flex布局简析
最近开始对flex布局进行一个重新的认识。
首先。
flex布局适用于所有元素
但是注意一点的就是,一旦父级元素设定flex布局的时候,子元素的传统布局属性, float,clear,vertical-align属性都会失效的。
一.父容器的属性
1.flex-direction
是决定元素主轴的方向
row:默认值,由左到右正序。
row-reverse:有右到左的逆序
column:有上倒下的正序
column-reserve:由下到上的逆序
2.flex-wrap
是否换行
nowrap:默认值,不换行(当元素数量和宽度超出父级,就会缩短自身宽度)
wrap:换行(保留当前宽度,换行。且行高等于父级元素的一半)
wrap-reverse:由下向上换行,同wrap一样,但如果父级宽度过低,那行高就为1
3.justify-content
定义元素在父级X轴对齐方式
flex-start:默认值,元素左对齐。
flex-end:元素右对齐
center:元素中间对齐
space-between:元素等分两边对齐
space-around:元素等分,两边有间隔。且间隔是元素之间间隔的一半
4.align-items
定义元素在父级y轴对齐的方式
flex-start:元素上对齐
flex-end:元素下对其
center:元素居中显示
stretch:默认值,如果没设置高度,那么高度就为100%;
5.align-centent
当超过两行的时候,上下对齐方式
flex-start:元素上对其
fled-end:元素下对其
center:元素剧中对齐
stretch:默认值,占满整个交叉轴
space-between:元素等分上下对齐
space-around:元素等分,上下又间隔,且间隔是元素之间间隔的一半
二、子元素的属性
1.order
order默认值为0,属性定义元素的排列顺序,最小越前
2.flex-grow
flex-grow默认值为0,属性定义元素宽高增大占比,值越大占比越大
3.flex-shrink
flex-shrink默认值为1,属性定义元素宽高缩小占比,值越大缩小越大,负值无效
4.flex-basis
flex-basis默认值为auto,属性意义和width相同,但是优先级高于width
5.align-self
align-self默认值是flex-start,属性的定义和align-items相同,但是会覆盖其样式单独定义
三、疑难点
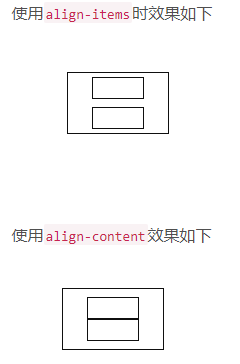
1.align-items和align-content之间文字的区别?
很多人对这两个属性又一些不解,同样都是操纵子元素Y轴但是,align-content只能操作多
行,单行是无效的。而且align-content会重置flex项目元素对自身等分的行高问题。
话不多说一个图能代表一切:

这样是不是就了解了
2.align-self和align-items之间的区别
相对于第一个问题,这个就更简单了,align-items是给子元素规定一个统一样式,而align-self
是单独的自己给自己样式。
暂且有这么多。以后在有问题在补充




