document操作例题4-进度条与移动不变色
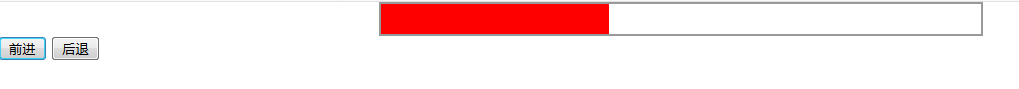
六.进度条
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:auto
}
#kuang{
height:30px;
border:2px solid #999}
#tiao{
height:30px;
background-color:red;
float:left}
</style>
</head>
<body>
<div id="kuang" style="width:600px;">
<div id="tiao" style="width:0px;"></div>
</div>
<input type="button" value="前进" onclick="Qian()"/>
<input type="button" value="后退" onclick="Hou()"/>
</body>
<script type="text/javascript">
var x; //定义变量x
var y;
function Qian()
{
x=window.setInterval("Jindu()",1); //将间隔操作赋值给变量x,同时执行每隔1毫秒执行一次函数
window.clearInterval(y); //清除间隔变量y,在这可理解为当执行y操作时再执行x操作可以终止y操作
}
function Jindu()
{
var kuang=document.getElementById("kuang");
var tiao=document.getElementById("tiao");
var kc=parseInt(kuang.style.width); //将获取到的样式取整后赋值给变量kc
var tc=parseInt(tiao.style.width);
if(tc>=kc) //条件判断
{
window.clearInterval(x); //清除间隔变量x,此时x已存有间隔操作
return; //条件符合的话用return终止函数向下执行。
}
tc=tc+2; //将宽度样式累加
tiao.style.width=tc+"px";
}
function Hou()
{
y=window.setInterval("Houtui()",1);
window.clearInterval(x);
}
function Houtui()
{
var kuang=document.getElementById("kuang");
var tiao=document.getElementById("tiao");
var kc=parseInt(kuang.style.width);
var tc=parseInt(tiao.style.width);
if(tc<=0)
{
window.clearInterval(y);
return;
}
tc=tc-2;
tiao.style.width=tc+"px";
}
</script>
</html>

此题思路为用间隔操作对宽度进行累加,当条件判断长度满足时用return来终止函数执行,需要注意宽度样式必须写在内联里。
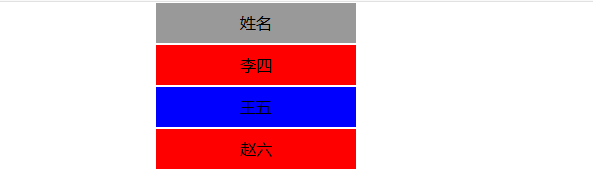
七.单击选中后鼠标移动不变
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:auto }
#biao{
width:200px;
height:40px;
background-color:#999;
text-align:center;
line-height:40px;
vertical-align:middle;
border:1px solid #FFF}
.ming{
width:200px;
height:40px;
background-color:blue;
text-align:center;
line-height:40px;
vertical-align:middle;
border:1px solid #FFF;
display:block}
.ming,#biao:hover{
cursor:pointer}
</style>
</head>
<body>
<div id="biao">姓名</div>
<div class="ming" onclick="Xuan(this)" onmouseover="Shang(this)" onmouseout="Xia(this)">李四</div>
<div class="ming" onclick="Xuan(this)" onmouseover="Shang(this)" onmouseout="Xia(this)">王五</div>
<div class="ming" onclick="Xuan(this)" onmouseover="Shang(this)" onmouseout="Xia(this)">赵六</div>
</body>
<script type="text/javascript">
function Shang(a) //鼠标放上显示为红色
{
a.style.backgroundColor="red";
}
function Xia(a) //鼠标移出时恢复原色蓝色,如果该元素属性值为1,让其显示为红色。
{
a.style.backgroundColor="blue";
if(a.getAttribute("shu")==1)
{
a.style.backgroundColor="red";
}
}
function Xuan(a) //因为只能选中一个,需要先清除所有属性样式,让其恢复默认。
{ //然后让该选中元素显示为红色,添加一个自定义属性值为1。
var ming=document.getElementsByClassName("ming");
for(var i=0;i<ming.length;i++)
{
ming[i].removeAttribute("shu");
ming[i].style.backgroundColor="blue";
}
a.setAttribute("shu","1");
a.style.backgroundColor="red";
}
</script>
</html>

此题思路在于需要设置一个自定义属性,用来保存选中状态,当进行其他操作时,再用条件判断,如果是选中状态则保留样式。



