10个惊人的jQuery Animations例子
这篇文章是我第一次尝试翻译一些外国的前端开发文章. 一方面加固自己的理解,另一方面锻炼英文.
原文链接: http://www.queness.com/post/1942/10-stunning-examples-of-jquery-animations
jQuery可以带给我们很多意想不到的惊喜。我们所需要的只是创意的想象和课余学习一些简单和直观的API。在众多的JS框架中,jQuery是比较受欢迎的一个。如果你对jQuery的动画效果API有兴趣,下面的10个例子将对你很有帮助。

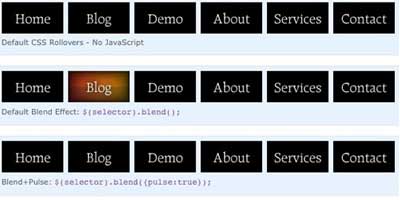
原理很简单,利用animate和settimeout不断改变背景图片的位置,效果不错,有兴趣的可以换其他图片试试。








最后附送一个我自己的demo,很简单但应该比较多用到的轮显效果:
<!DOCTYPE html>
<html>
<head>
<style>
*{margin:0px;padding:0px;}
ul.first{list-style-type:none;position:relative;overflow:hidden;height:80px;}
ul.first li{padding:5px;width:50px;background:#AAAAAA;color:#FFFFFF;font-size:13px;margin:2px 0;}
ul.first li top {position:absolute;top:0px;left:0px;}
ul.second{list-style-type:none;height:80px;}
ul.second li{padding:5px;width:50px;background:#FF7744;color:#FFFFFF;font-size:13px;margin:2px 0;}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Effect 1</p>
<ul class="first">
<li >block1</li>
<li >block2</li>
<li >block3</li>
<li style="display:none;">block4</li>
<li style="display:none;">block5</li>
<li style="display:none;">block6</li>
<li style="display:none;">block7</li>
<li style="display:none;">block8</li>
</ul>
<br/>
<p>Effect 2</p>
<ul class="second">
<li >block1</li>
<li >block2</li>
<li >block3</li>
<li style="display:none;">block4</li>
<li style="display:none;">block5</li>
<li style="display:none;">block6</li>
<li style="display:none;">block7</li>
<li style="display:none;">block8</li>
</ul>
<script>
function rotate_effect1(){
$("ul.first li:visible:first").animate({'margin-top':'29px'},"def",function(){
$("ul.first li:hidden:last").prependTo($("ul.first")).next().css('margin-top','0px').prev().addClass("top").fadeIn("slow",function(){
$("ul.first li:visible:last").hide();
setTimeout(rotate_effect1, 3000);
});
});
}
function rotate_effect2(){
var rotate = $("ul.second");
jQuery("li:hidden:last", rotate).prependTo(rotate);
jQuery("li:visible:last", rotate).fadeOut("def", function(){
jQuery("li:hidden:first", rotate).fadeIn("def", function(){
setTimeout(rotate_effect2, 3000);
});
});
}
$(function(){
rotate_effect1()
rotate_effect2()
})
</script>
</body>
</html>