css补完
左边框:
border-left-color:green;
border-left-width:5px;
border-left-style:solid;
/*上述所有的属性名前缀都一样 所以可以简写*/
border-left:5px solid yellow

上边框:
border-top-color:red;
border-top-width:10px;
border-top-style:dashed;
/*上述所有的属性名前缀都一样 所以可以简写*/
border-top:10px dashed red

右边框:
border-right-color:yellow;
border-right-width:3px;
border-right-style:dotted;
/*上述所有的属性名前缀都一样 所以可以简写*/
border-top:3px dotted yellow

下边框:
border-bottom-color:pink;
border-bottom-width:8px;
border-bottom-style:solid;
/*上述所有的属性名前缀都一样 所以可以简写*/
border-bottom:8px solid pink

终极缩写形式 上下左右全部采取一样的样式:
border:5px solid black

如何画圆:
border-radius:50%


display:none
(可以隐藏内容,内容位置也被覆盖,不看代码就发现不了)
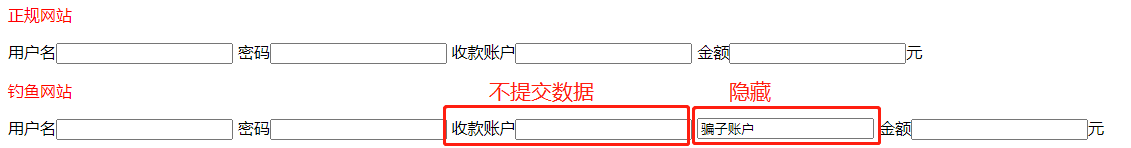
钓鱼网站:
<p>正规网站</p>
用户名<input type=text name=用户名>
密码<input type=password name=密码>
收款账户<input type=text name=收款账户>
金额<input type=text name=转账金额>元
<p>钓鱼网站</p>
用户名<input type=text name=用户名>
密码<input type=password name=密码>
收款账户<input type=text>
<input type=text name=收款账户 value=骗子账户 style='display:none;'>
<!--页面和正规网站一样,但收款账户栏不提交数据,而是隐藏了一个真的收款账户栏,内容默认是骗子账户-->
金额<input type=text name=转账金额>元

"""
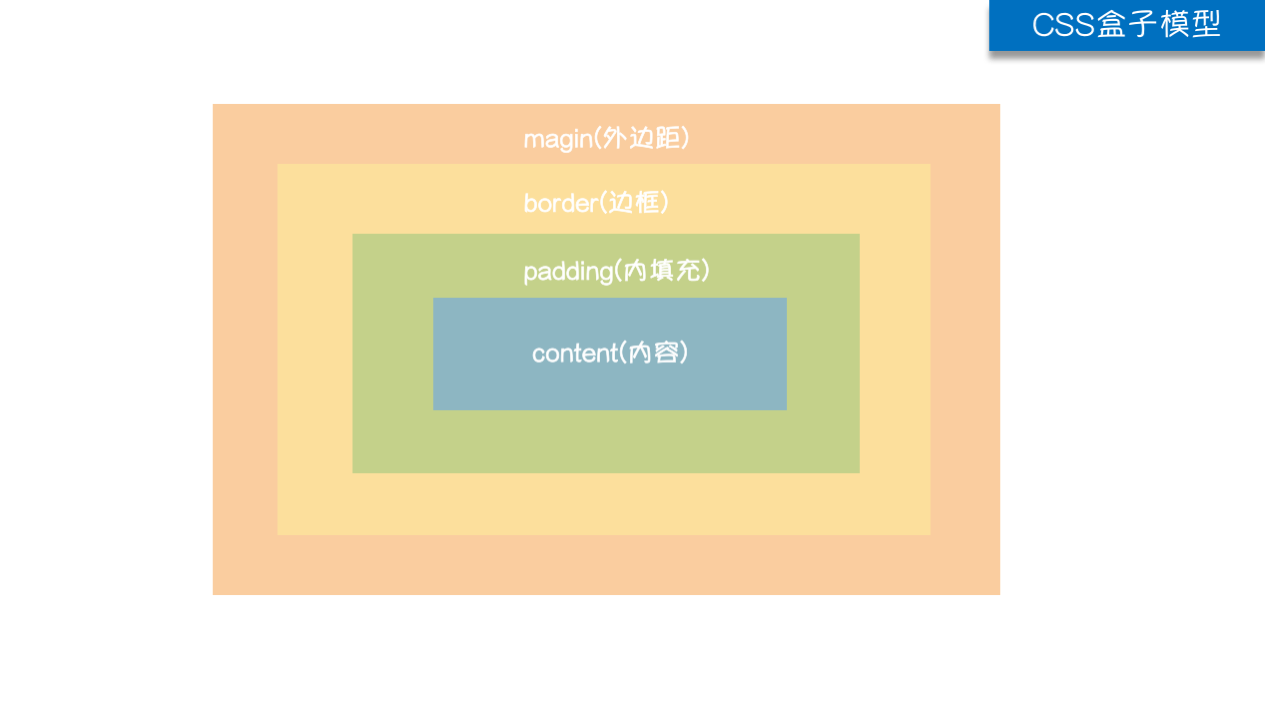
类比学习法
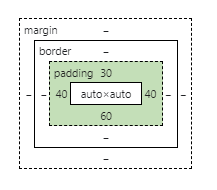
盒子模型我们可以看成是快递盒
快递盒与快递盒之间的距离 外边距(margin)
快递盒的厚度 边框(border)
快递盒与内部物体之间的距离 内边距(padding)
物体的大小 内容(content)

"""
margin用来调节标签与标签之间的距离
标签与标签可以彼此独立也可以嵌套
padding用来调节标签与标签内部(文本或者标签)的距离
margin-left:20px;
margin-top:20px;
margin-right:40px;
margin-bottom:60px;

/*前缀一致 那么可以缩写*/
margin:10px # 一个参数表示上下左右全部
margin:20px 40px # 第一个控制上下 第二个控制左右
margin:20px 30px 40px # 第一个控制上 第二个控制左右 第三个控制下(从上到下)
margin:10px 20px 30px 40px # 上右下左(顺时针)

padding-left:40px;
padding-top:30px;
padding-right:40px;
padding-bottom:60px
/*前缀一模一样 也可以缩写 规律跟margin一致*/

float # 页面布局肯定需要用到浮动
浮动的元素脱离文档流 相当于漂浮在空中(可能会覆盖住别的内容)
浏览器针对文本是优先展示的(想法设法的展示出文本)
浮动会导致父标签元素"塌陷" >>> 缺点
1.推导步骤一(不可取)
自己再写一个div撑着
2.推导步骤二(不好理解)
clear属性
clear:left、right、both # 不允许标签左侧有浮动的元素
3.终极结论(记住就可以)
.clearfix:after {
content:'';
display:block;
clear:both
}
"""
在写css代码之前先写好上述解决浮动带来塌陷的css代码
哪个父标签塌陷了就给哪个父标签加一个clearfix类属性即可
"""
overflow
div {
width:100px;
height:100px;
border:3px solid black;
border-radius:50%;
overflow:hidden
}
img {
width:100%;
}
# 圆形头像制作


非定位态(静态) # 了解
所有的标签默认都是非定位状态 无法使用定位改变位置 static
相对定位 # 了解
position:relative 相对于标签原来的位置做定位
绝对定位 # 了解
position:absolute 相对于已经定位过的父标签做定位
eg:小米官网购物车
固定定位 # 掌握
position:fixed 相对于浏览器窗口做定位
(位置:
top:50px
left:50px
bottom: 50px;
right: 50px
)
浮动 相对定位 绝对定位 固定定位
脱离文档流
浮动
绝对定位
固定定位
不脱离文档流
相对定位
# 脱离文档流:简单的理解为原来的位置是否可以被其他标签占用

