HTML5
HTML
什么是HTML及其标准
-
HTML
- Hyper Text Markup Language(超文本标记语言)
- 超文本:文字、图片、音频、视频、动画等
-
HTML5的优势
- 世界知名浏览器厂商对HTML5的支持:微软,苹果,Google,Opera,Mozilla
- 市场的需求
- 跨平台
-
W3C标准
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/或者http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
- W3C
-
常见IDE
- 记事本、Dreamweaver、IDEA、WebStorm
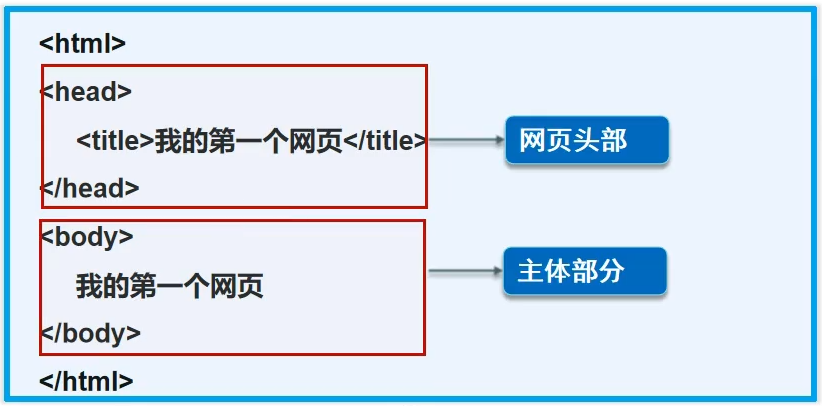
HTML基本结构
- <body>、</body>等成对的标签,分别叫开放标签和闭合标签。单独呈现的标签(空元素),如<hr/> ; 意为用 / 来关闭空元素

<!-- DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!-- meta描述性标签,它用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说Java,西部开源">
<meta name="description" content="来这个地方可以学习Java">
<!-- title网页标题 -->
<title>我的第一个网页</title>
</head>
<!-- body标签代表网页主体 -->
<body>
Hello,Word!
</body>
</html>
常用快捷键
段落标签Tab+p;图像标签Tab+img;注释标签Ctrl+/;自动补全</
网页基本标签
- 标题标签
一级标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!-- 标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- 段落标签 -->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有眼睛 一只没有尾巴</p>
<p>真奇怪! 真奇怪!</p>
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪! 真奇怪!</p>
<!-- 水平线标签 -->
<hr/>
<!-- 换行标签 -->
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有眼睛 一只没有尾巴<br/>
真奇怪! 真奇怪!<br/>
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪! 真奇怪!<br/>
<!-- 粗体,斜体 -->
<h1>字体样式标签</h1>
粗体: <strong>i love you</strong>
斜体: <em>i love you</em>
<br/>
<!-- 特殊符号 -->
空 格
空 格
<br/>
>
<br/>
<
<br/>
©版权所有
&
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
图像标签
- 常见的图像格式:JPG、GIF、PNG、BMP.....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!-- img学习
src:图片地址
相对地址,绝对地址
../ --上一级目录
alt:图片名字(必填,当图片无法加载时显示)
title:鼠标悬停在图片上时显示的文字
-->
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</body>
</html>
链接标签
超链接
- 页面间链接
- 从一个页面链接到另一个页面
- 锚链接
- 功能性链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!-- 使用name作为标记 -->
<a name="top">顶部</a>
<!-- a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<br>
<a href="1.我的第一个网页.html">
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
<p>
<a href="1.我的第一个网页.html">
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resource/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<!-- 锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a name="down">down</a>
<!-- 功能性链接
邮件链接:mailto
-->
<a href="mailto:24736743@qq.com">点击联系我</a>
</body>
</html>
行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6...)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以再排在一行
- (a.strong.em...)
列表
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
- 列表的分类
- 无序列表
- 有序列表
- 定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!-- 有序列表
应用范围:试卷,问答...
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!-- 无序列表
应用范围:导航,侧边栏...
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!-- 自定义列表
dl : 标签
dt : 列表名称
dd : 列表内容
公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
</body>
</html>
表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!-- 表格table
行 tr rows
列 td
-->
<table border="1px">
<tr>
<!-- colspan 跨列 -->
<td colspan="3">学生成绩</td>
</tr>
<tr>
<!-- rowspan 跨列 -->
<td rowspan="2">狂神</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">秦疆</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>
视频和音频
- 视频元素
- video
- 音频元素
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!-- 音频和视频
src : 资源路径
controls : 控制条
autoplay : 自动播放
-->
<video src="../resource/video/开头.mp4" controls autoplay></video>
<audio src="../resource/audio/audio.WAV" controls autoplay></audio>
</body>
</html>
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
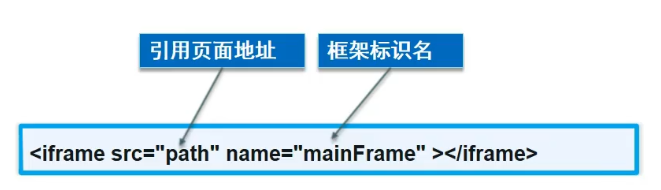
iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--iframe内联框架
src : 地址
w-h : 宽度高度
-->
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="1.我的第一个网页.html" target="hello">点击跳转</a>
<!--<iframe src="//player.bilibili.com/player.html?aid=55440782&bvid=BV1p4411P7V3&cid=96929343&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>-->
</body>
</html>
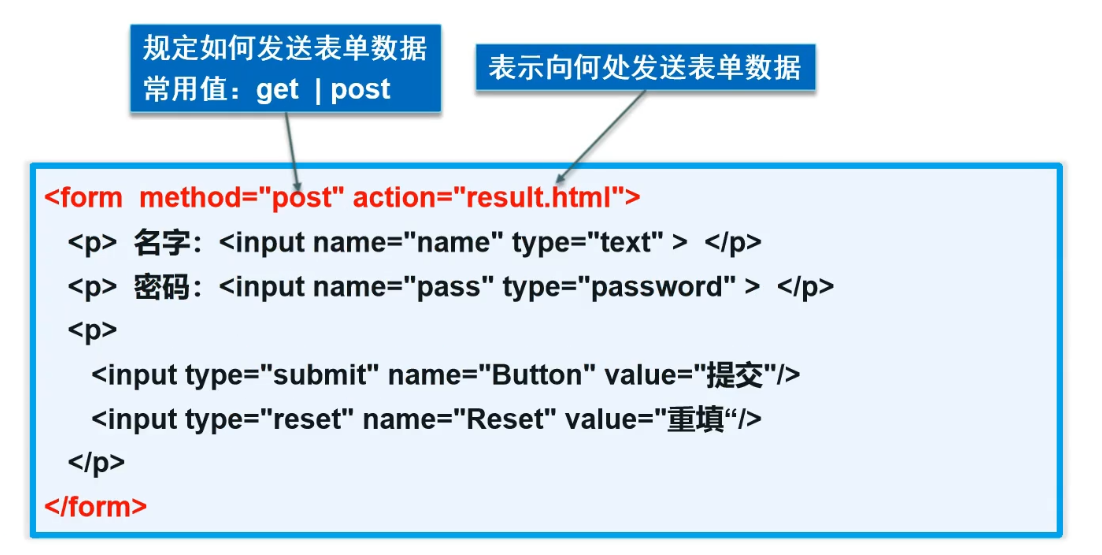
表单语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!-- 表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理的地址
method : post,get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!-- 表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理的地址
method : post,get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"
value="狂神好帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd"></p>
<!-- 单选框标签
input type="radio"
value : 单选框的值
name : 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!-- 多选框
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!-- 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resource/image/1.jpg" width="375" height="300">
</p>
<!-- 下拉框,列表框
-->
<p>下拉框国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="US">美国</option>
<option value="eth" selected>瑞士</option>
<option value="India">印度</option>
</select>
</p>
<!-- 文本域
cols="50" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!-- 文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字 -->
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块 -->
<p>音量滑块:
<input type="range" name="voice" min="0" max="100" step="1">
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
表单的应用
- 隐藏域 hidden
- 只读 readonly
- 禁用 disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!-- 表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理的地址
method : post,get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"
value="狂神好帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" value="admin" readonly></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd" hidden value="123456"></p>
<!-- 单选框标签
input type="radio"
value : 单选框的值
name : 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked disabled/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!-- 多选框
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!-- 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resource/image/1.jpg" width="375" height="300">
</p>
<!-- 下拉框,列表框
-->
<p>下拉框国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="US">美国</option>
<option value="eth" selected>瑞士</option>
<option value="India">印度</option>
</select>
</p>
<!-- 文本域
cols="50" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!-- 文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字 -->
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块 -->
<p>音量滑块:
<input type="range" name="voice" min="0" max="100" step="1">
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
<!-- 增强鼠标可用性 -->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
<p>
<input type="submit" disabled>
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
表单初级验证
- 思考?为什么要进行表单验证
- 常用方式
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!-- 表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理的地址
method : post,get 提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"
value="狂神好帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" name="pwd" hidden value="123456"></p>
<!-- 单选框标签
input type="radio"
value : 单选框的值
name : 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked disabled/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!-- 多选框
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!-- 按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resource/image/1.jpg" width="375" height="300">
</p>
<!-- 下拉框,列表框
-->
<p>下拉框国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="US">美国</option>
<option value="eth" selected>瑞士</option>
<option value="India">印度</option>
</select>
</p>
<!-- 文本域
cols="50" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!-- 文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字 -->
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块 -->
<p>音量滑块:
<input type="range" name="voice" min="0" max="100" step="1">
</p>
<!-- 搜索框 -->
<p>搜索:
<input type="search" name="search">
</p>
<!-- 增强鼠标可用性 -->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
<!--
https://www.jb51.net/article/77687.htm
-->
<p>自定义邮箱:
<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>
<p>
<input type="submit" disabled>
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
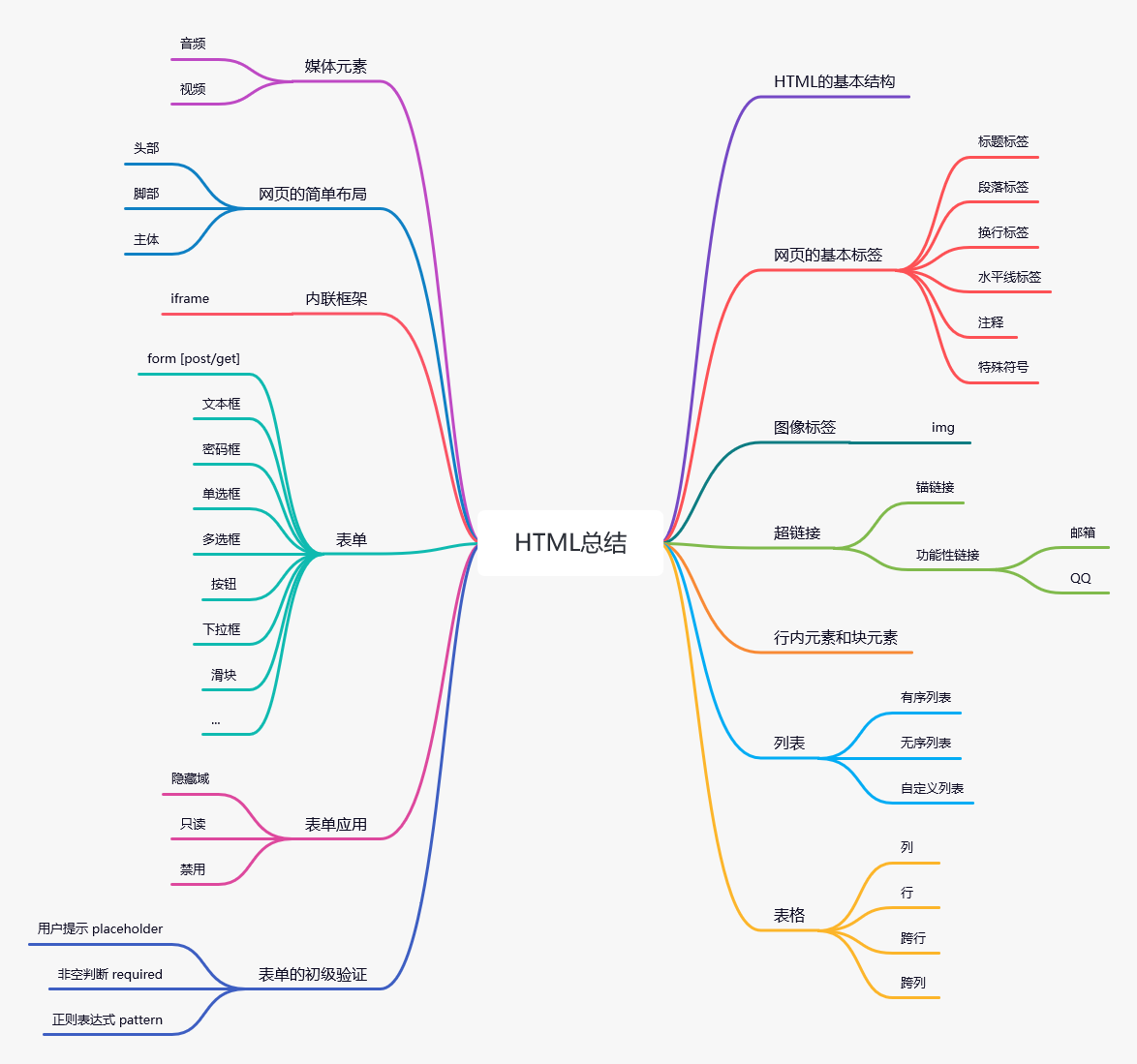
总结

作者:wangyudong
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。



