Gson的了解以及应用
一、了解什么是Gson?
1.JSON是我们在实际开发最常用的数据交换格式,GSON则是谷歌提供的用来解析Json数据的一个Java类库。GSON是Google提供的用来在Java对象和JSON数据之间进行映射的Java类库。可以将一个Json字符转成一个Java对象,或者将一个Java转化为Json字符串。
特点: a、快速、高效。
b、代码量少、简洁
c、面向对象
d、数据传递和解析方便
二、Gson的应用。
1.新建一个Dynamic web Project项目,命名为gson1。
2.搜索工具包。推荐(http://www.xdowns.com/soft/38/105/2017/Soft_187128.html)。

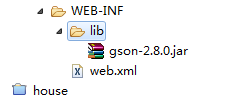
3.把包到进gson1的lib文件夹中。

4.创建一个entity包,里面有一个名为Animal的实体类。
package entity; public class Animal { private String panda; private int age; private String eat; public String getPanda() { return panda; } public void setPanda(String panda) { this.panda = panda; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getEat() { return eat; } public void setEat(String eat) { this.eat = eat; } }
5.创建一个action包,再创建一个名为Test1的servlet。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("application/json;charset=utf-8");
Animal animal = new Animal();
animal.setPanda("小黑");
animal.setAge(7);
animal.setEat("竹子");
Gson gson = new GsonBuilder().create();
String json = gson.toJson(animal);
PrintWriter out = response.getWriter();
out.print(json);
System.out.println(json);
}

防止出现乱码
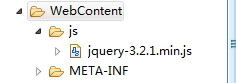
6.导入js工具包。

7.创建jsp文件,名为test001。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(function(){ $("#a1").click(function(){ $.ajax({ url:'Test1', type:'POST', //data: dataType:'json', success:function(animal){ alert(animal.panda+"\n"+animal.age+"\n"+animal.eat); }, error:function(){ alert("服务器异常"); }, timeout:3000 }); }); }); </script> </head> <body> <div id="a1">点击,获取数据</div> </body> </html>
效果:






