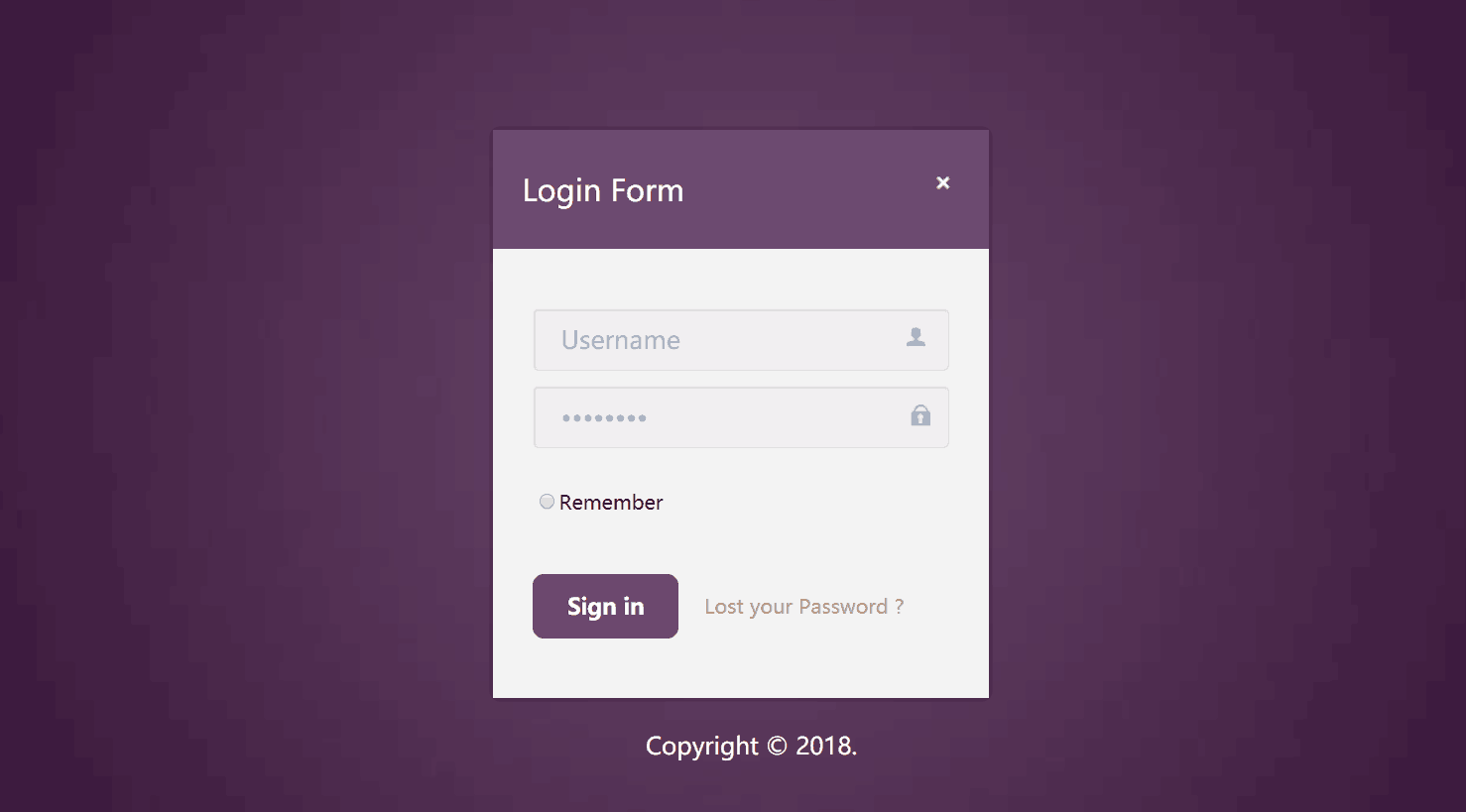
html简约风用户登录界面网页制作html5-css-jquary-学习模版
2018--12-12 喜迎双十二,咳咳,,,,我不是打广告哈,购物的节日也不要忘记学习。
大家好,我又来了。
今天抽出来空把自己的学习心得给大家分享,这是一个可开发可扩展的用户登录界面,用于开发学习当然是适合入门级别的,
把代码都研究一下,学习速度远比你自己从最基本的html是什么、html的基本标签学习、用法。。。。一点点真的是一点点的从头
学习这样虽说基础打得更牢,但效率太低,你不投入到实际应用中去,很快你就会忘却那些知识点,所以理论和实干的结合,
"传说中“的事半功倍,即使如此。
但一开始还是从基础的案例开始学习,用到什么学什么,现学现用记忆更久更牢固,比如:

首先将文档的结构清晰的构建出来,什么东西就放什么里,合理分类避免文件繁杂紊乱。

准备:
1.下载:jquery.min.js
(min是压缩版,去除了注释和空格,主要是生产环境中使用,不带min是带有注释和空格的,方便阅读源码)
2.style.css——编纂css文件
需要的朋友私信我或留言吧,这里不能上传文件,无法....
3.image——网页的背景和那个锁都是可以更换的
我也可以提供,方法同上。
代码分析:
<!DOCTYPE HTML><!--html5声明--> <html> <head> <title>Welcome | Home&济大泉院</title> <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!--元(meta)数据--> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- --> <script>var __links = document.querySelectorAll('a'); function __linkClick(e) { parent.window.postMessage(this.href, '*');} ; for (var i = 0, l = __links.length; i < l; i++) {if ( __links[i].getAttribute('data-t') == '_blank' ) { __links[i].addEventListener('click', __linkClick, false);} } </script> <!--(document).ready里的代码是在页面内容都加载完才执行的 <*>这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。 fadeOut 淡出,改变不透明度 click 按键触发 --> <script src="js/jquery.min.js"></script> <script>$(document).ready(function(c) { $('.alert-close').on('click', function(c){//点击事件 $('.message').fadeOut('slow', function(c){ $('.message').remove(); /* $(".message")on('click',function(c){ $('.message').remove(); }) as same as : $(".message")click(function(){ $(".message").remove(); }) */ }); }); }); </script> </head> <body> <!-- contact-form --> <div class="message warning"> <div class="inset"> <div class="login-head"> <h1>Login Form</h1> <div class="alert-close"> </div> </div> <form action="" method="get"> <li> <input type="text" class="text=" value"Username" onfocus="if(this.value == 'Username')this.value = '';" onblur="if (this.value == '') {this.value = 'Username';}"> <a href="#" class=" icon user"></a><!--remember user--> </li> <div class="clear"> </div> <li> <input type="password" value="Password" onfocus="if(this.value == 'Password')this.value = '';" onblur="if (this.value == '') {this.value = 'Password';}"> <a href="#" class="icon lock"></a><!--remember password--> </li> <!--Verification code <li> <input type="text" class="yanZheng" value="请输入验证码" onfocus = "if(this.value == '请输入验证码')this.value = '';" onblur = "if(this.value == '')this.value = '请输入验证码';"> </li> --> <div style = "text-align:left"> <label><br><input name="password" type="radio" value="">Remember</br></label><!--remeber password--> </div> <div class="clear"> </div> <div class="submit"> <input type="submit" onclick="myFunction()" value="Sign in" > <h4><a href="#">Lost your Password ?</a></h4><!--forgot password confirm herf--> <div class="clear"> </div> </div> </form> </div> </div> <div class="clear"> </div> <!--- footer ---> <div class="footer"> <p>Copyright © 2018.</p> </div> </body> </html>
我注释掉了一段验证码的代码,其实也就只是一个非常初级界面,后面的文章在写吧这里就不赘述了。当然可以自己在添加其他的功能,哎呀,思维发散开啊。
总结:
就是这样一个用户登录界面的实现制作涵盖html5,css,jquary从中一下接触到了三个技术,试想你自己要是用一点点看的那个方法,是不是看完了一门再看下一门,,,,
Please tell me how much precious time you will spend. yeah,so long.
所以是不是应该改变一下自己的学习方法;
——————————学无止境——————————



