1.1 开发环境
本教程使用环境:
Jdk:jdk1.7.0_72
Eclipse:mars
Tomcat:apache-tomcat-7.0.53
Springmvc:4.1.3
1.2 需求
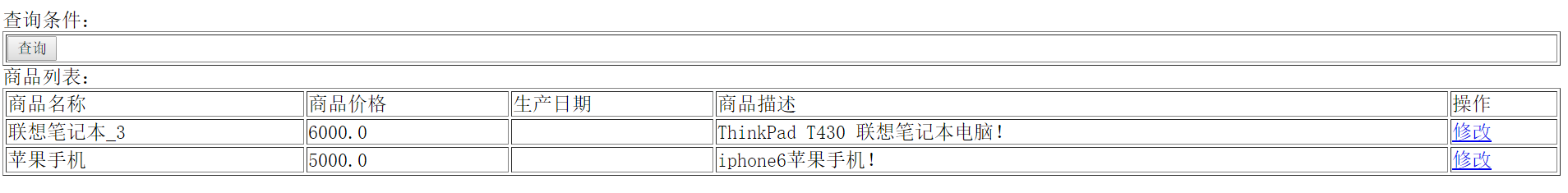
使用springmvc实现商品列表的展示。
1.3 需求分析
请求的url:/item.action
参数:无
数据:静态数据(在pojo类中指定)
1.4 开发步骤
1.4.1 第一步:创建一个javaweb工程
1.4.2 第二步:导入jar包

1.4.3 第三步:配置前端控制器
在web.xml中添加DispatvherServlte的配置。
<!-- springMVC的前端控制器 --> <!-- servlet在第一次访问的时候创建 --> <servlet> <servlet-name>springMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!-- 引入核心配置文件的路径 --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springMVC-servlet.xml</param-value> </init-param> <!-- 如果没有指定springMVC的核心配置文件,那么默认去找/WEB-INF/+<servlet-name>+"-servlet.xml"配置文件 --> <!-- tomcat启动的时候就加载这个Servlet --> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springMVC</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping>
servlet是在第一次访问的时候才会创建,我们为了让他在服务器启动的时候就加载,我们添加了下面这条语句:
<load-on-startup>1</load-on-startup>
注意:如果没有指定springMVC的核心配置文件,那么默认去找/WEB-INF/+<servlet-name>+"-servlet.xml"这个配置文件,由于我们的WEB-INF目录下并没有这个配置文件,所以会报错。所以我们手动创建一个springMVC的核心配置文件springMVC-servlet.xml(配置文件的名字可以任意)。
1.4.4 第四步:创建springMVC-servlet.xml配置文件
在src目录下创建包config,在config包下创建springMVC-servlet.xml配置文件。
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:context="http://www.springframework.org/schema/context" xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd"> <!-- 包的扫描器 --> <context:component-scan base-package="com.huida.controller"></context:component-scan> </beans>
这里我们使用包的扫描器标签,我们如果需要调用controller层的对象时,可以通过注解的方式引入这个配置文件,这个配置文件通过扫描去加载controller层下的类。
1.4.5 第五步:根据数据库表items创建pojo类
package com.huida.pojo; import java.util.Date; public class Items { private Integer id; private String name; private Float price; private String pic; private Date createtime; private String detail; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public Float getPrice() { return price; } public void setPrice(Float price) { this.price = price; } public String getPic() { return pic; } public void setPic(String pic) { this.pic = pic; } public Date getCreatetime() { return createtime; } public void setCreatetime(Date createtime) { this.createtime = createtime; } public String getDetail() { return detail; } public void setDetail(String detail) { this.detail = detail; } }
1.4.6 第六步:创建ItemsController
ItemController是一个普通的java类,不需要实现任何接口,只需要在类上添加@Controller注解即可。@RequestMapping注解指定请求的url,其中“.action”可以加也可以不加。但是浏览器在访问时,访问地址中“.action”必须加,因为在web.xml中配置时只过滤后缀名为“.action”的文件。在ModelAndView对象中,将视图设置为“/WEB-INF/jsp/itemList.jsp”。
package com.huida.controller; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import com.huida.pojo.Items; @Controller public class ItemsController { //加上注解:最后通过list访问我们的方法 @RequestMapping("/list") public ModelAndView itemslist() throws Exception{ List<Items>itemList = new ArrayList<>(); //商品列表 Items items_1 = new Items(); items_1.setName("联想笔记本_3"); items_1.setPrice(6000f); items_1.setDetail("ThinkPad T430 联想笔记本电脑!"); Items items_2 = new Items(); items_2.setName("苹果手机"); items_2.setPrice(5000f); items_2.setDetail("iphone6苹果手机!"); itemList.add(items_1); itemList.add(items_2); //创建modelandView对象 ModelAndView modelAndView = new ModelAndView(); //添加model modelAndView.addObject("itemList", itemList); //添加视图 modelAndView.setViewName("/WEB-INF/jsp/itemList.jsp"); // modelAndView.setViewName("itemsList"); return modelAndView; } }
模型和视图ModelAndView:
model模型:模型对象中存放了返回给页面的数据.
view试图:视图对象中指定了返回的页面的位置。
它们一个添加数据,一个添加路径。
1.4.7 第七步:创建itemsList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>查询商品列表</title> </head> <body> <form action="${pageContext.request.contextPath }/item/queryitem.action" method="post"> 查询条件: <table width="100%" border=1> <tr> <td><input type="submit" value="查询" /></td> </tr> </table> 商品列表: <table width="100%" border=1> <tr> <td>商品名称</td> <td>商品价格</td> <td>生产日期</td> <td>商品描述</td> <td>操作</td> </tr> <c:forEach items="${itemList }" var="item"> <tr> <td>${item.name }</td> <td>${item.price }</td> <td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss" /></td> <td>${item.detail }</td> <td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td> </tr> </c:forEach> </table> </form> </body> </html>
1.4.8 第八步:测试
将工程部署到tomcat服务器上,启动服务器,在浏览器中输入http://localhost:8080/SpringMVC-day01/list.action,显示界面为: