前端学习笔记DAY2 HTML5基础(2)(b站pink老师)
二.HTML标签
4.HTML常用标签
4.1 标签语义
学习标签的重点是记住每个标签的语义。就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
※4.2 标题标签 <h1> - <h6>
HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
标签语义:作为标题使用,并且依据重要性递减。
特点:
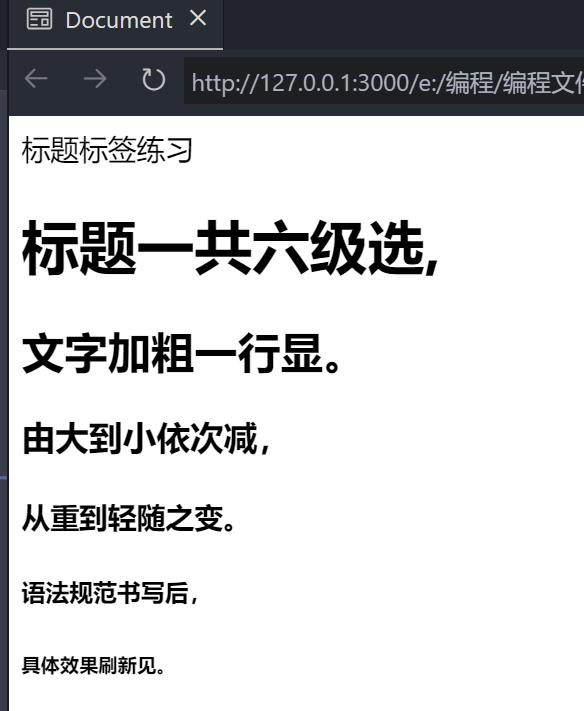
1. 加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。
4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性。
| 语义 | 标签 | 说明 |
| ※加粗 | <strong></strong>或<b></b> | 更推荐使用<strong>,语义更强烈 |
| ※倾斜 | <em></em>或<i></i> | 更推荐使用<em>,语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del>,语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>,语义更强烈 |
4.5 盒子标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
※4.6 图像标签和路径
(1). 图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示时显示的文字 |
| title | 文本 | 提示文本。鼠标放在图像上时显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
练习:




图像标签属性注意点:
① 图像标签可以拥有多个属性,必须写在标签名的后面。
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
(2).路径
①目录文件夹与根目录
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
② 相对路径与绝对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。(图片相对于 HTML 页面的位置)
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级,如<img src="img.gif" /> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级,如<img src="last/img.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级,如<img src="../img.gif" /> |
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。(不常用)
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
※4.7 超链接标签
(1). 链接的语法格式
两个属性的作用如下:
| 属性 | 作用 |
| href | 指定连接目标的url地址(必须属性) |
| target | 指定链接页面的打开方式。-self为在当前页面跳转(默认值);-blank为在新窗口打开 |
(2).链接分类:
①. 外部链接: 例如 < a href="http:// www.baidu.com "> 百度</a >。
②. 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 </a >。
③. 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 </a > 。
④. 下载链接: 如果 href 里面地址是一个文件或者压缩包(.exe或.zip等),会下载这个文件。
⑤. 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
⑥. 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two"> 第2集 </a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>
5.HTML中的注释和特殊字符
5.1 注释
HTML中的注释以“<!--”开头,以“ -->”结束。快捷键:ctrl+/
5.2 特殊字符
| 特殊字符 | 描述 | 字符的代码 |
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
重点记住:空格 、大于号、 小于号 这三个




 浙公网安备 33010602011771号
浙公网安备 33010602011771号