flask中的蓝图与红图
内容:
1.flask中的蓝图
2.flask子域名实现
3.flask中的红图
1.flask中的蓝图
一个大型项目中视图比较多,如果仅仅是写在app.py中不方便管理,蓝图就可以做到分功能分目录结构
(1)什么是蓝图
蓝图:用于实现单个应用的视图、模板、静态文件的集合。
蓝图就是模块化处理的类
简单来说,蓝图就是一个存储操作路由映射方法的容器,主要用来实现客户端请求和URL相互关联的功能。 在Flask中,使用蓝图可以帮助我们实现模块化应用的功能。
蓝图的功能:
- 批量url
- 自定义模板路径/静态文件路径
- 请求扩展:针对app、针对某个蓝图
(2)蓝图的运行机制
蓝图是保存了一组将来可以在应用对象上执行的操作。
注册路由就是一种操作,当在程序实例上调用route装饰器注册路由时,这个操作将修改对象的url_map路由映射列表。当我们在蓝图对象上调用route装饰器注册路由时,它只是在内部的一个延迟操作记录列表defered_functions中添加了一个项。
当执行应用对象的 register_blueprint() 方法时,应用对象从蓝图对象的 defered_functions 列表中取出每一项,即调用应用对象的 add_url_rule() 方法,这将会修改程序实例的路由映射列表
(3)蓝图基本使用
首先在views包下的user.py创建蓝图并注册蓝图路由:
1 from flask import redirect, render_template, Blueprint 2 3 main = Blueprint('user', __name__) 4 5 @main.route('/index') 6 def index(): 7 return "index"
注意:蓝图的名字千万不要与你下面的视图函数的名字重复,否则无法导入蓝图,程序报错!
然后在app.py中实例化注册该路由:
1 from flask import Flask 2 from views.user import main as route_user 3 4 app = Flask(__name__) 5 6 # 将蓝图注册到app: 7 app.register_blueprint(route_user, url_prefix="/user") 8 9 10 if __name__ == '__main__': 11 print(app.url_map) 12 app.run(debug=True, host='localhost')
注意url_prefix是给注册的蓝图添加路由前缀
(4)蓝图应用
蓝图简单程序目录结构:

run.py:
1 from pro_flask import app 2 3 if __name__ == '__main__': 4 app.run()
pro_flask下的__init__.py:
1 from flask import Flask 2 3 app = Flask(__name__, template_folder='templates', static_folder='statics', static_url_path='/static') 4 5 from .views.account import account 6 from .views.blog import blog 7 from .views.user import user 8 9 app.register_blueprint(account) 10 app.register_blueprint(blog) 11 app.register_blueprint(user)
views下的user.py:
1 from flask import Blueprint 2 3 user = Blueprint('user', __name__) 4 5 6 @user.route("/index") 7 def index(): 8 return "index"
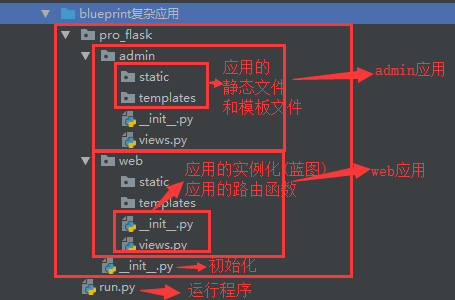
蓝图复杂程序目录结构:

run.py:
1 from pro_flask import app 2 3 if __name__ == '__main__': 4 app.run()
pro_flask下的__init__.py:
1 from flask import Flask 2 from .admin import admin 3 from .web import web 4 5 app = Flask(__name__) 6 app.debug = True 7 8 app.register_blueprint(admin, url_prefix='/admin') 9 app.register_blueprint(web)
应用以web为例,admin同理:
web应用下的__init__.py:
1 from flask import Blueprint 2 3 web = Blueprint( 4 'web', 5 __name__, 6 template_folder='templates', # 指定应用自己的模板文件路径
7 static_folder='static' # 指定应用自己的静态文件路径 8 ) 9 from . import views
web应用下的views.py:
1 from . import web 2 3 @web.route('/index') 4 def index(): 5 return 'Web.Index'
2.flask子域名实现
(1)什么是子域名
子域名类似xxx.douban.com的形式,比如book.douban.com、movie.douban.com、music.douban.com、time.douban.com
(2)flask子域名实现
1 # __author__ = "wyb" 2 # date: 2018/8/31 3 4 from flask import Flask 5 6 app = Flask(import_name=__name__) 7 app.config['SERVER_NAME'] = 'wyb666.com:80' 8 9 10 # 子域名 -> xxx.wyb666.com 11 # 静态子域名 -> xxx是固定的 12 # subdomain指定子域名 13 @app.route("/", subdomain="admin") 14 def static_index(): 15 """ 16 Flask supports static subdomains 17 This is available at static.your-domain.tld 18 """ 19 return "static.your-domain.tld" 20 21 22 # 动态子域名 -> xxx不是固定的 23 # subdomain指定子域名(下面的<username>类似正则表达式) 24 @app.route("/dynamic", subdomain="<username>") 25 def username_index(username): 26 """ 27 Dynamic subdomains are also supported 28 Try going to username.your-domain.tld/dynamic 29 """ 30 return username + ".your-domain.tld" 31 32 33 if __name__ == '__main__': 34 app.run()
(3)本地如何测试
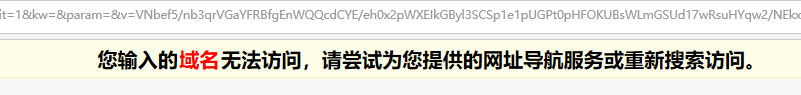
上述程序运行后在浏览器中输入admin.wyb666.com将出现如下画面:

这是由于DNS解析的原因,DNS解析可以大致理解为访问一个网站,输入网址后将解析成IP地址访问 (域名->IP地址)
本地flask程序运行的IP是127.0.0.1,这里并没有对应关系,在Windows中可以通过修改host来实现添加或改变这个对应关系
在本地运行,本地访问时要修改host文件,将上述的子域名与127.0.0.1对应:
1 127.0.0.1 www.wyb666.com 2 127.0.0.1 admin.wyb666.com 3 127.0.0.1 wyb.wyb666.com 4 、、、
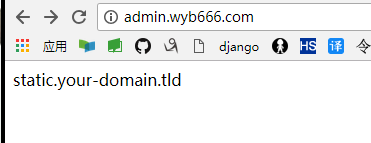
然后运行程序再访问就可以了:

(4)蓝图子域名实现
当然上面的方法实际上在项目中用到的很少,一般大型项目毫无疑问要使用到蓝图来搭建项目结构,同样蓝图也可以实现子域名:
蓝图子域名:xxx = Blueprint('account', __name__, subdomain='admin')
注意:
- 前提需要给配置SERVER_NAME: app.config['SERVER_NAME'] = 'wyb666.com:5000'
- 访问时:admin.wyb666.com:5000/login.html
3.flask中的红图
(1)什么是红图
蓝图是模块级别的拆分,它不是设计来让你拆分视图函数的。
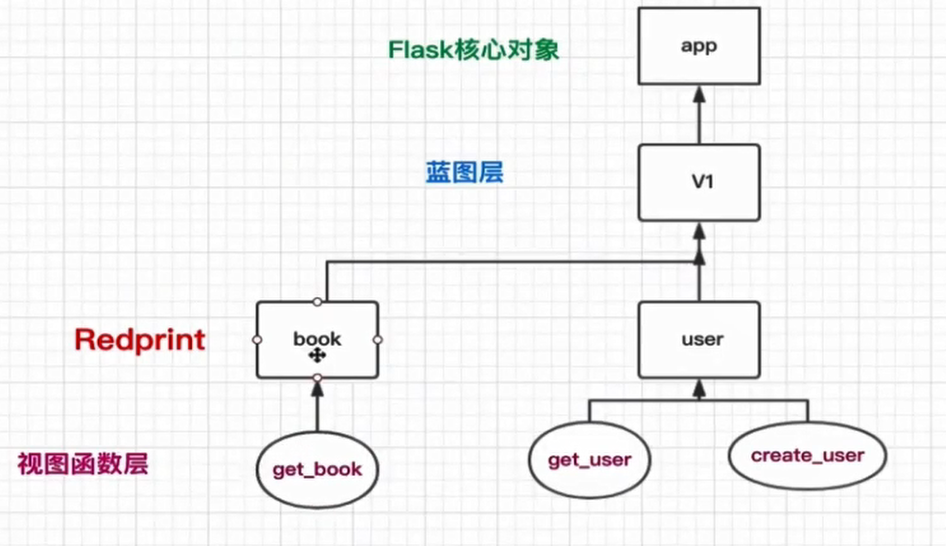
要实现比模块级别下更具体的视图函数的拆分,例如在用Flask制作REST API时版本号下根据不同业务对象的函数拆分时,我们就需要自定义一个跟蓝图功能相同的模块。在这里,为了体现它跟蓝图的异曲同工之妙,我们将它命名为红图!
如图所示:

(2)红图实现
实现Redprint,主要是参考blueprint的源码(原理)进行一些改造,如下所示:
1 class Redprint: 2 def __init__(self, name): 3 self.name = name 4 self.mound = [] 5 6 def route(self, rule, **options): 7 def decorator(f): 8 self.mound.append((f, rule, options)) 9 return f 10 return decorator 11 12 def register(self, bp, url_prefix=None): 13 if url_prefix is None: 14 url_prefix = '/' + self.name 15 for f, rule, options in self.mound: 16 endpoint = options.pop("endpoint", f.__name__) 17 bp.add_url_rule(url_prefix + rule, endpoint, f, **options)
(3)详细原理与使用方法
详细推荐看此:https://blog.csdn.net/wang6821906/article/details/81437608



 浙公网安备 33010602011771号
浙公网安备 33010602011771号