vue 格式化JSON
第一步:安装
npm i bin-code-editor -S
# or
yarn add bin-code-editor第二步:在main.js中引入
//引入vue
import Vue from 'vue';
//引入bin-code-editor相关插件和样式
import CodeEditor from 'bin-code-editor';
import 'bin-code-editor/lib/styles/index.css';
//vue使用这个插件
Vue.use(CodeEditor);第三步:在页面中使用
<template>
<div class="json-container">
<b-code-editor v-model="jsonStr" :theme="theme" :auto-format="false"
ref="editor"
:show-number="showNumber" :readonly="readonly" :lint="lint"/>
<button @click="$refs['editor'].formatCode()">手动触发格式化</button>
</div>
</template>
<script>
// 需要格式化的数据
const jsonData = `{"title":"测试json数据","children":[{"name":"子项名称", "desc":"子项说明" },{"name":"子项名称1", "desc":"子项说明1" }]}`
export default {
name:'formatJson',
data() {
return {
jsonStr: JSON.stringify(JSON.parse(jsonData),null,4),
showNumber: true,
lint: true,
readonly: false,
wrap: true,
theme: 'idea'
}
}
}
</script>
<style scoped>
/* 样式 */
.json-container{
width: 500px;
height: 600px;
text-align: left;
}
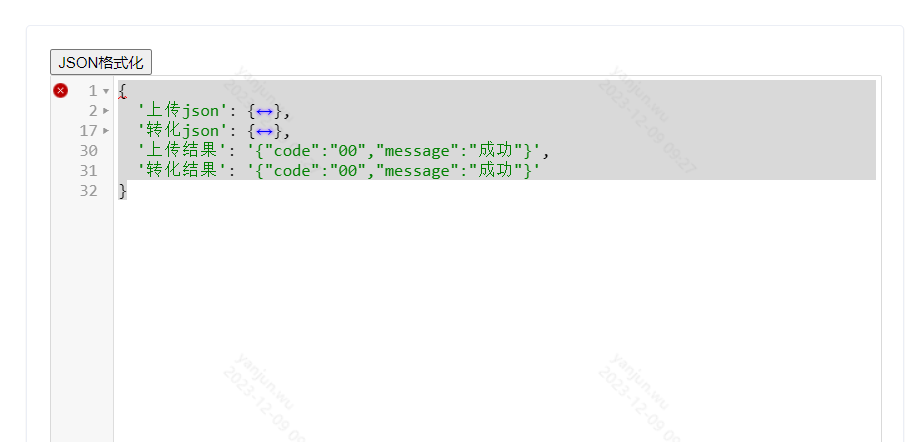
</style>效果图

参考网站:https://wangbin3162.gitee.io/bin-code-editor/#/jsonEditor
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通