canvas元素
对于在html中生成验证码所运用的是canvas元素来形成的。
一. Canvas元素
1.什么是canvas元素
首先canvas是一种新型的标签 ,也俗称画布元素。 <canvas> 元素用于图形的绘制,同时因为<canvas> 标签只是图形容器,您必须使用脚本(通常是JavaScript)来绘制图形,可以通过多种方式进行绘图,包括各种图案以及各种字符。但由于一些原因,该元素目前对于一些低版本浏览器并不产生效果。
2.如何创造一个canvas
一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制 , 默认情况下 <canvas> 元素没有边框和内容,当然<canvas>元素在页面中可以有多个,但每一个id可以不同,对于后期利用js的引用有很大的帮助,同时长宽也根据css进行实现。下面进行一下展示:
1 <style> 2 #myCanvas{ 3 width:200px; 4 height:100px; 5 border:1px solid red;} 6 </style> 7 <body> 8 9 <canvas id="myCanvas" > 10 啦啦啦啦啦啦 11 </canvas>

如上图代码可以看出,在<canvas>元素中输入的内容并未实现,而长宽通过css中进行了实现。
3.在canvas里进行绘图
(1)插入一个矩形
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <style> 8 #myCanvas{ 9 width:200px; 10 height:100px; 11 border:1px solid red;} 12 </style> 13 <body> 14 <canvas id="myCanvas"> 15 啦啦啦啦啦啦 16 </canvas> 17 </body> 18 </html> 19 <script> 20 var c=document.getElementById("myCanvas"); 21 var abc=c.getContext("2d"); 22 abc.fillStyle="green"; 23 abc.fillRect(20,30,150,75); 24 </script>

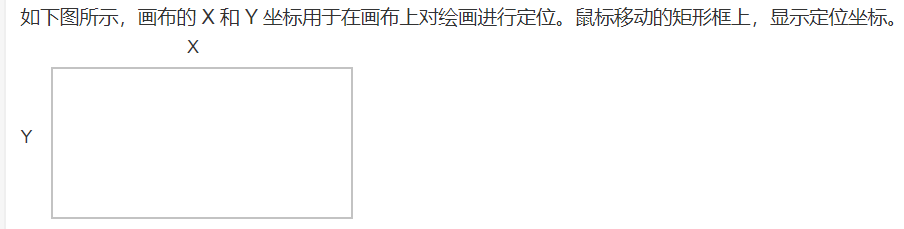
如上图所示,我们可以清楚看出利用js进行绘图,js中第一句引入id,第二句则是给予一个2d的绘画环境,而并非3d,第三句则是为fillstyle:设置或返回用于填充绘画的颜色、渐变或模式。,第四句fillRect(x,y,width,height) 方法定义了矩形当前的填充方式,fillrect():绘制被填充的矩形。x轴和y轴我也进行了一定的赋值。通俗的解释一下,就是,canvas是一个二维的网格,左上角即为(0,0),对于代码中的参数,意思是在画布上从x轴为20,y轴为30的坐标开始进行一个150×75的矩形的绘制。坐标轴如下所示:![]()
(2)插入一个路径
这对于后期我们做验证码时,那些随机的线条将会有很大的帮助。下面进行代码展示:
<script>
var c=document.getElementById("myCanvas");
var abc=c.getContext("2d");
abc.moveTo(20,10);
abc.lineTo(200,102);
abc.stroke();
</script>

如图所示,该代码和上一条代码基lineTo(x,y) 定义线条结束坐标本相同,但就是js部分不一样,在这里面中,也有一些问题,首先运用的元素不同,在这里面运用了moveTo(x,y) 定义线条开始坐标,lineTo(x,y) 定义线条结束坐标,使用stroke()绘制已经定义的路径。即可实现该效果。
(3)插入文本
<script> var c=document.getElementById("myCanvas"); var abc=c.getContext("2d"); abc.font="30px Arial"; abc.fillText("Hello World",10,50); </script>

在这里面可以清楚地看出,引入后,通过font进行了文字地设置,设置为了30px地大小,同时fillText(text,x,y) 在 canvas 上绘制实心的文本,在我的代码中,我让他输入的是hello world,x轴位10,y轴为50;当然如果想绘制空心文本则只需要将fillText()改为 strokeText(), strokeText()在 canvas 上绘制空心的文本,用法基本相同,但不同的是他为空心文本

(4)在画布元素中,我们可以进行绘制好多的东西,可以去进行画圈,画三角,各种各样的图案,也可以实现一种渐变的效果,在这里我就不一一得展示了,只是把一些最基本得列出来,但代码性质是相同得,并没有多大的区别。
3.Canvas中一些基本的元素标签
如同上面所述的那些基本标签,还有很多的标签需要进行使用,具体的请参考https://www.runoob.com/tags/ref-canvas.html,里面详细的记载了各种标签,及其使用方法。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号