基于Bootstrap的登录&注册模板(html+css)
1、简介
基于Bootstrap的登录&注册模板(html+css),适合django等框架,可直接修改对接后端
2、功能
登录、注册、输入信息错误提醒、记住密码、自动登录等等
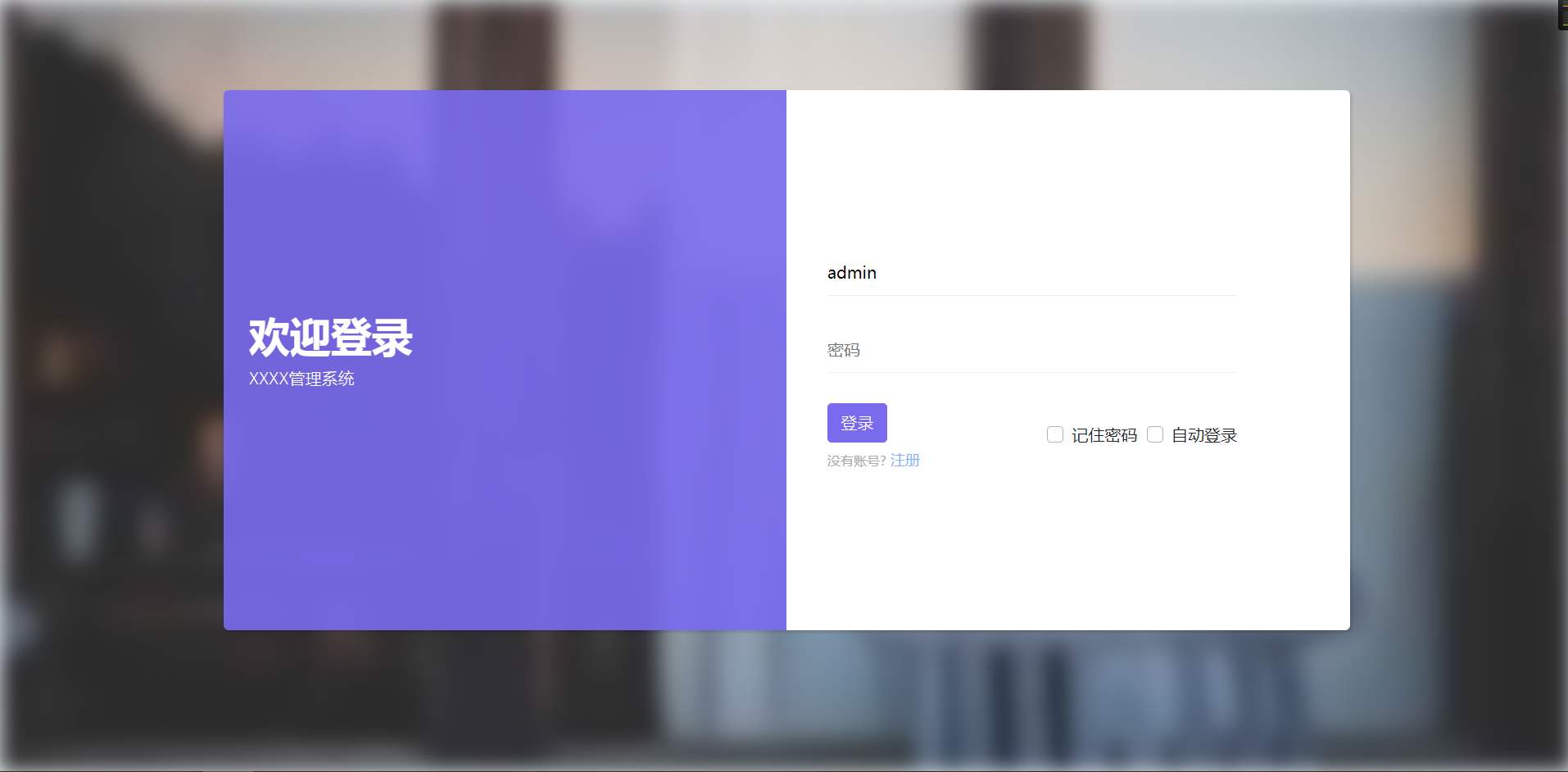
2.1 登录
<div class="col-lg-6 bg-white"> <div class="form d-flex align-items-center"> <div class="content"> <form method="post" action="login.html" class="form-validate" id="loginFrom"> <div class="form-group"> <input id="login-username" type="text" name="userName" required data-msg="请输入用户名" placeholder="用户名" value="admin" class="input-material"> </div> <div class="form-group"> <input id="login-password" type="password" name="passWord" required data-msg="请输入密码" placeholder="密码" class="input-material"> </div> <button id="login" type="submit" class="btn btn-primary">登录</button> <div style="margin-top: -40px;"> <div class="custom-control custom-checkbox " style="float: right;"> <input type="checkbox" class="custom-control-input" id="check2" > <label class="custom-control-label" for="check2">自动登录</label> </div> <div class="custom-control custom-checkbox " style="float: right;"> <input type="checkbox" class="custom-control-input" id="check1" > <label class="custom-control-label" for="check1">记住密码 </label> </div> </div> </form> <br /> <small>没有账号?</small><a href="register.html" class="signup"> 注册</a> </div> </div> </div>
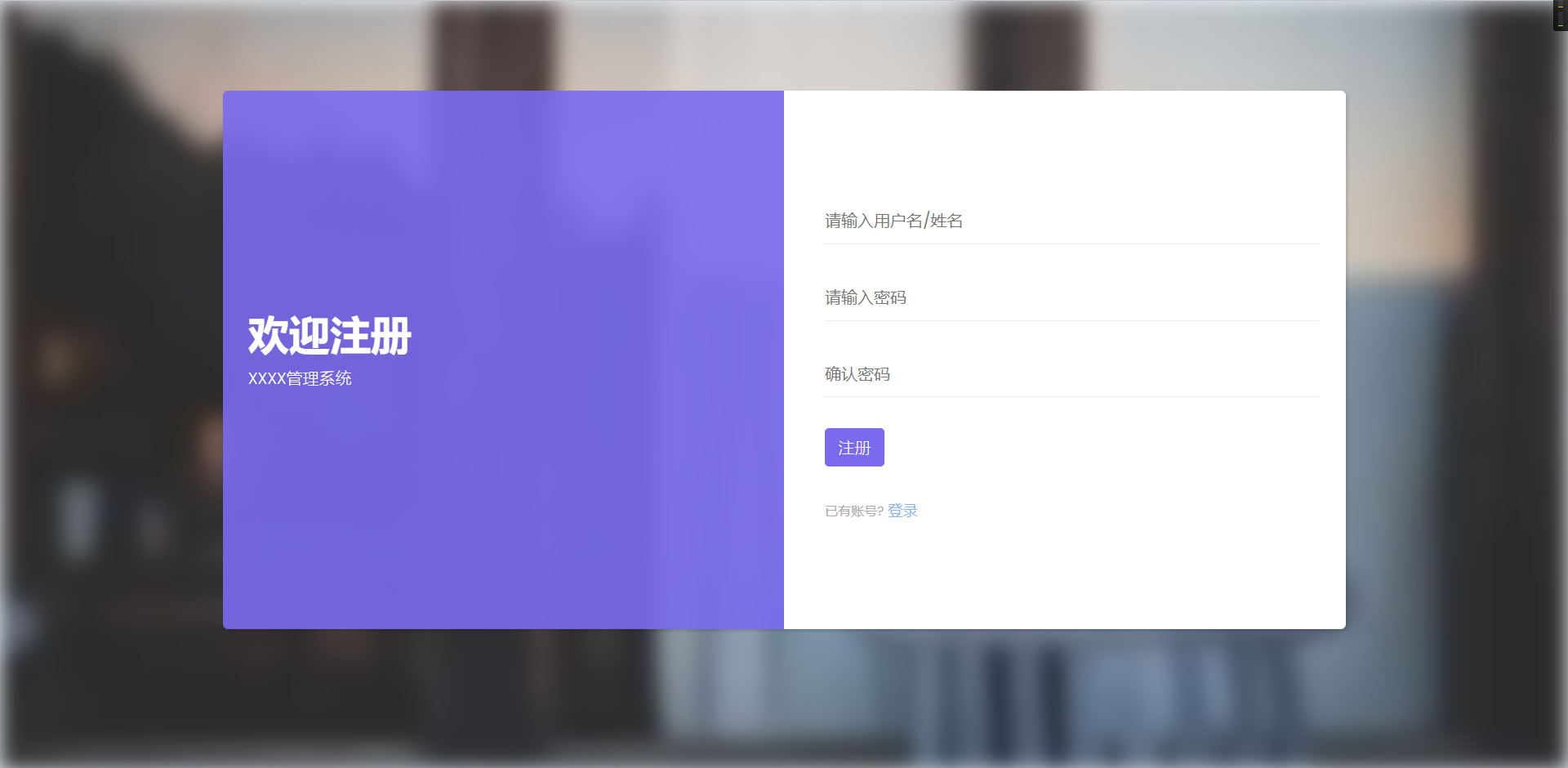
2.2 注册
<div class="col-lg-6 bg-white"> <div class="form d-flex align-items-center"> <div class="content"> <div class="form-group"> <input id="register-username" class="input-material" type="text" name="registerUsername" placeholder="请输入用户名/姓名" > <div class="invalid-feedback"> 用户名必须在2~10位之间 </div> </div> <div class="form-group"> <input id="register-password" class="input-material" type="password" name="registerPassword" placeholder="请输入密码" > <div class="invalid-feedback"> 密码必须在6~10位之间 </div> </div> <div class="form-group"> <input id="register-passwords" class="input-material" type="password" name="registerPasswords" placeholder="确认密码" > <div class="invalid-feedback"> 两次密码必须相同 且在6~10位之间 </div> </div> <div class="form-group"> <button id="regbtn" type="button" name="registerSubmit" class="btn btn-primary">注册</button> </div> <small>已有账号?</small><a href="login.html" class="signup"> 登录</a> </div> </div> </div>
3、展示


4、下载地址
GitHub:基于Bootstrap的登录&注册模板【下载麻烦客官点颗Star】
本文作者:Dancing-Pierre
本文链接:https://www.cnblogs.com/wyc-1009/p/17547997.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步