Web 前端部署在 Ubuntu 上(Apache 2)
Web 前端部署在 Ubuntu 上(Apache 2)
1、环境
腾讯云服务器、Ubuntu18.04、Xshell 7
2、安装 Apache2
Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩充,将Perl,Python解释器编译到服务器中.
2.1 更新存储库
sudo apt-get update
2.2 安装 Apache2
sudo apt install apache2
2.3 确认安装
apache2 -version
出现下图则表明已经成功安装 Apache2 了

2.4 启动 Apache2 服务
sudo systemctl start apache2 # 启动apache服务 # 拓展附加 sudo systemctl stop apache2 # 停止apache服务 sudo systemctl restart apache2 # 重启apache服务
启动Apache2服务后,在浏览器输入你服务器的公网 IP ,你会看到主页显示Apache2 Ubuntu Default Page,如下图:

3、部署 Web
3.1 单纯 html
cd /var/www/html
进入 /var/www/html 目录后,可以看见文件内有一个 index.html 文件(这个文件就是上面 Apache2 Ubuntu Default Page 的前端文件),我们把我们的 html 文件改为 index.html 并用 Xshell 上传到这个文件夹替换掉这个 index.html,再次在浏览器输入你服务器的公网 IP ,你会看到你的网站
那么,如何替代这个首页呢?
3.2 多文件(一个目录)
Apache2 配置后会会指向一个目录 /var/www/html,这个目录下产生的 index.html,这个单网页文件就是上面看到的首页 Apache2 Ubuntu Default Page。
这里假设有两个网站 Web1,那么此时 /var/www/html 目录下就会有一个文件和一个目录,分别是 index.html 和目录 Web1,这些解析到浏览器的结果如下:
/var/www/html/index.html 对应网址:http://IP /var/www/html/Web1/index.html 对应网址:http://IP/Web1/index.html
但是这样的网址又太长,以下讲的是优化网址长度的方法
3.2.1 新建 httpd.conf 文件
先在/etc/apache2下新建一个httpd.conf配置文件。
cd /etc/apache2 sudo vim httpd.conf
3.2.2 编辑 httpd.conf 文件
写入:
<VirtualHost *:80> DocumentRoot /var/www/html/Web1 DirectoryIndex index.html </VirtualHost>
保存退出。
3.2.3 修改 apache2.conf 文件
回到 /etc/apache2 修改 apache2.conf
sudo vim apache2.conf
添加一行
Include httpd.conf
保存退出。
3.2.4 重启 apache2 服务
sudo service apache2 restart
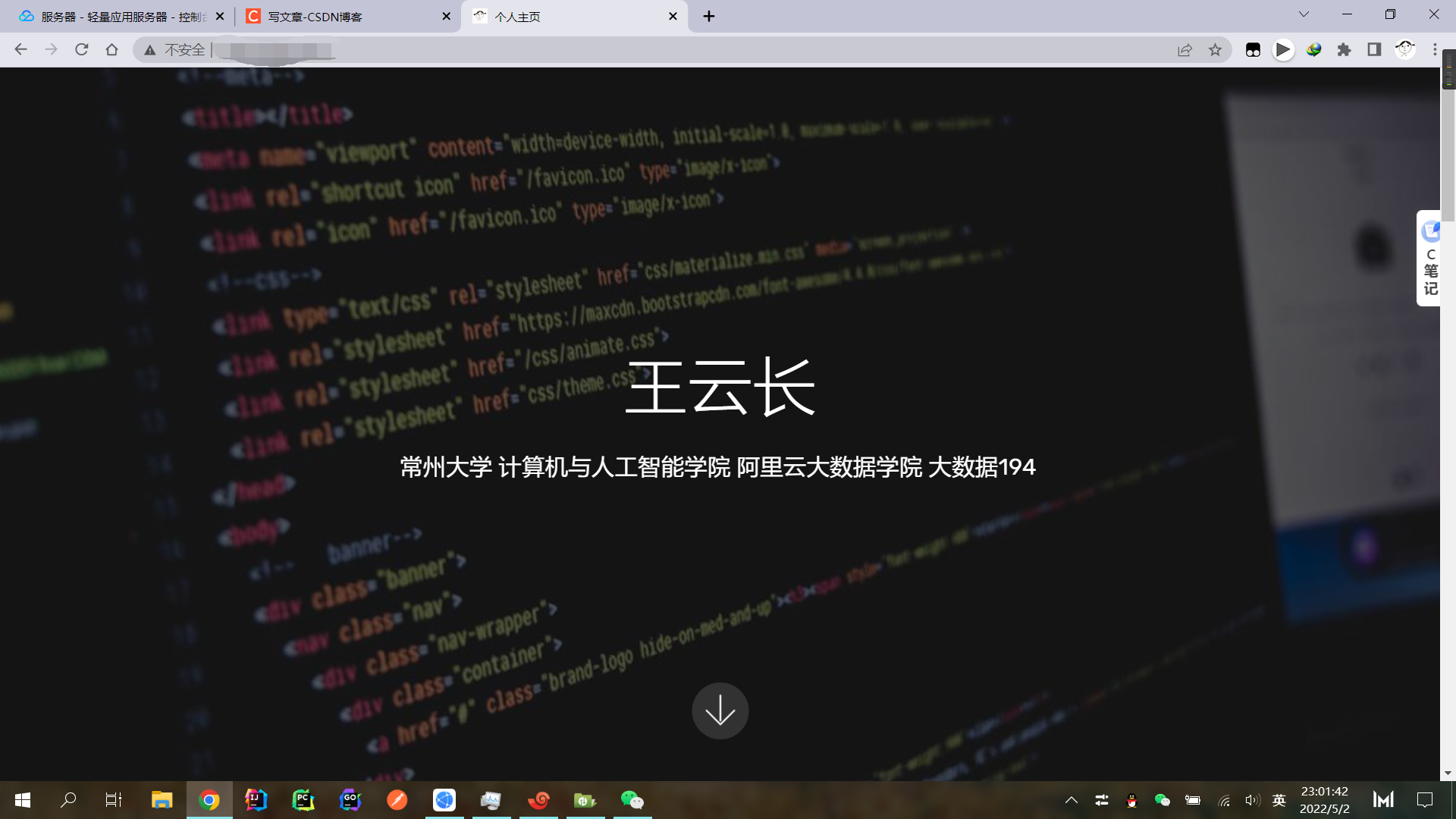
3.2.5 浏览器访问 IP

成功看到自己网站主页
本文作者:Dancing-Pierre
本文链接:https://www.cnblogs.com/wyc-1009/p/17548047.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步