django框架预备知识
内容:
1.web预备知识
2.django介绍
3.web框架的本质及分类
4.django安装与基本设置
1.web预备知识
HTTP协议:https://www.cnblogs.com/wyb666/p/9383077.html
关于web的本质:http://www.cnblogs.com/wyb666/p/9034042.html
如何自定义web框架:http://www.cnblogs.com/wyb666/p/9038644.html
了解cookie和session:https://www.cnblogs.com/wyb666/p/9068853.html
2.django介绍
(1)django介绍
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。在Python各种web框架中,Django的文档最完善、市场占有率最高、招聘职位最多!
(2)MVC和MTV
MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 controller(控制 器)。其中:
- M——管理应用程序的状态(通常存储到数据库中),并约束改变状态的行为(或者叫做“业务规则”)
- C——接受外部用户的操作,根据操作访问模型获取数据,并调用“视图”显示这些数据。控制器是将“模型”和“视图”隔离,并成为二者之间的联系纽带
- V——负责把数据格式化后呈现给用户
Django也是一个MVC框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式:
- M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等
- T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示
- V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁
(3)django的优缺点
优点:
- 完美的文档,Django的成功很大一部分原因要归功于Django近乎完美的官方文档(包括Djangobook)
- 全套的解决方案,Django象Rails一样,提供全套的解决方案(full-stackframework + batteries included),基本要什么有什么(比如:cache、session、feed、orm、geo、auth),而且全部Django自己造,开发网站应手的工具Django基本都给你做好
- 强大的URL路由配置,Django让你可以设计出非常优雅的URL,在Django里基本可以跟丑陋的GET参数说拜拜
- 自助管理后台,admin interface是Django里比较吸引眼球的一项contrib,让你几乎不用写一行代码就拥有一个完整的后台管理界面。
缺点(源自Django坚持自己造所有的轮子,整个系统相对封闭):
- 系统紧耦合,如果你觉得Django内置的某项功能不是很好,想用喜欢的第三方库来代替是很难的
- Django自带的ORM远不如SQLAlchemy强大,除了在Django这一亩三分地,SQLAlchemy是Python事实上的ORM标准,其它框架都支持SQLAlchemy
- Template功能比较弱,不能插入Python代码,要写复杂一点的逻辑需要另外用Python实现Tag或Filter
- URL配置虽然强大,但全部要手写,这一点跟Rails的Conventionover configuration的理念完全相左,高手和初识Django的人配出来的URL会有很大差异
Django大包大揽,用它来快速开发一些Web运用是很不错的。如果你顺着Django的设计哲学来,你会觉得Django很好用,越用越爽;相反,你如果不能融入或接受Django的设计哲学,你用Django一定会很痛苦,趁早放弃的好
(4)django的组件
Django框架的核心包括:一个 面向对象的映射器,用作数据模型和关联性数据库间的媒介(ORM);一个基于正则表达式的URL分发器;一个视图系统,用于处理请求;以及一个模板系统
核心框架中还包括:
- 一个轻量级的、独立的Web服务器,用于开发和测试
- 一个表单序列化及验证系统,用于HTML表单和适于数据库存储的数据之间的转换
- 一个缓存框架,并有几种缓存方式可供选择
- 中间件支持,允许对请求处理的各个阶段进行干涉
- 内置的分发系统允许应用程序中的组件采用预定义的信号进行相互间的通信
- 一个序列化系统,能够生成或读取采用XML或JSON表示的Django模型实例
- 一个用于扩展模板引擎的能力的系统
另外Django 包含了很多应用在它的"contrib"包中,这些包括:
- 一个可扩展的认证系统
- 动态站点管理页面
- 一组产生 RSS 和 Atom 的工具
- 一个灵活的评论系统
- 产生Google 站点地图 (Google Sitemaps)的工具
- 防止跨站请求伪造(cross-site request forgery)的工具
- 一套支持轻量级标记语言(Textile和Markdown)的模板库
- 一套协助创建地理信息系统(GIS)的基础框架
3.web框架的本质及分类
(1)web框架的本质:socket服务端 与 浏览器的通信
(2)socket服务端功能划分
- 负责与浏览器收发消息(socket通信) --> wsgiref/uWsgi/gunicorn...
- 根据用户访问不同的路径执行不同的函数
- 从HTML读取出内容,并且完成字符串的替换 --> jinja2(模板语言)
(3)Python中 Web框架的分类
按上面三个功能划分:
- 框架自带a,b,c --> Tornado
- 框架自带b和c,使用第三方的a --> Django
- 框架自带b,使用第三方的a和c --> Flask
按另一个维度来划分:
- Django --> 大而全(你做一个网站能用到的它都有)
- 其他 --> Flask 轻量级
4.django安装与基本设置使用
(1)django版本
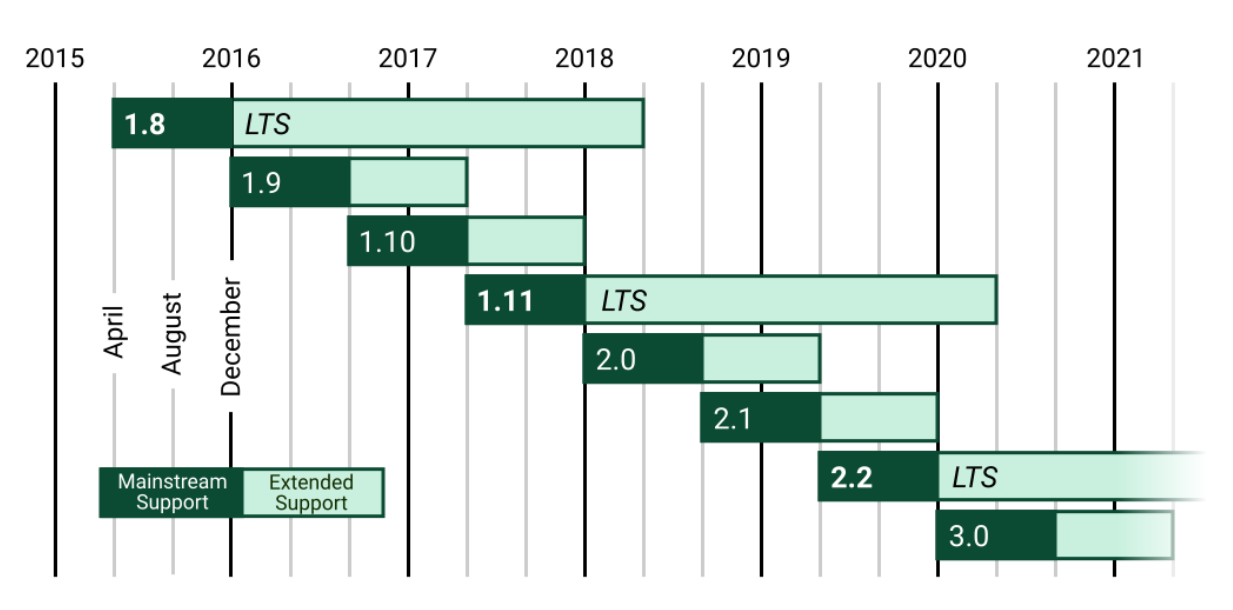
现在主流的版本如下:

带有LTS表明是长期支持的版本
(2)本人使用版本
本人选择使用1.11
安装:可直接使用如下命令安装
1 pip3 install django==1.11.11
(3)创建django项目
- 命令行创建:django-admin startproject mysite
- pycharm创建:File --> New project --> 左侧选Django --> 右侧填项目路径,并且勾选python.exe
(4)设置django项目(settings.py)
配置HTML文件存放的位置:
1 // settings.py中的TEMPLATES是用来配置项目模板文件(HTML)的路径 2 TEMPLATES = [ 3 { 4 'BACKEND': 'django.template.backends.django.DjangoTemplates', 5 'DIRS': [os.path.join(BASE_DIR, 'templates')], 6 'APP_DIRS': True, 7 'OPTIONS': { 8 'context_processors': [ 9 'django.template.context_processors.debug', 10 'django.template.context_processors.request', 11 'django.contrib.auth.context_processors.auth', 12 'django.contrib.messages.context_processors.messages', 13 ], 14 }, 15 }, 16 ]
配置静态文件存放的位置:
1 // 在setting.py中最下面写上这两条 配置静态文件目录 2 // 静态文件 -> css js 图片 3 STATIC_URL = '/static/' 4 STATICFILES_DIRS = ( 5 os.path.join(BASE_DIR, 'static'), 6 )
修改django默认的语言:
1 # 将默认的英文改成中文 2 LANGUAGE_CODE = 'zh-hans'
将csrf规则注释:
1 注释settings.py的middlerware中的以下内容(csrf): 2 # 'django.middleware.csrf.CsrfViewMiddleware',
(5)运行django项目
1 Django项目的启动: 2 1. 命令行启动 3 在项目的根目录下(也就是有manage.py的那个目录),运行: 4 python3 manage.py runserver IP:端口--> 在指定的IP和端口启动 5 python3 manage.py runserver 端口 --> 在指定的端口启动 6 python3 manage.py runserver --> 默认在本机的8000端口启动 7 8 2. PyCharm启动 9 点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)
(6)创建app
1 # django中的APP是什么: 2 整个project -> 一个大学(武汉大学) 3 一个APP -> 某个学院(计算机学院/金融学院/管理学院、、、) 4 5 APP可以方便我们在一个大的Django项目中,管理实现不同的业务功能 6 7 创建APP的命令 8 命令行 - 在Django项目的根目录输入: 9 python3 manage.py startapp app的名字
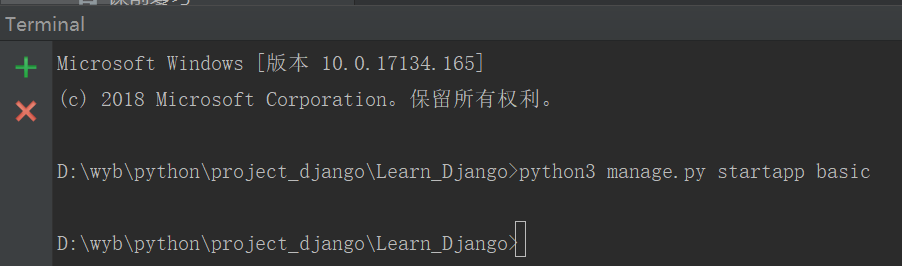
以下是创建APP的实例:

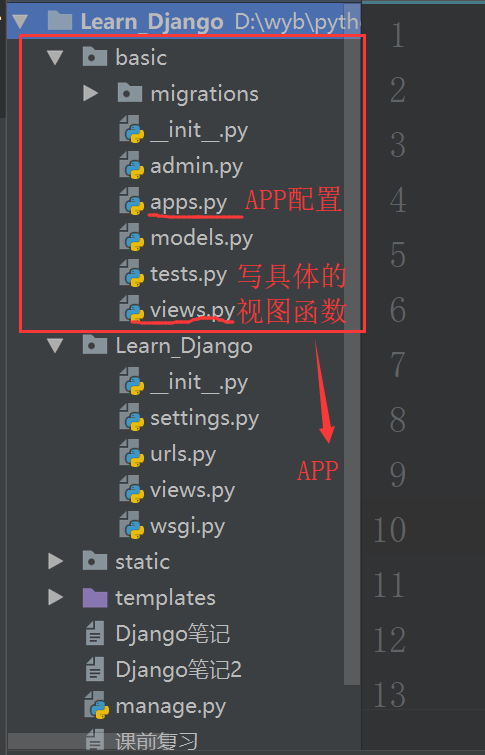
执行以上命令后文件夹如下:

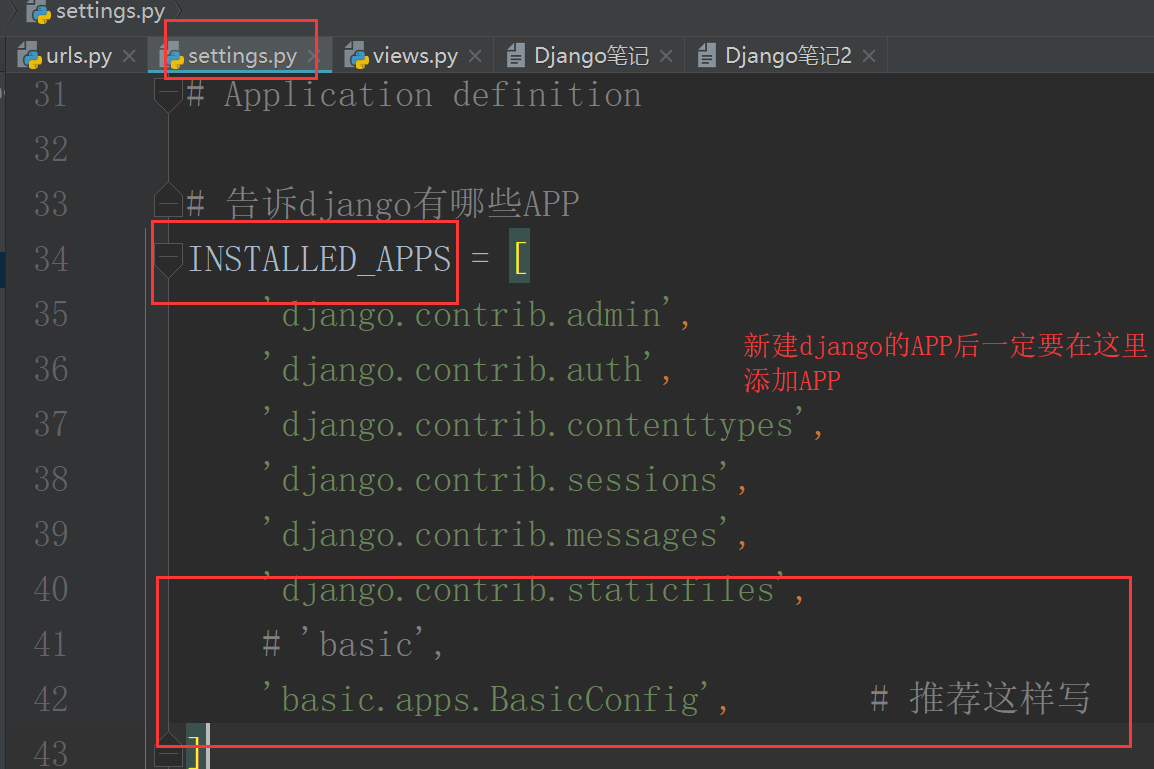
最后要在settings.py中设置一下:

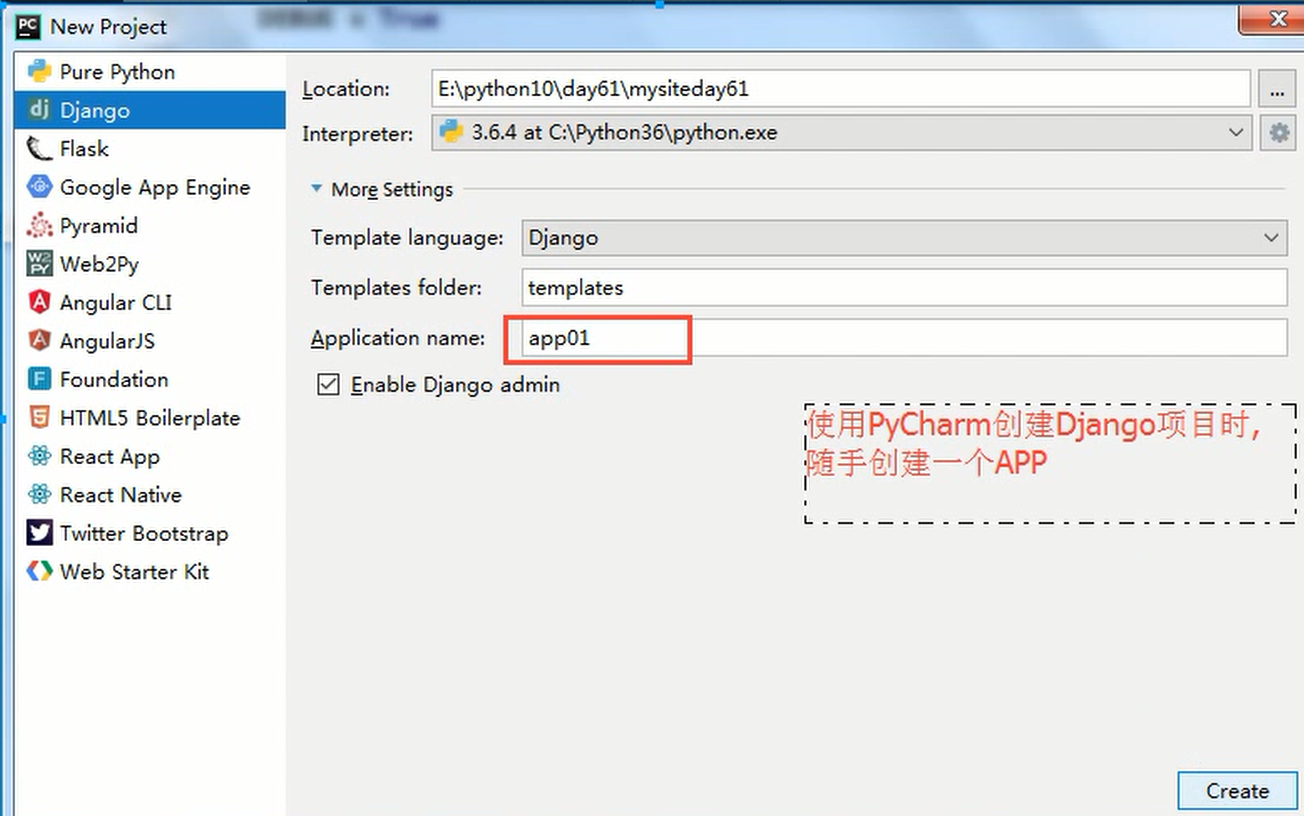
另外也可以在创建pycharm项目时随手创建一个APP:

(7)数据库配置
在Django项目中的settings.py中设置连接数据库的相关配置(告诉Django连接哪一个数据库):
1 # Database 2 # https://docs.djangoproject.com/en/1.11/ref/settings/#databases 3 4 # 默认使用sqlite数据库 5 # DATABASES = { 6 # 'default': { 7 # 'ENGINE': 'django.db.backends.sqlite3', 8 # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), 9 # } 10 # } 11 12 # 数据库相关配置: 13 DATABASES = { 14 'default': { 15 'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型 16 'HOST': '127.0.0.1', # 连接数据库的地址 17 'PORT': 3306, # 端口 18 'NAME': "django", # 数据库名称 19 'USER': 'root', # 用户 20 'PASSWORD': 'root' # 密码 21 } 22 }
如果要使用pymysql连接MySQL数据库,就要进行如下设置:
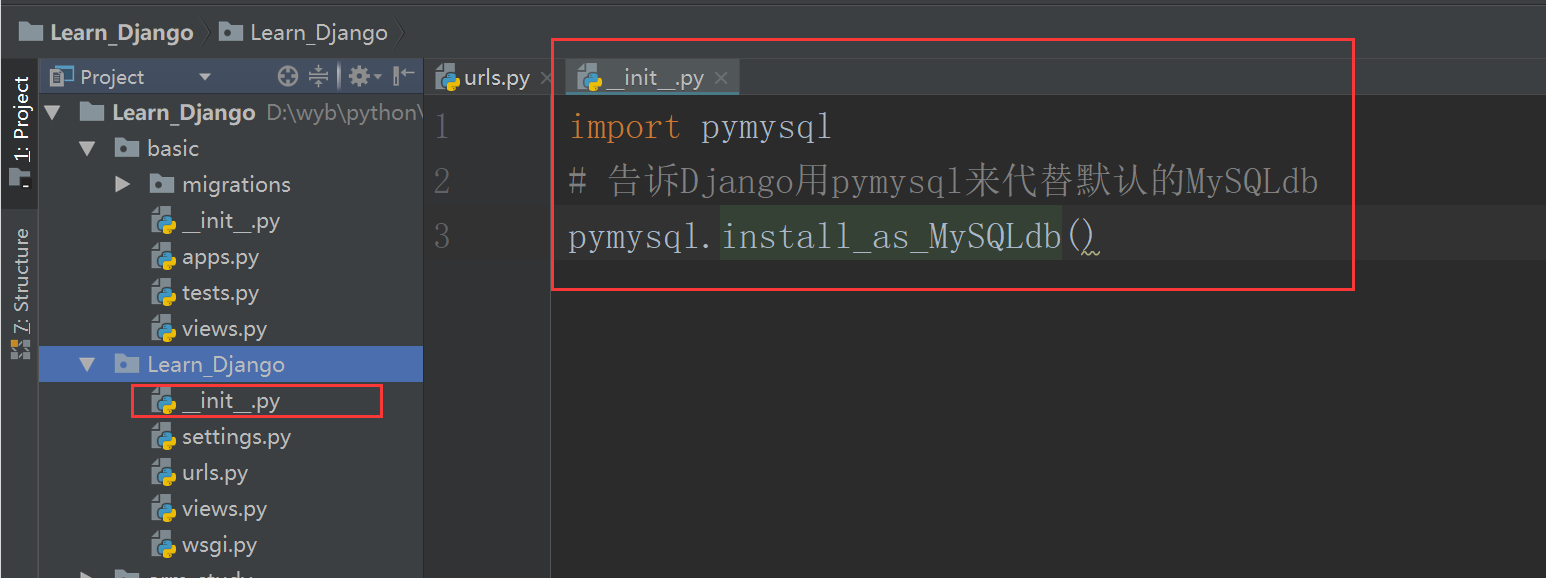
告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库,在项目/__init__.py文件中,写下面两句:
1 import pymysql
2 # 告诉Django用pymysql来代替默认的MySQLdb
3 pymysql.install_as_MySQLdb()