JQRoll,一款全屏轮播图网站主页插件,可用于制作炫酷的主页、引导页
JQRoll介绍
JQRoll是仿朝夕光年官网开发的一款全屏轮播图网站主页插件,在此基础上,增加了网页加载动画,Web端增加了自动滚动功能,解决了移动端两侧黑条的问题。插件使用简单,可制作个人炫酷主页,产品引导页。
- 鼠标向上/向下滚动可翻页
- 点击小图可翻页
- 点击翻页按钮可翻页
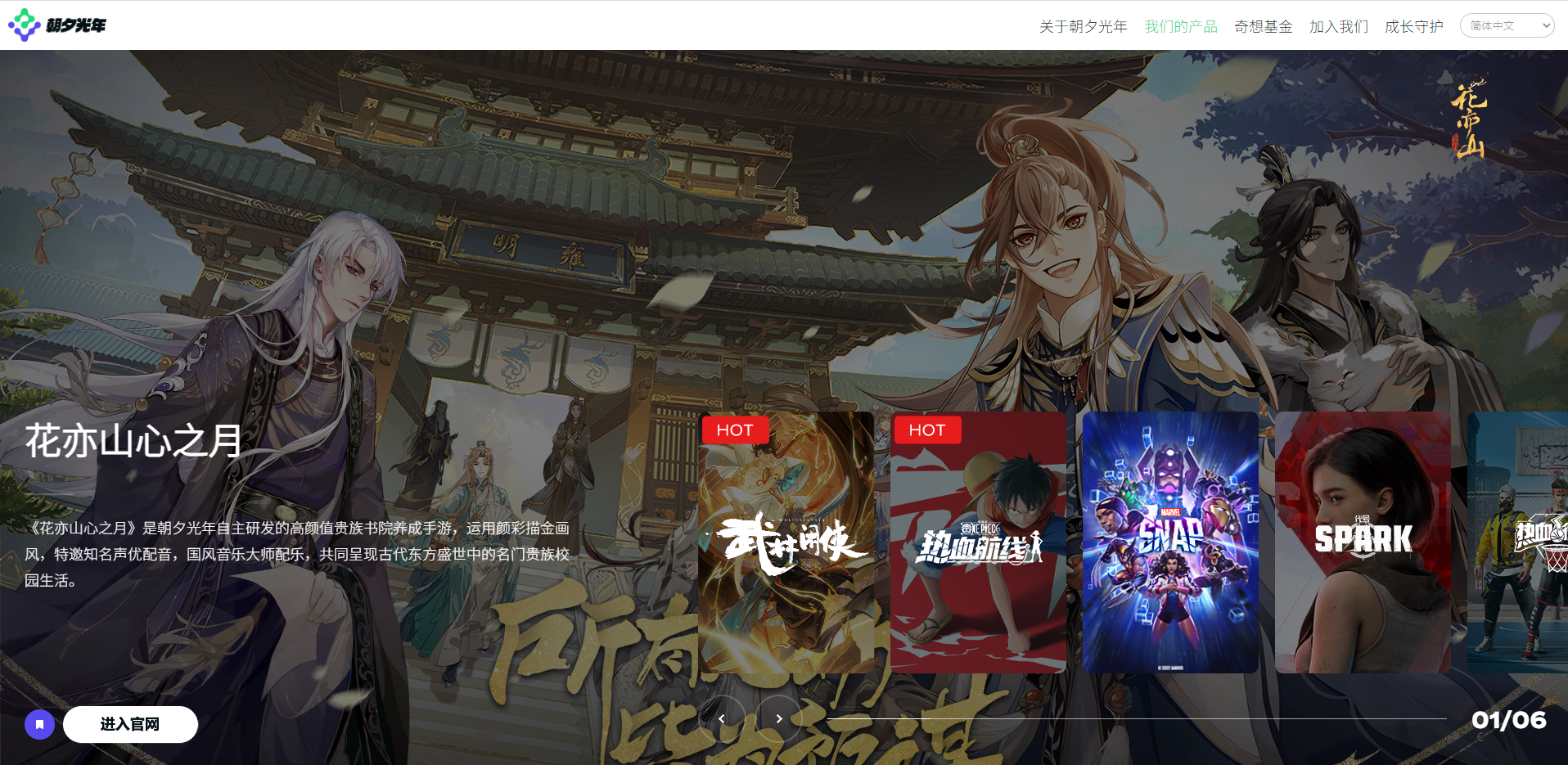
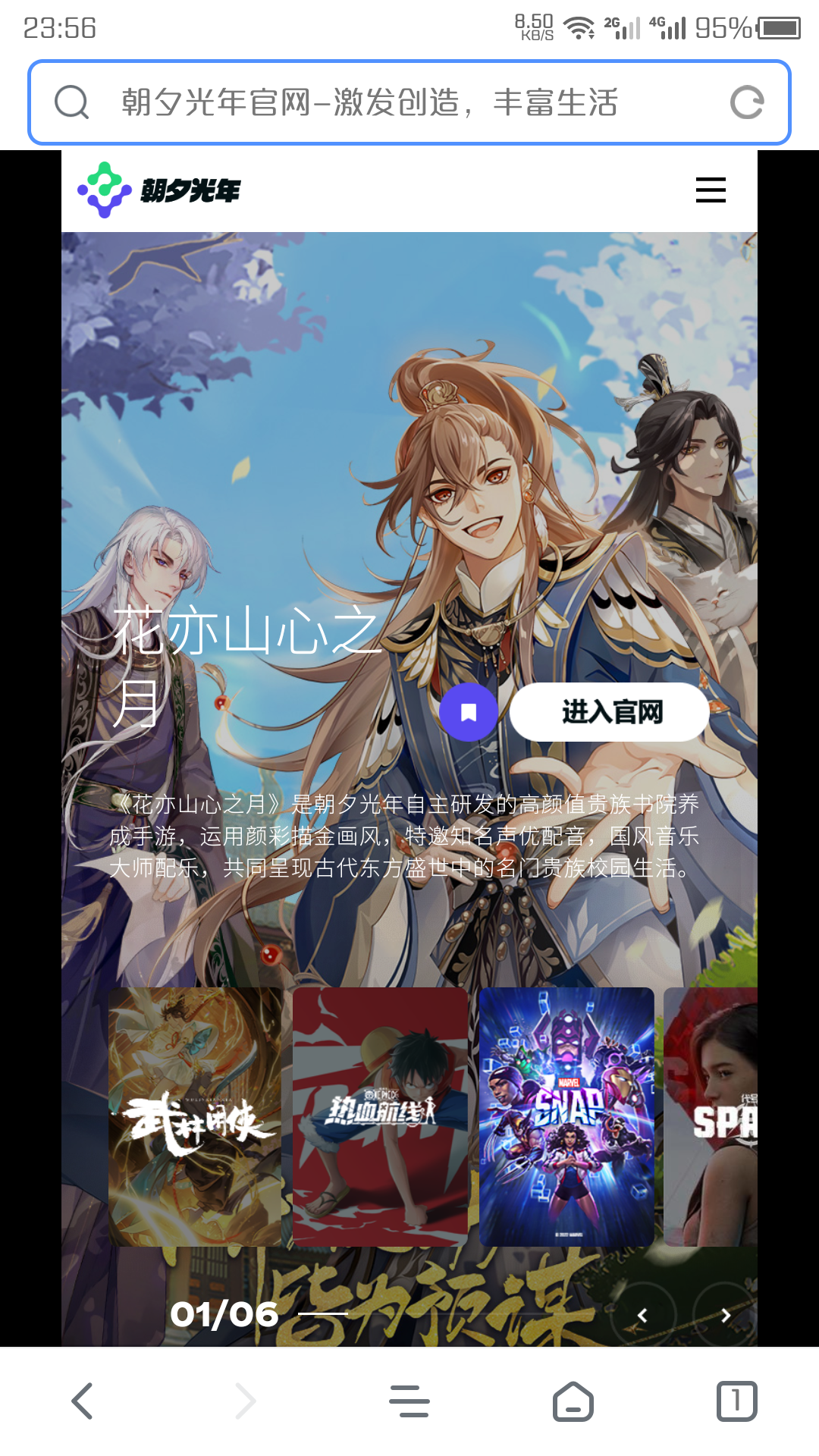
朝夕光年原界面
image
JQRoll界面
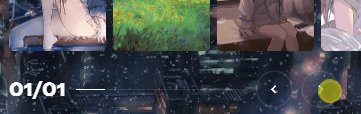
Web端
image
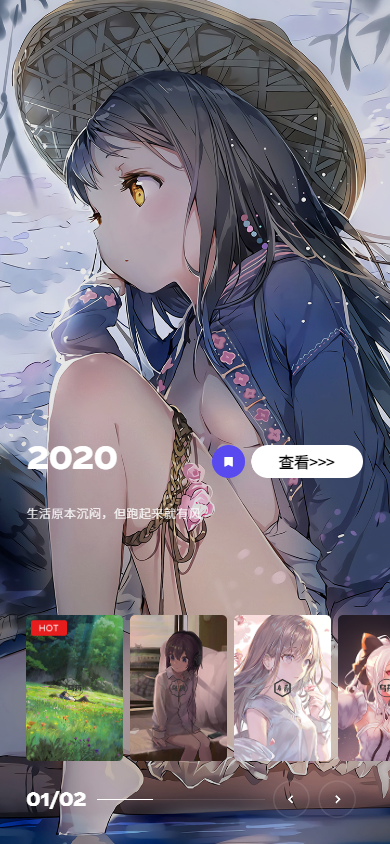
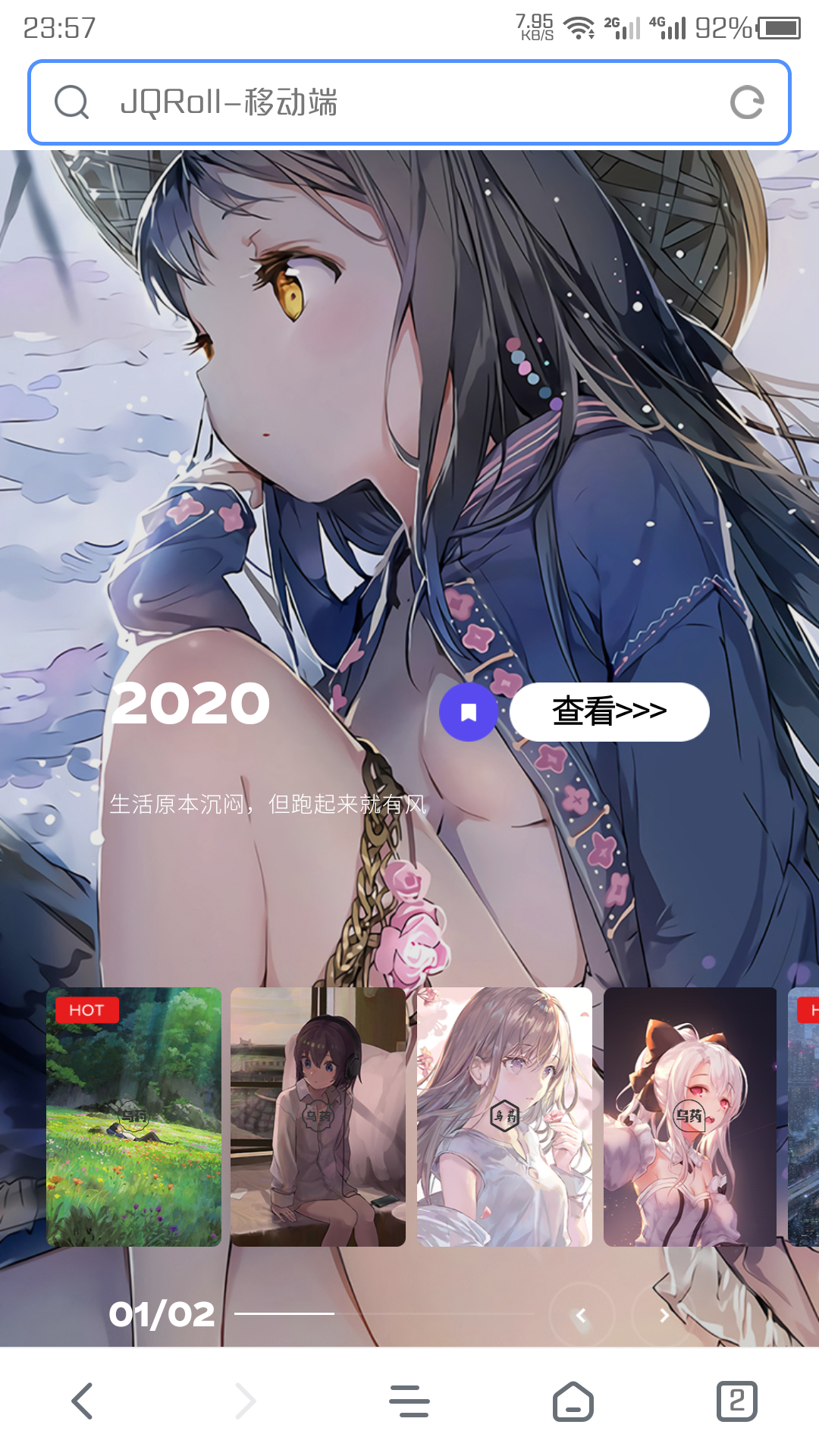
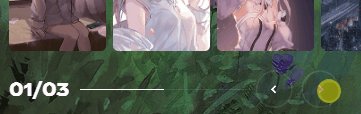
移动端
image
优化
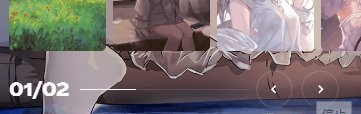
加载动画
Web端
image
移动端
image
移动端两侧黑条(部分老机型可能会出现)
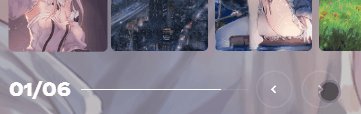
滚动条随图片滚动
image
使用
JQRoll已经封装成了插件,简单引入文件和简单配置数据即可开箱使用。
-
源代码:https://github.com/wybingcom/JQRoll
请保留作者信息(Author:wybing),十分感谢! -
1.在head 引入css、js文件
<!-- css -->
<link rel="stylesheet" href="./css/game.css">
<!-- jquery -->
<script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
<!-- JQRoll框架文件 -->
<script src="./js/jquery.min.js"></script>
- 2.在 body 中添加 div 盒子
<div id="main"></div>
- 3.在game_data中配置参数
<script>
$(document).ready(function () {
$("#main").jqroll({
/*
Author:wybing
date:2022-12-20
【使用方法】
1.请先确保 body 插入<div id="main"></div>
2.完成如下数据配置
game_data: [
{
name:'', // 标题文字
isHot:false, // 是否加Hot图标
icon:'', // 图标、logo
small_bg:, // 小图
big_bg:, // 大图
desc:, // 标题描述
url:, // 跳转地址
date:, // 右侧日期
},
{
...
},
{
...
},
*/
// 示例:
game_data: [
{
name: "这是一个Demo",
isHot: true,
icon: "https://lf3-fe-tos.dailygn.com/obj/g-marketing-act-assets/2021_10_29_16_24_59/1427026087467_s176746.png",
small_bg:
"https://lf3-fe-tos.dailygn.com/obj/g-marketing-act-assets/2021_08_13_14_30_00/306629162620_s78345.jpeg",
big_bg:
"https://lf3-fe-tos.dailygn.com/obj/g-marketing-act-assets/2021_08_16_11_59_23/722348965502_s691668.jpg",
desc: "这是一个Demo,托管于vercel",
url: "https://www.cnblogs.com/wybing",
date: "01/01",
},
],
});
});
</script>
请保留作者信息(Author:wybing),十分感谢!
感谢
- 源代码托管:https://github.com
- 网站托管:https://vercel.com
- 图床:https://www.superbed.cn











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具