VScode导入Vue项目
1、使用VScode打开文件夹

2、找到运行按钮

3、判断有没有默认的配置文件存在

4、若文件夹存在就检查配置文件是否存在

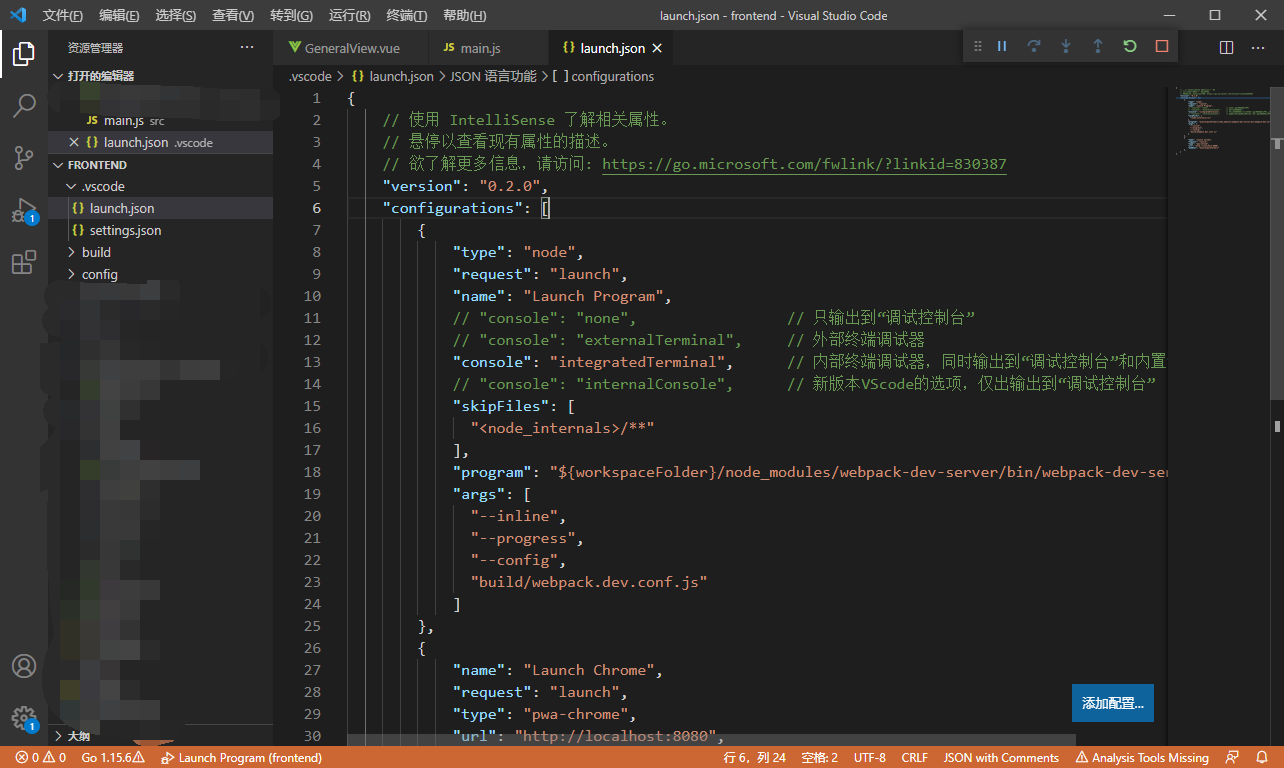
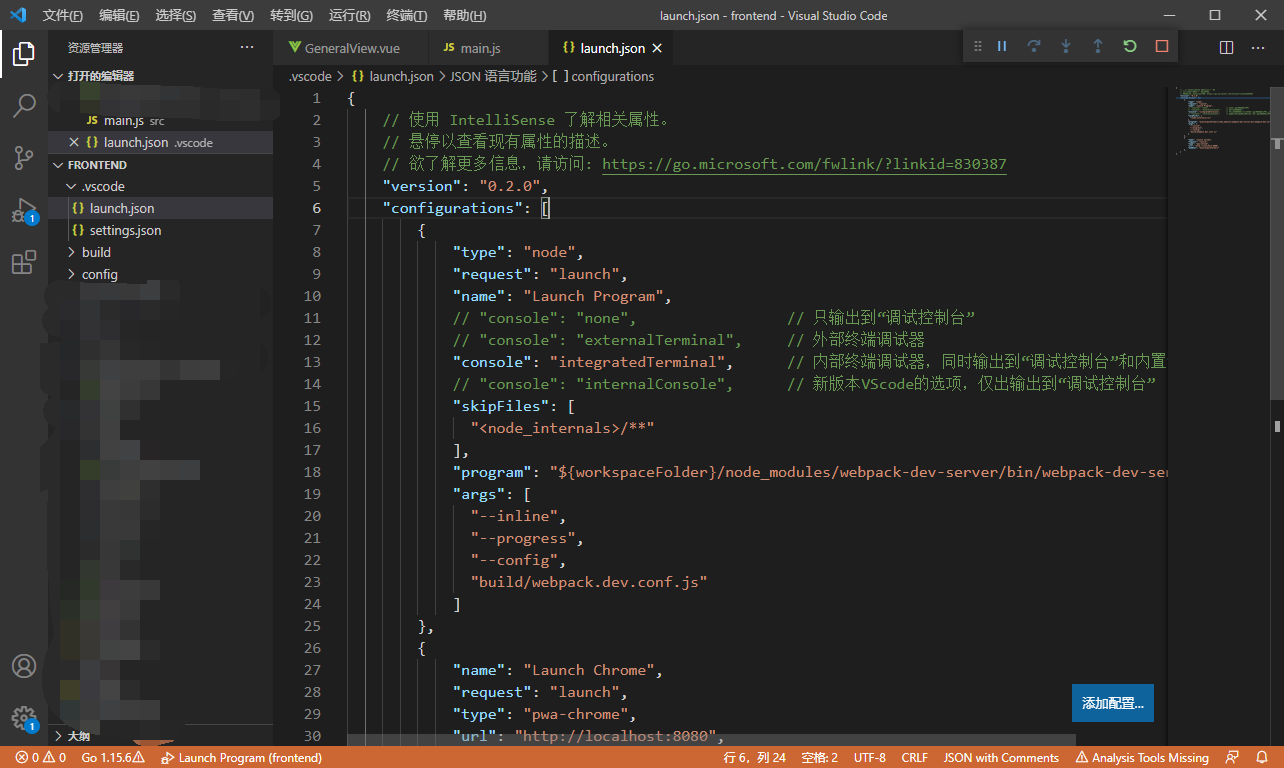
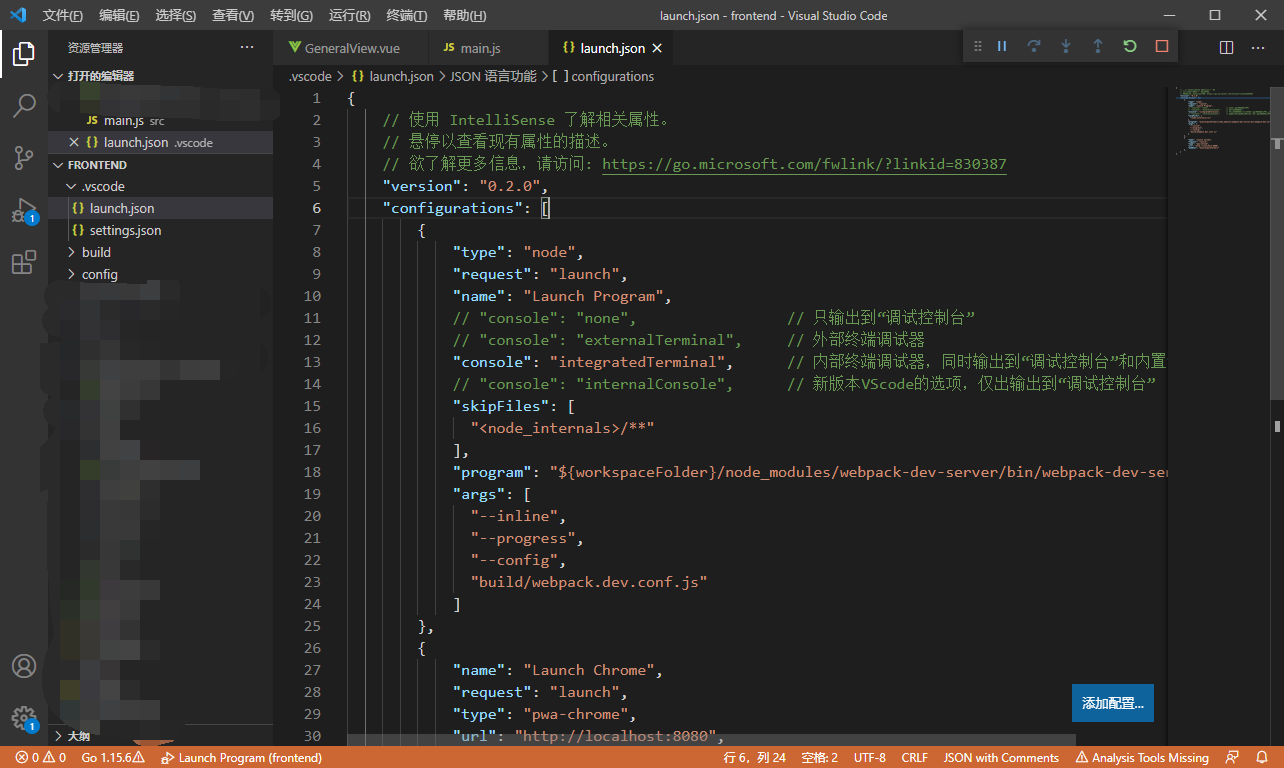
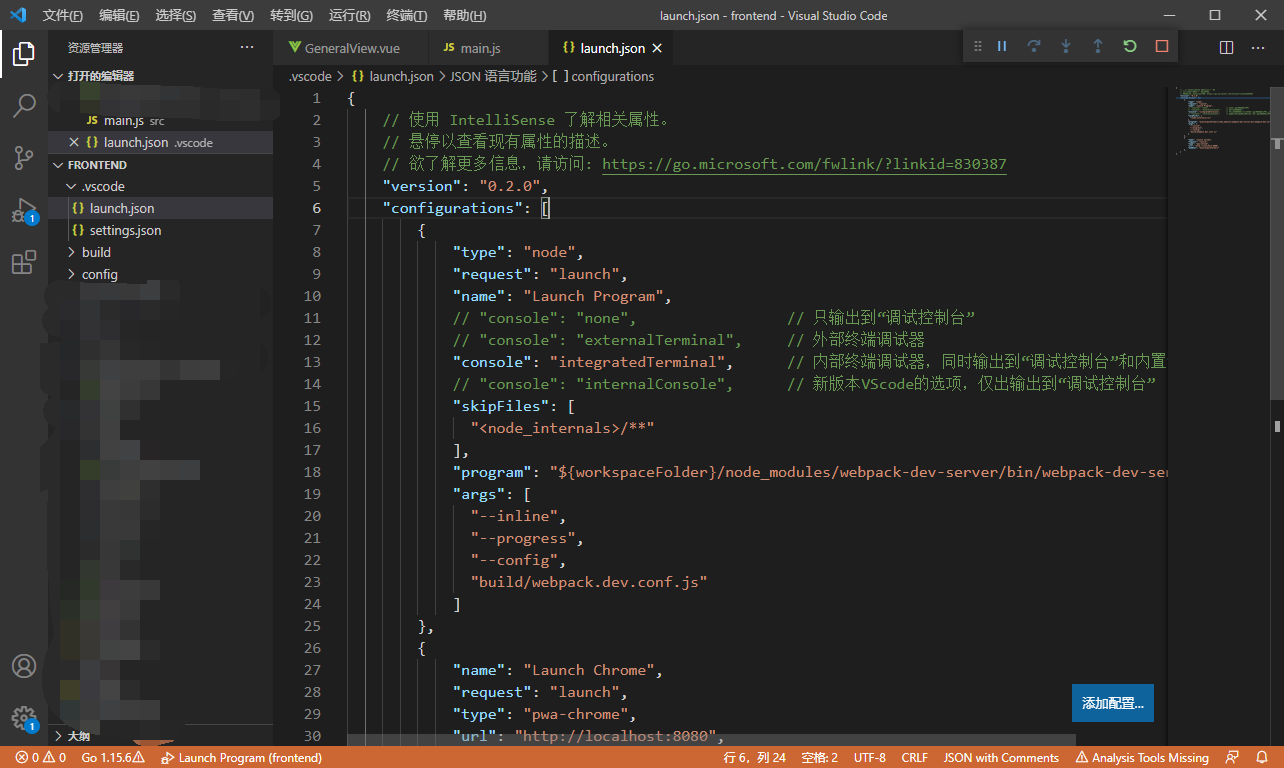
(1)打开launch.json,把如下代码粘贴到里面的"configurations": []列表中
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"console": "integratedTerminal",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"args": [
"--inline",
"--progress",
"--config",
"build/webpack.dev.conf.js"
]
},
{
"name": "Launch Chrome",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
]
}

(2)运行项目

(3)停止/关闭项目

5、若文件夹不存在
(1)点击创建launch.json文件

(2)创建时会自动生成.vscode文件夹和launch.json文件

(3)打开launch.json,把如下代码粘贴到里面的"configurations": []列表中
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"console": "integratedTerminal",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"args": [
"--inline",
"--progress",
"--config",
"build/webpack.dev.conf.js"
]
},
{
"name": "Launch Chrome",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
]
}

(4)运行项目

(5)停止/关闭项目
















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 10亿数据,如何做迁移?
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 易语言 —— 开山篇
· Trae初体验