vue生命周期
vue生命周期的解析
> 1>什么是vue生命周期
每个vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期。详细来说,就是Vue实例从开始创建,初始化数据,编译模板,挂在dom->渲染,更新->渲染,卸载等一系列过程,我们称这是vue的生命周期,各个阶段有相对应的事件钩子。
> 2>vue生命周期都有哪些,对应的钩子函数可以做什么**
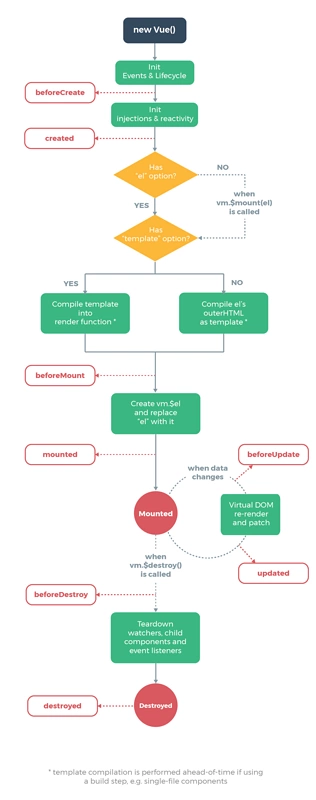
首先,Vue官网的生命周期的图很清楚明了的表明有哪些钩子函数,然后我们对应每个钩子函数详细讲解一下。

> (1)new Vue()
实例化vue对象
> (2)init events 和 init cycle
初始化事件和生命周期
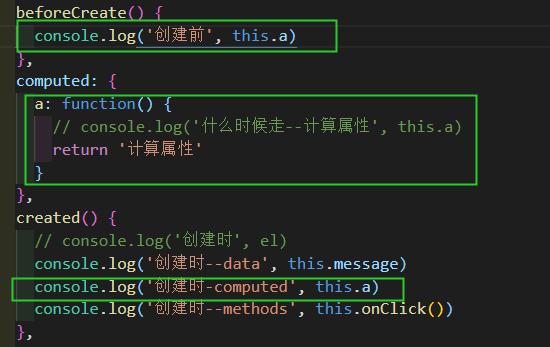
> (3)beforeCreate钩子函数
在实例初始化之后,this指向创建的实例,不能访问到data,computed,watch,methods上的方法和数据。此时,vue组件对象被创建,但是vue对象的属性还没有绑定,即没有值。也就是说,在beforeCreate函数,是在实例初始化之后,数据观测和event/watcher事件配置之前被调用。
1 2 3 4 | beforeCreate() {console.log('创建前-挂在', this.$el)console.log('创建前-data', this.$data)}, |
打印结果:

实践场景--常用于初始化非响应式变量
> (4)init injections & reactivity
挂在数据(属性赋值),包括属性和computed的运算.在beforeCreated和created两个钩子函数之间发生。

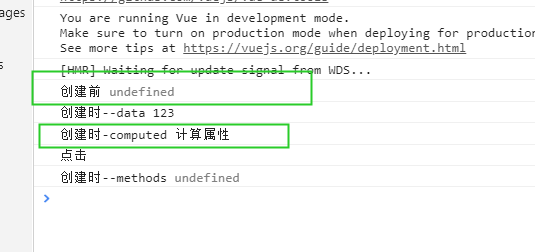
打印结果:

通过打印结果,发现计算属性的值在beforeCreated钩子函数中拿不到,在created钩子函数中拿得到,说明计算属性是在beforeCreated和created这两个钩子函数之间进行处理赋值的。
> (5)created函数
实例创建完成,在created钩子函数这个时期,我们能够访问到data,computed,methods上的方法和数据,但是,这会还没有挂在dom。不能访问到$el,$ref属性内容未空数组。
created() { console.log('创建时--el', this.$el) console.log('创建时--data', this.message) console.log('创建时-computed', this.a) console.log('创建时--methods', this.onClick()) }
结果:

实战场景--常用于简单的axios请求,页面的初始化。
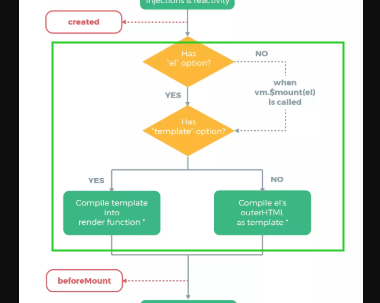
> (6)是否有el属性,和template属性

接下来判断对象上是否有el选项,如果有的话,就继续向下编译,如果没有el选项,就停止编译,也就意味着停止了生命周期。等到手动绑定调用vm.$mount()完成全局变量$el的绑定。
如果对象有el选项之后,判断是否有template项,如果有template模板,则将其作为编译模板编译成render函数。如果没有template模板,则将外部的HTML作为模板编译,因此,可以看出,template中的模板优先级高于outer HTML 的优先级。如果有render函数,则会替换template
因此:优先级关系:render>template>out html
> (8)mounted钩子函数
实例挂载到DOM上,此时可以通过DOM API获取到DOM节点,$ref属性可以访问。
mounted () {
console.log('挂在dom节点', this.$el)
},
打印结果:

> (9)beforeupdate钩子函数
响应式数据更新时调用,发生在虚拟DOM打补丁之前。
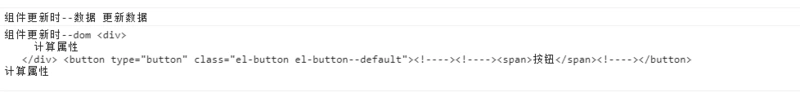
组件更新之前执行的函数。
数据更新了,但是,vue(组件)对象对应的dom中的内部(innerHTML)没有变,所以叫作组件更新前。
beforeUpdate() {
console.log('组件更新前--数据', this.message)
console.log('组件更新前--dom', this.$el.innerHTML)
},
打印结果:

实战场景:适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器
> (10)updated钩子函数
虚拟 DOM 重新渲染和打补丁之后调用,组件DOM已经更新,可执行依赖于DOM的操作
updated() {
console.log('组件更新时--数据', this.message)
console.log('组件更新时--dom', this.$el.innerHTML)
}
打印结果:

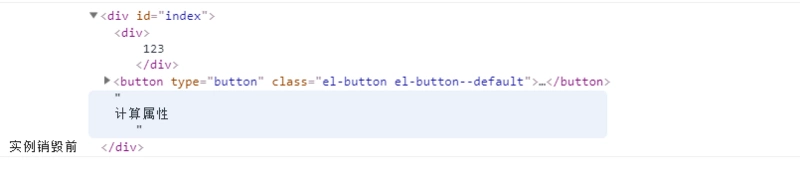
> -(11)beforeDestroy钩子函数
beforeDestroy() {
console.log('实例销毁前', this.$el)
},
实例销毁之前调用。这一步,实例仍然完全可用,this仍能获取到实例
打印结果:
> (12)destory钩子函数
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。





