拷贝对象
在vue制作后台的过程中需要用到表单填写,同时关闭之后需要重置表单内容,我就想到了复制对象。
第一次是这么用的:
let oldArr; // 从父组件获取,不直接使用,当做备份 let newArr; // 本组件使用的对象,
// 我的想法是当点击表单重置或者关闭子组件的时候,使用newArr = oldArr来使数据还原
newArr = oldArr
但是实际使用中会发现,当newArr改变之后,oldArr会跟着改变,下次打开子组件之后,newArr完全没有重置
然后就去百度有什么办法,查到说这种浅拷贝不行,需要深层拷贝,所以进行了以下的尝试:
let oldArr; // 原数据 let newArr // 新数据 // 使用copyArray来重置数据 newArr = this.copyArray(oldArr) copyArray (oldArr) { if (typeof oldArr !== 'object') { return oldArr } let newArr = {} for (let i in oldArr) { newArr[i] = this.copyArray(oldArr[i]) } return newArr }
一开始使用,感觉,嗯,这个办法不错,实现了我的需求。
但是!!!!
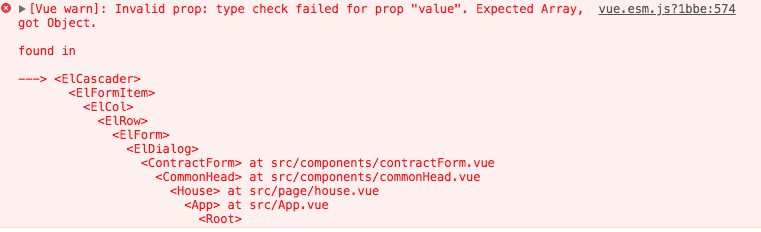
继续使用的时候,系统报错:

!!!
系统说,这个数据,需求的是数组,但是给它的是对象,所以我检查了数据,可是没发现传过去的数据有问题啊。
但是,当我在输出新对象之后,会发现,就对象中的数组对象会被转变成对象
然后我又去找了下解决办法,所以有了第三次尝试
let oldArr; // 原数据 let newArr // 新数据 // 使用copyArray来重置数据 newArr = this.copyArray(oldArr) copyArray (oldArr) { if (typeof oldArr !== 'object') { return oldArr } else if (Object.prototype.toString.call(oldArr) === '[object Array]') { return oldArr } let newArr = {} for (let i in oldArr) { newArr[i] = this.copyArray(oldArr[i]) } return newArr }
没错,之所以产生之前的原因就是typeof无法区别object以及array,这两个对象都会返回object
这次检查了之后,嗯,基本上ok了。
新了解了一种方法:
JSON.parse(JSON.stringify(obj))
附带上我看到的一篇讲解的很棒的文章:JS中判断对象是不是数组的方法
偶然学习es6的时候,学到几种深拷贝数组的方法:
1.拓展运算符
let arr = [1, 3, 4, 5] let arr1 = [...arr]
2.Array.from
let arr = [1, 3, 4, 5] let arr1 = Array.from(arr)
3.slice(ES5)
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
let copyArr = [].slice.call(arr)


