yAxis: function(){ var yAxis=[]; for(var i=0;i<legend1.length;i++){ var item={ name:legend1[i], type:'value' }; yAxis.push(item); } return yAxis; }()
这里可以获取后台中的json数据,根据后台封装的y轴的个数来确定图表中到底使用几个坐标轴进行显示。
series中的数据也是根据后台传过来的json数据进行填充的,在series中使用yAxisIndex: i来确定每一条曲线使用哪个坐标轴。
series:function(){ var series=[]; for(var i=0;i<legend1.length;i++){ var item={ data:seriesList[i], symbol: 'emptydiamond', name:legend1[i], barMaxWidth:30, yAxisIndex: i, //显示不同的坐标轴 type:type }; series.push(item); } return series; }()
其中yAxisIndex,默认为0,在单个图表实例中存在多个y轴的时候使用,所以,我们可以通过设置这个,实现具体的数据使用具体的y轴展示。
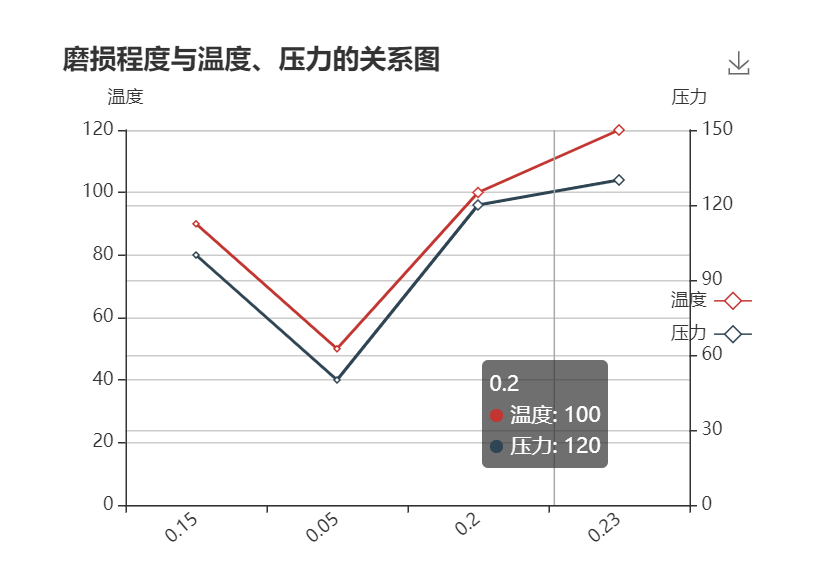
具体的效果为: