HTML超文本标记语言
title
style
内部可以直接书写css代码调节html样式
但是严格意义上来说不同的语言应该存放在不同的文件夹内
link
通过href参数引入外部css文件((绝对路径与相对路径))
script
内部可以直接书写js代码
也可以通过src参数引入外部的js文件(绝对路径与相对路径)
meta
定义网页源信息
参数description
定义网站的简介
参数keyword
定义用户可能搜索到的关键字 增加网页被搜索到的概率
(针对head内标签 有一个大致的认识即可 无需深究)
1.为什么有些标签独占一行 有些标签不占呢?(重要)
html标签分为两大类
1.行内标签 b s u i
自身文本多大就占多大

2.块儿级标签 h p
标签独占一行

2.为什么有些标签有头有尾 有些标签就一个头(重要)
html标签针对标签个数也有分类
1.双标签
有头有尾<h1></h1>
2.自闭和标签
有头<hr>
标题系列
<h1>一级标题</h1>
<h2>二级标题</h2>
(以此类推,最多六级)

加粗 斜体 下划线 删除线
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>

段落
<p>分行的文字</p>
(默认状态下打字永远在一行,回车也不能换行)
水平线,换行
<hr>
<br>
特殊符号
>大于号
<小于号
 空格
¥人民币
©版权
®商标
&特殊&符

<a链接>文字</a>
href参数
1.放网址点击可以直接跳转
<a href='https://www.baidu.com'>百度</a>
2.锚点功能
(需要先设置锚点——<p id='d1'>标题1</p>)
放其他标签的id值点击就可以跳转到对应的标签位置
<a href='#d1'>跳转到标题1</a>
target参数
控制跳转页面是在当前页还是新建页
_self(当前网页直接跳转到链接)
_blank(新建网页到链接)
1.id值
类似于标签的身份证号码 在同一个html文件内 id值不能重复
<a id='d1'></a>
2.class值
类似于标签的群体号码 多个标签可以属于一个群体 多个标签也属于多个群体
<a class='c1'></a>
<a class='c1 c2'></a>
<img src='111.jpg'/>
src参数
1.可以放网络图片的地址
2.也可以放本地图片的地址
title参数
鼠标悬浮在图片上之后可以展示的文字信息
alt参数
图片由于某些原因加载不出来的时候可以提示的文字信息
width、height参数
调节图片的长宽 默认调节一个就可以 另外一个等比例缩放
如果两个都调节那么可能会出现图片失真的情况
1.无序列表(掌握)
<ul>
<li>小李</li>
<li>小明</li>
<li>小红</li>
</ul>
(页面上看似有规则的横向或者竖向一次排列的标签大概率都是无序列表)

2.有序列表(了解)
<ol type='A'>
<li>小李</li>
<li>小明</li>
<li>小红</li>
</ol>

3.标题列表(了解)
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>

<table>
<thead>(在head和body代码里面,所以要用thead和tbody)
<tr> (一个tr就代表一行)
<th>序号</th> (th加粗的文本)
<th>姓名</th>
<th>年龄</th>
</tr>
</thead> (<thead>表头行</thead>)
<tbody>(<tbody>表格内容行</tbody>)
<tr>(第二行)
<td>1</td> (td普通文本)
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>

(该标签可以接受用户的数据并发送给后端服务器——让用户填)
获取用户数据的标签最为常见的就是input并且获取用户数据的标签最好都要有一个name属性用来表示该数据到底是用户的什么数据
input标签 # 变形金刚
type参数
(<input type='要用的type参数' name='自行设置name属性表示是什么数据,便于之后操作'>)
text——普通输入框,中文英文数字都可以,一行到底,不能换行(账号,用户名等)
password——密码输入框,英文数字可以,不能打中文,输入后的内容会变成星号隐藏(密码)
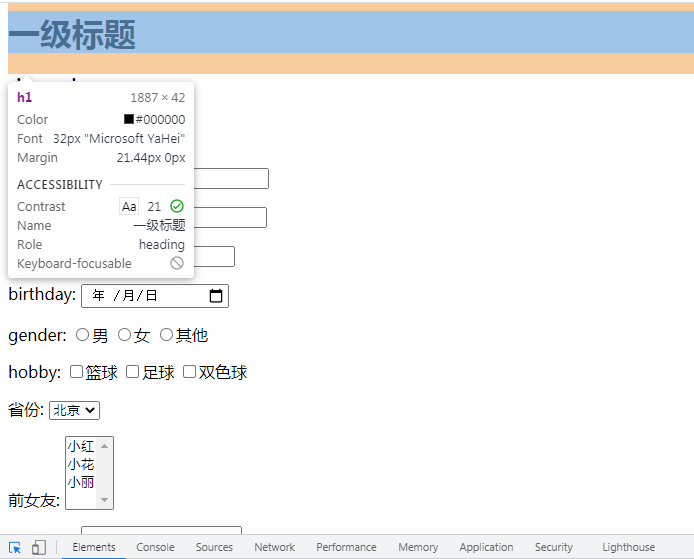
date——日期输入框,会有日历可以选择日期(日期,生日等)
email——邮箱输入框,输入邮箱,如果不是邮箱格式,将会无法提交并且有提示(邮箱)
radio——选择框,可以通过重复代码设置多个选项,单选(单选内容)
checkbox——选择框,可以通过重复代码设置多个选项,可多选(多选内容)
file——上传文件框,点了可以从电脑里选择文件上传,加上multiple,可以上传多个文件。(上传简历,提交文件作业等)
按钮(中间需要加上value='按钮上文字')
button——没有任何用的按钮,可以点,但没有作用(恶作剧?)
reset——重置按钮,重置全部表单内容(重置按钮)
submit——提交按钮,将所有填写内容提交到网页(提交按钮)
select标签
下拉选择——下拉选择框,可以收起拉开选项栏,点击选择。每个选项的格式:<option>选项文字</option>。加上multiple可以多选(选择内容)
textarea标签
大文本——大文本框,中文英文数字都可以,写满会自动换行,也可以回车换行(自我介绍等)

