promise与setTimeout的执行顺序
面试的时候遇到个问题,如下
console.log(1) new Promise((resolve, reject) => { resolve() console.log(2) }).then(()=>{ console.log(3) }) console.log(4) setTimeout(()=>{ console.log(5) },0)
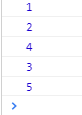
结果如下:

原因: setTimeout(fn, 0)在下一轮“事件循环”开始时执行,Promise.then()在本轮“事件循环”结束时执行,因此,先输出3,后输出5



 浙公网安备 33010602011771号
浙公网安备 33010602011771号