webpack3向4升级中具体问题及解决办法
据说webpack4同比webpack旧版本构建速度提示至少一倍,于是开始webpack升级的尝试。
webpack4已经出来很长时间了,手头有一个基于webpack3的微信公众号项目,在项目的空档期自己在一个开发分支上做了webpack3向4的迁移。
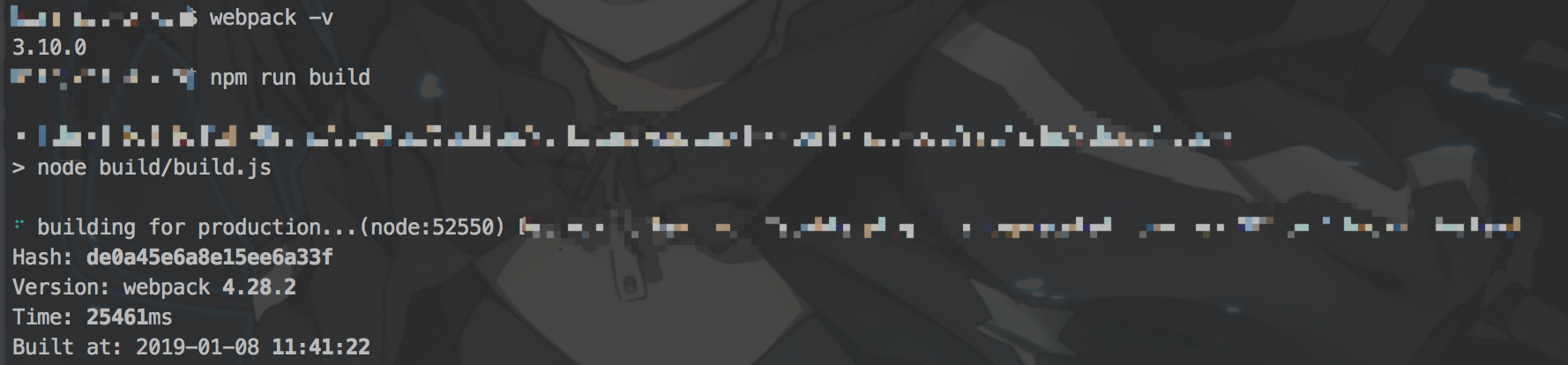
首先将webpack升级到了4.28.2版本,因为线上项目基于webpack3的版本且为全局安装,不要求升级而且很稳定,项目也不是很重,所以在这个分支惊进行了局部安装(tip:看到有的童鞋说webpack的版本冲突的问题,就是升级了webpack之后,为什么在终端查看webpack版本的时候还是全局的,即为升级的版本。这个问题的解决方法是全局安装高版本的webpack,但是如何遇到像我这样的情况,不需要全局安装,那你就局部安装,虽然输出的是低版本,但是运行的是node_modules里面的webpack版本,效果如图:

)。安装的方法可以升级也可以安装具体的版本。
webpack4将webpack-cli进行了分离,所以需要单独安装。命令行代码:npm i -D webpack-cli
最基础的两个依赖安装完毕,如果你对webpack4更新之后的一些配置的更新很熟悉的话,可以直接进行配置。否则,你可以跑一下自己的项目,终端会报相应的错误,你可以针对性的进行版本迁移。npm run dev的项目可以直接在本地跑起来,当你想看本地build的项目的时候,需要将项目扔到服务器上,这就是为什么你运行了npm run build之后会出现这样的提示

我将我的项目利用nginx代理放到了服务器上,顺利的跑了起来。这样我们在进行升级到时候就可以同时升级开发和生产环境。
一、以下是我在升级到时候终端报错,及对应的解决办法:
Tapable.plugin is deprecated. Use new API on `.hooks` instead
问题原因
extract-text-webpack-plugin目前版本不支持webpack4。
解决方案
使用extract-text-webpack-plugin的最新的beta版
npm install extract-text-webpack-plugin@next
不在维护extract-text-webpack-plugin ,使用mini-css-extract-plugin来提取css
Module build failed: TypeError: Cannot read property 'vue' of undefined
解决方案
Sorry, I forgot update vue-loader@latest
npm install vue-loader@14.2.2
箭头函数报错:
在.bablerc文件中presets的参数配置
{
"presets": [
"es2015",
"stage-1"
],
"env": {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
},
"start": {
"presets": [
"react-hmre"
]
}
},
"plugins": ["transform-vue-jsx", "transform-runtime",
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
Vue使用webpack:No parser and no file path given, couldn't infer a parser.
问题出在prettier。
解决方案
vue-loader@13.7.2 和vue-loader@14.2.3是已经修复了,等待发布新版可以解决
npm install prettier@1.12.1 --save-dev
TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function
解决方案
npm install --save-dev html-webpack-plugin@next
vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
解决方案
在webpack.config.js里面
const VueLoaderPlugin = require('vue-loader/lib/plugin');
plugin配置里面:new VueLoaderPlugin()
Module parse failed: Unexpected character '@' (286:2)
You may need an appropriate loader to handle this file type.
解决方案 *而且loader的顺序要保持为下方的顺序,loader的顺序为从右到左
{
test: /\.css$/,
use: ['style-loader','css-loader'],
}
Unhandled rejection Error: "dependency" is not a valid chunk sort mode at HtmlWebpackPlugin.sortEntryChunks
解决方案
chunksSortMode: 'none‘
building for production...CssSyntaxError {
name: 'CssSyntaxError',
reason: 'Unknown word',
}
解决方案
vue-loader 必须有vueLoaderConfig
配置选项
use: [{
loader: 'vue-loader',
options: vueLoaderConfig
}],
二、以下是版本升级之后需要注意的地方:
1.vue将style重复打包,将
{
test: /\.scss$/,
use: ["style-loader", "css-loader", "sass-loader"]
}
, {
test: /\.css$/,
use: ['style-loader', MiniCssExtractPlugin.loader, 'css-loader'],
}
, {
test: /\.styl$/,
use: [
{
loader: 'style-loader!css-loader',
options: {
minimize: true
}
},
'postcss-loader', 'stylus-loader'
]
}
, {
test: /\.ts$/, use: 'ts-loader'
}
这部分rules从webpack.base.conf.js放到webpack.prod.conf.js里面
2.移除CommonsChunkPlugin,用optimization.splitChunks和optimization.runtimeChunk来代替
3添加mode参数
4移除loaders使用rules
5处理css的loader里面要use MiniCssExtractPlugin.loader并且MiniCssExtractPlugin.loader的顺序必须在css-loader之前在style-loader之后
三、以下是做的一些优化之后遇到的问题及解决办法
******file-loader和url-loader的区别是file-loader生成相应的文件并在目录中显示,url-loader生成base64编码不在项目中显示——性能比较:file-loader生成的项目为534k,url-loader生成的项目为550k(临时数据)
*******static中的静态资源不参与到打包当中,适用于经常变更的资源,webpakc将static中的资源直接copy到打包项目中
*******要看本地build之后的项目,要将本地的项目扔到服务器上,可以配置一个nginx代理,代理到本地的build之后的代码路径,然后将本地的build的assetsPublicPath的值换做”./”防止找不到路径,之后就可以访问本地的打包之后的效果了
*******路由懒加载之后报错:emitting HtmlWebpackPlugin/Users/payplus/Desktop/workspace/webpack3-4-test/jcbs-web/src/main/webapp/jcbs-w/node_modules/toposort/index.js:35
throw new Error('Cyclic dependency' + nodeRep)
更新html-webpack-plugin的版本npm i --save-dev html-webpack-plugin@next解决了问题
对于webpack4的“零配置”个人还是喜欢创建一个webpack.conf.js来进行一些配置的,webpack也是这么做的,允许开发者自主配置,零配置是为了方便开发者但是只提供相应的api而不懂其中的原理和流程是不利于开发者成长的,纯粹看官方文档和一些博客上面的迁移操作也许达不到自己的需求,毕竟当你不进行升级操作的时候,所有的案例都读得懂,但是当你升级了webpack之后终端一片夕阳红的时候,可能会觉得无从下手,希望本文能给你提供一些常见报错的解决思路或方法,如有其它的相关问题欢迎讨论。




