高性能JavaScript(高性能Ajax)
ajax是一种与服务器通信而无需重载页面的方法(即局部刷新。)
高性能的Ajax应该考虑数据传输技术和数据格式,以及其他的如数据缓存等优化技术。
请求数据
请求数据的常用技术有XMLHttpRequest(XHR),动态脚本注入、Multipart XHR、iframes、Comet五种,其中前三种比较常见,后两种往往在比较极端的情况下使用。
XHR
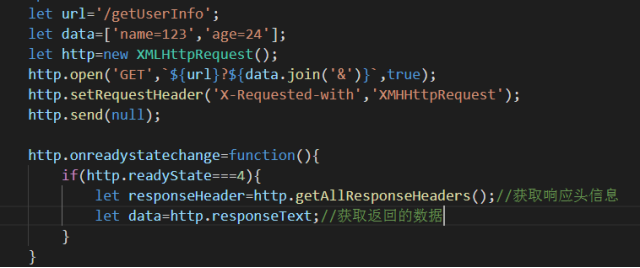
XMLHttpRequest是目前最常用的技术,可以在请求中添加头信息和参数,读取服务器返回的所有头信息和响应文本,下面是一个简单的例子

readyState的值等于3时,说明这是ajax与服务器正在进行交互,相应信息还在传输过程中。
XHR 提供了高级的控制,所以浏览器对其增加了一些限制。不能是用 XHR 从外域请求数据,也就是跨域。而且低版本的IE 没有 readyState 为 3 的状态
当请求的URL加上参数的长度接近 2048 个字符时,需要使用 post 获取数据。过长将会导致请求的URL被截断。
动态脚本注入
克服了XHR的限制:能够跨域请求数据
通过创建script标签,将src指向不同域的url即可
与XHR相比:
(1) 动态脚本注入无法设置头信息,
(2) 只能使用get方式,不能使用post方式
(3) 不能访问请求的头信息,也不能将响应消息作为字符串来处理,响应消息一般是可执行的javascript脚本(其他待返回的XML、JSON或其他格式的数据都要封装在一个回调函数中)
Multipart XHR(新技术)
MXHR允许客户端只用一个HTTP请求从服务器端向客户端传送多个资源。它通过在服务器端将多个资源(css文件、HTML片段、js代码、base64编码的图片)打包成一个由双方约定的特定字符分割的长字符串发送到客户端。然后,在客户端根据那个特定的字符将这个长字符串解析成各个资源。
发起请求
var xhr = new XMLHttpRequest(); xhr.open('get','data.php',true); xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ splitImage(xhr.responseText) } }
服务端处理数据
$dataArr=array(); $images=array('1.jpg','2.jpg','3.jpg'); foreach($images as $img){ $file=fopen($img,'r'); $imgdata=fread($file,filesize($img)); $imgdata=base64_encode($imgdata); fclose($file); array_push($dataArr,$imgdata); } $newchar=chr(1); echo implode($newchar,$dataArr);//使用一个不会出现在base64中的一个字符将各个图片的base64编码连成一个长字符串
数据到达客户端后,再进行解析
function splitImage(imgstring){ var imgdata=imgstring.split(\u0001'); //将字符串分割 var img=document.createElement('img'); for(var i=0,len=imgdata.length;i<len;i++){ var tmpimg=img.cloneNode(); tmpimg.src="data:image/jpeg;base64,"+imgdata[i]; document.getElementById('div1').appendChild(tmpimg); } }
由于一次性请求的资源多,所以不必等待所有资源都返回在进行处理,可以根据readyState状态值监测响应状态,当readyState为3时,就对接收到的部分数据进行处理。
优点:一次可以请求多个资源,提升性能
缺点:获取的资源不能被浏览器缓存
发送数据
XHR
GET方式受浏览器的最大URL尺寸限制,当上传数据量较大时,用POST方式。
对于少量数据,GET方式会更快,因为一个GET请求往服务器只发送一个数据包,而一个POST请求,至少要发送两个数据包,一个装载头信息,一个装载 POST正文。
数据格式
服务器端与客户端进行数据传输时,数据的格式会影响其下载速度和解析速度,一般来说JSON形式和字符分隔的自定义格式是最好的。XML、HTML一般会增加数据量,解析较慢。
XML
最开始是流行 XML作为数据格式,当时的优势:极佳的通用性-服务端和客户端都能完美支持。格式严格,易于验证。

JSON
json是现在ajax常用的数据结构,用数组和对象直接量编写。
相比于XML 传输尺寸小,解析速度快。是 高性能AJAX的基础。
HTML
服务器渲染的项目会将完整的html以及js、css传给浏览器,浏览器直接解析成页面。HTML代码比XML更繁杂,这意味着需要占用更多的网络资源去下载html。
自定义格式
你可以与服务器端约定好传输的数据的格式,比如以特定的字符作为分隔符分隔字符串,在客户端用split()方法切割成需要的数据。
数据格式总结
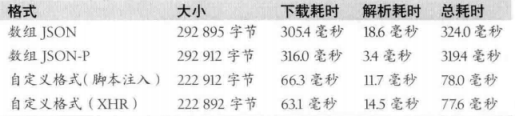
大数据量且要求解析时间的话,可以选择:
JSON-P数据,使用动态脚本获取,把数据当做js脚本运行而不是字符串,解析速度极快,能跨域使用,涉及敏感数据时不应使用
自定义数据,用XHR或动态脚本注入获取,通过split解析,比JSON-P略快


缓存数据
最快的请求就是没有请求,有两种方法可避免发送不必要的请求
在服务端,设置 HTTP 头信息可以确保你的响应会被浏览器缓存
在客户端可以吧获取到的信息存储在本地,从而避免再次请求。
第一种简单而且好维护,第二种则有很大的控制权。
设置HTTP头信息
$lifetime=7*24*60*60;
header('Expires'.gmdate('D,d M Y H:i:s',time()+$lifetime).'GMT');
客户端实现:
把响应信息保存到一个本地对象中
小结
了解项目的具体需求,选择正确的数据格式和与之匹配的传输技术
还可以:
减少请求数
缩短页面加载时间 主要内容加载完毕 用ajax 获取次要文件
尽量不要吧代码错误输出给用户
**本章内容没学好,有不对的地方还望指正,感激不尽


