博客园自定义主题分享-简洁、漂亮
主题说明
主题介绍
本博客基于GShang博客园主题进行修改,在此表示衷心的感谢!
主题安装
博客地址
主题预览
顶部导航栏
顶部导航栏
轮播图
公告栏与轮播图
侧边栏
侧边栏
首页随笔
首页随笔
作者信息
作者信息
发表评论
发表评论
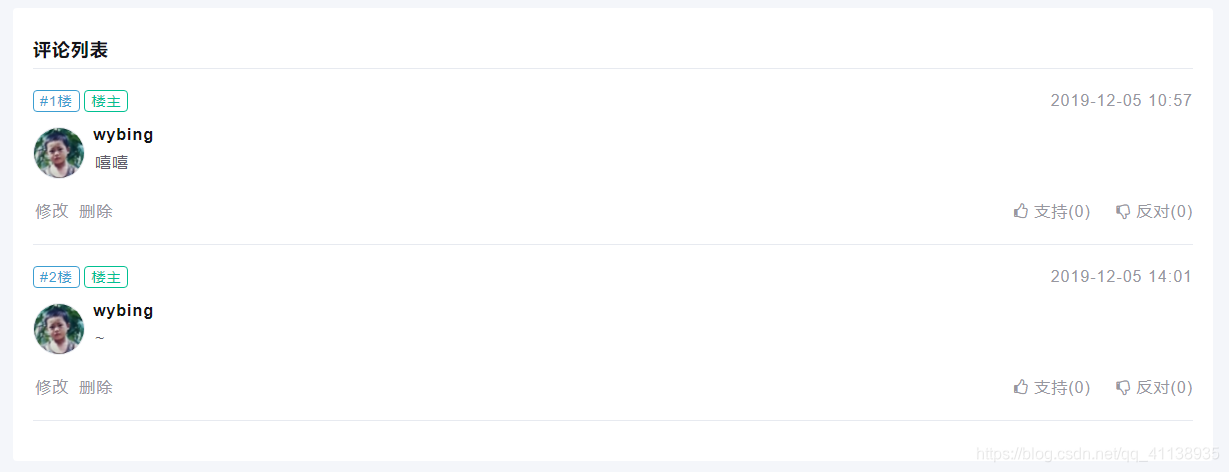
评论列表
评论列表
持续开发
学习软件开发两年多以来,大部分课程是后端相关知识,接下来的日子,我会努力学习前端知识,更好的开发主题。
更新记录
- 2019-11-15
1.新增控制台彩蛋
2.根据时间自动切换主题,白(6-18时),黑(其余时间)
3.优化细节、文件加载 - 2020-07-09
1.弃用根据时间判断自动切换主题
2.优化侧边栏
3.修复评论框显示错位
4.修复侧边导航栏有时无法加载内容
5.修改切换主题逻辑
6.删除音乐、每日一言、随机诗句等等功能
此版本可能会出现导航目录有时候加载不出来,原因是浏览器未加载Jquery.js就执行了自定义JS文件(wybing.js),调用stickUp()方法时,找不到该方法。
解决方式:把下面的setTimeout方法延迟时间由20改为2000(即2秒),也可适当延长时间或减少时间
必须先确保setPostSideBar();方法前引入自定义的JS文件
function setPostSideBar() {
setTimeout(function () {
loadScroller();
}, 2000);
}
- 2020-07-17
1.侧边栏改为 站点预览和文章目录
2.代码优化 - 2020-07-29
1.未很好适配移动端,手机打开惨不忍睹。最近一直忙,没空整这个 - 2021-01-04
1.移动端Markdown编辑的文章目录将不显示
2.js版本文件更新为wybing.2019.11.15.6.js
3.右侧侧边栏文章目录不随页面滑动而选择相应标题,文章目录不固定顶部
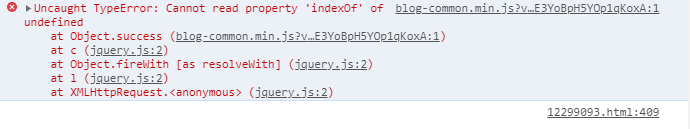
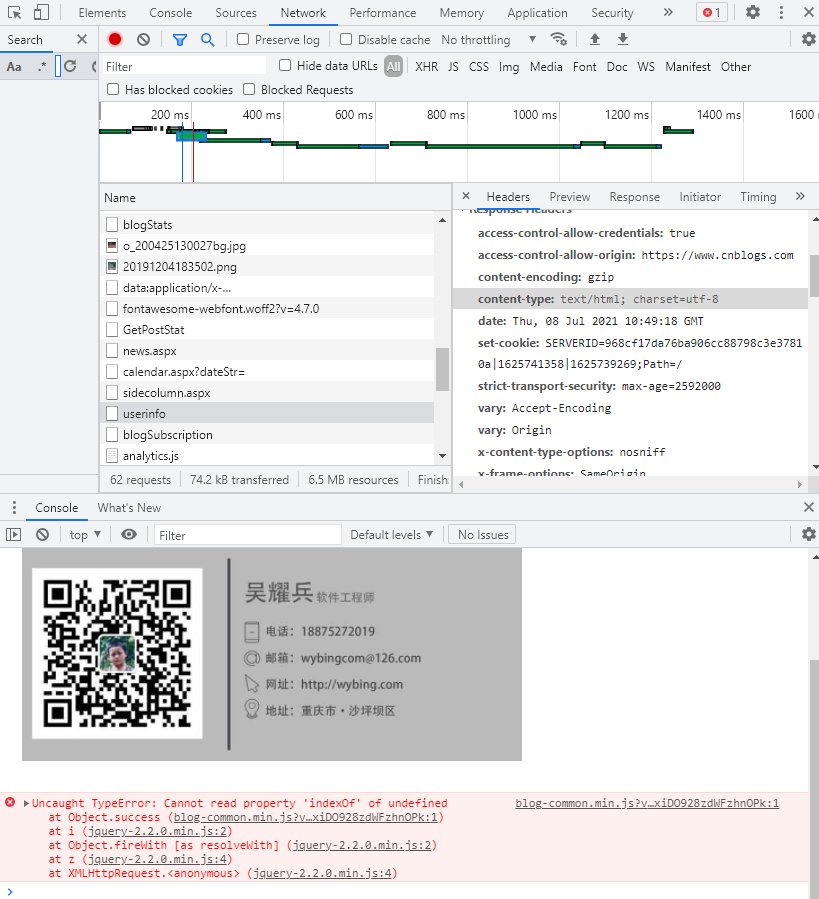
剩下一个js错误没法修复,但不影响功能。

找到原因了,出错代码:
var JSON, getMarkdownEditor, initCommentEditor, currentDelElement, currentCommentID, insertUBB, tagOrderer, initTagsManager, buildVoteNode;
$(function() {
$.ajax({
type: "get",
url: "https://account.cnblogs.com/user/userinfo",
xhrFields: {
withCredentials: !0
},
success: function(n) {
if (n) {
$("#navblog-myblog-icon").attr("href", n.blogLink);
$("#navblog-myblog-text").attr("href", n.blogLink);
n.iconName.indexOf("/sample_face.gif") < 0 && $("#user_icon, #user_icon_mobile").attr("src", n.iconName);
$("#user_icon, #user_icon_mobile").parent().attr("href", n.homeLink);
n.unreadMsg === 0 ? $("#msg_count").hide() : ($("#msg_count").text(n.unreadMsg === 0 ? "" : n.unreadMsg),
$("#msg_count").show());
$(".navbar-anonymous").hide();
$(".navbar-user-info").show();
return
}
$(".navbar-user-info").hide();
$(".navbar-anonymous").show()
},
error: function() {
$(".navbar-anonymous").show();
$(".navbar-user-info").hide()
}
})
}),
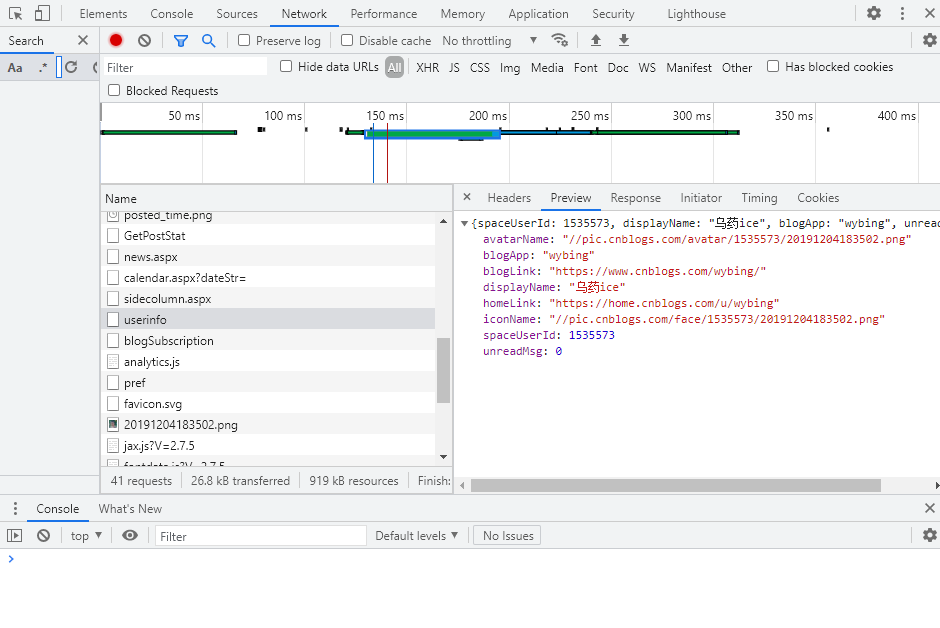
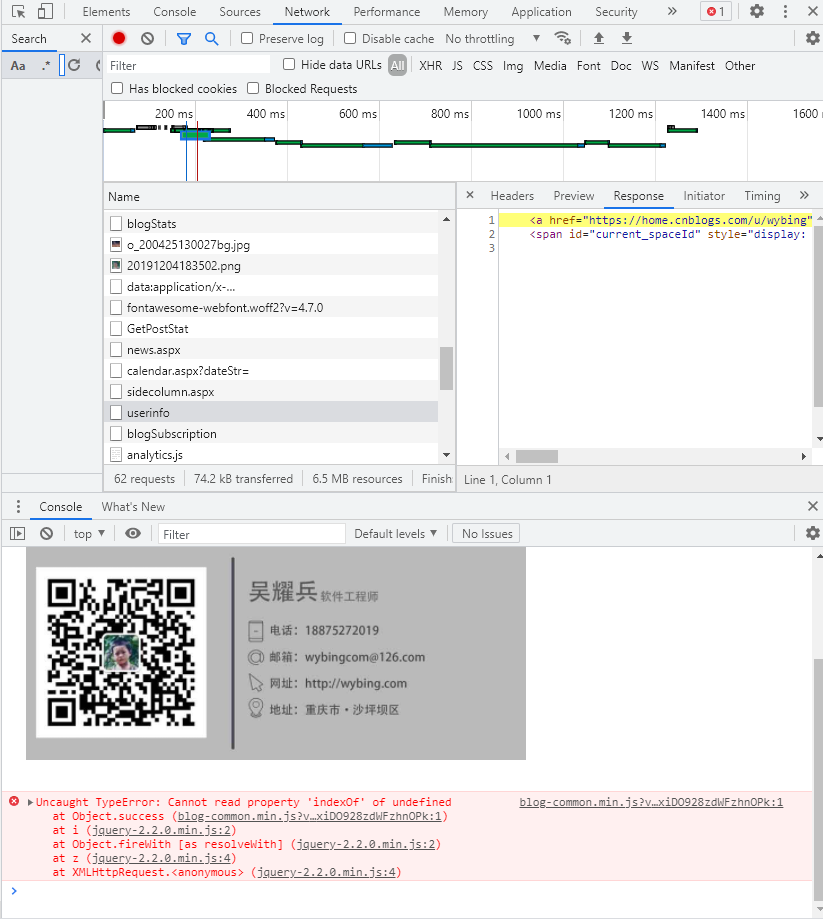
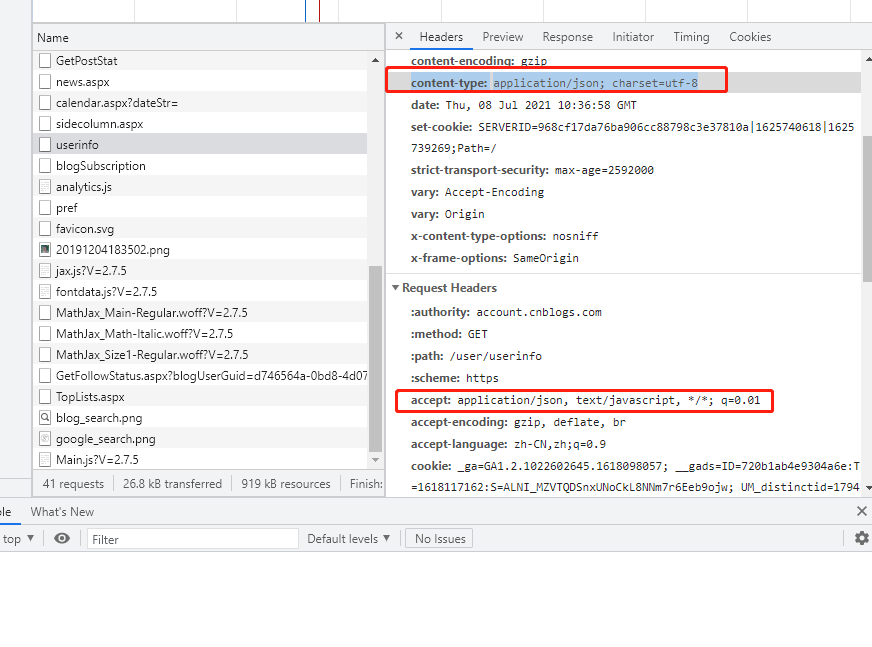
别人博客请求的接口 https://account.cnblogs.com/user/userinfo 返回的是application/json; charset=utf-8,而我博客返回的是text/html; charset=utf-8, 显然只有返回Json格式才能解析出来。
image

image
image

image

image
- 2021-07-07
1.更改文件命名规则
- wybing.cnblogsTheme-1.0.1-dev.js(wybing.cnblogsTheme-版本号-类型),dev代表开发版。
2.适配移动端
3.删除多余代码,优化静态文件连接
4.添加了小彩蛋(非控制台)
- 等你发现
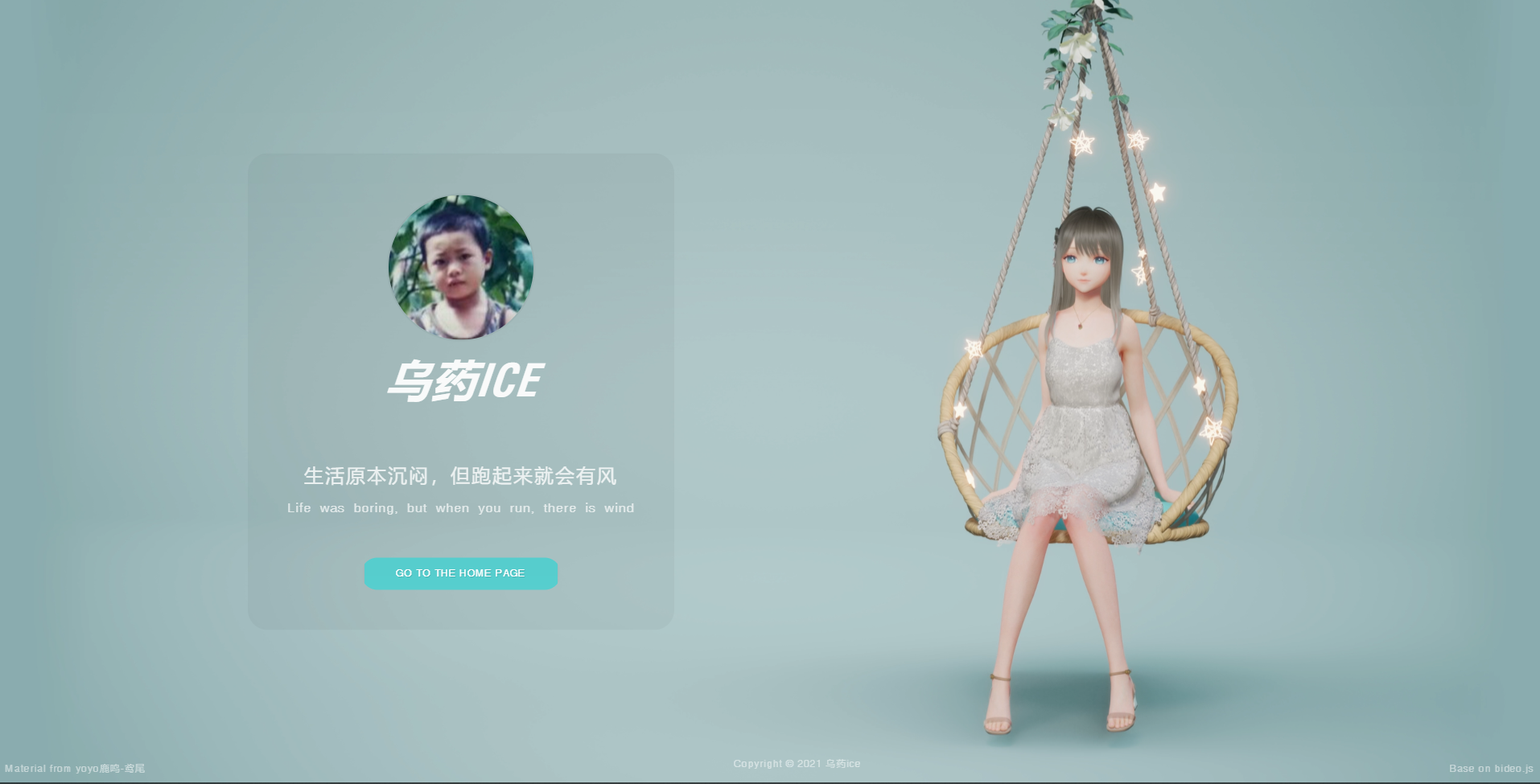
- 2020-07-15
image
1)带来的问题,访问速度降低。
2)有些函数执行而没加载相关文件,出错概率增大。
3)新主页的网页结构会影响到博客原本的css,导致排版出错。
2.新的主页毕竟很酷,很喜欢,后面慢慢完善。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具