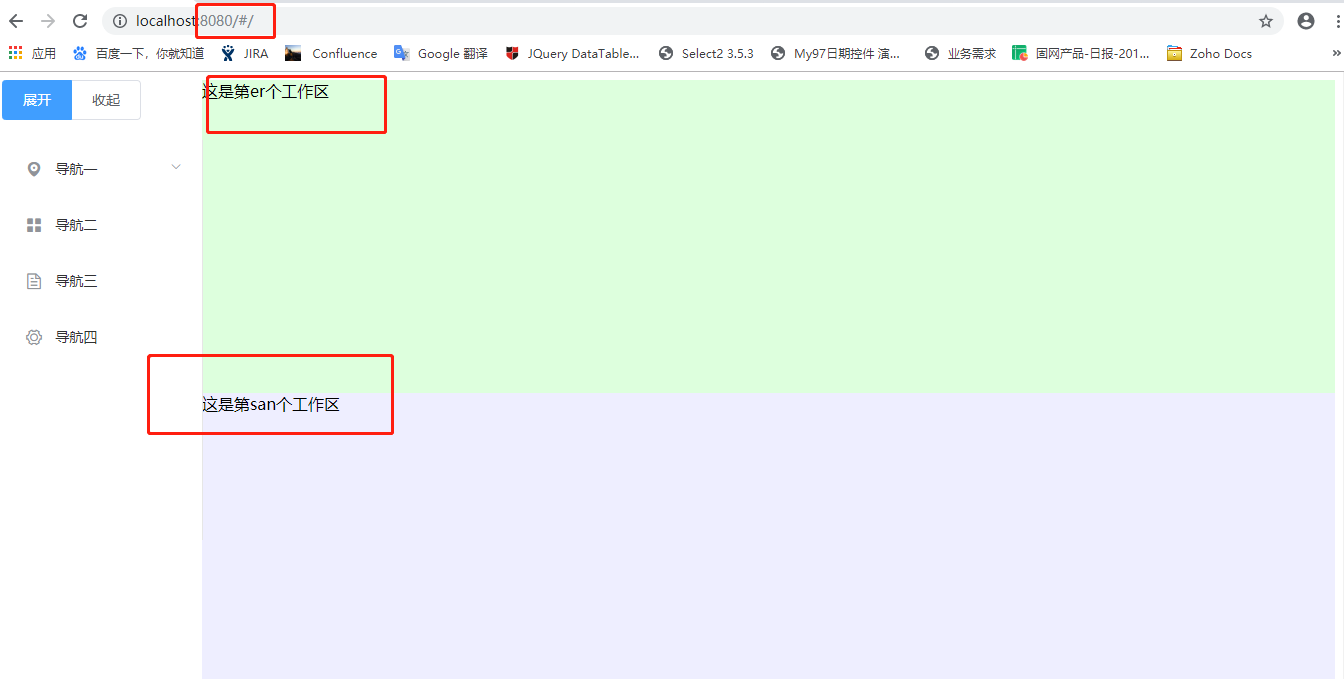
<div id="app">
<sidebar />
<router-view name="a"></router-view>
<router-view name="b"></router-view>
</div>
在路由的配置中,设置对应路径下对应router-view显示的组件
routes: [ { path: '/', name: 'first', components: { b: third, a: second } }
现在设置的根目录下第一个和第二个视图分别显示的是second和third组件