JavaScript中的数组和字符串
知识内容:
1.JavaScript中的数组
2.JavaScript中的字符串
一、JavaScript中的数组
1.JavaScript中的数组是什么
数组指的是数据的有序列表,每种语言基本上都有数组这个概念,但是JavaScript的数组跟别的语言的数组很不同:
- 数组长度可以动态改变
- 同一个数组中可以存储不同的数据类型
- 数据的有序集合
- 每个数组都有一个length属性,表示的是数组中元素的个数
JavaScript数组从本质上讲是一个Array对象
2.如何创建数组
1 var s1 = ["123", "666", "333"] // 字面量 2 var s2 = new Array("123", "666", "333") // 构造函数 3 console.log(s1) 4 console.log(s2)
3.访问、修改数组元素
1 //创建一个长度为 5 的数据 2 var arr = [10, 20, 30, 40, 50]; 3 console.log(arr[0]); //获取下标为 0 的元素, 即:10 4 console.log(arr[2]); //获取下标为 2 的元素, 即:30 5 6 arr[1] = 100; //把下标为 1 的元素赋值为100 7 console.log(arr)
4.遍历数组
有3种方法可以遍历数组:
- for循环
- for… in
- for each ( ES5 新增)
以下3种循环方法只要熟练掌握一种就可以了
1 // 普通for循环遍历数组 2 var arr = [3, 9, 12, 13, 66]; 3 for(var i = 0; i < arr.length; i++){ //数组长度多长,就遍历多少次。 循环变量作为数组的下标 4 console.log(arr[i]); 5 } 6 7 // for ... in 遍历数组 8 // 每循环一轮,都会把数组的下标赋值给变量index,然后index就拿到了每个元素的下标。 9 //注意:这里index是元素的下标,不是与元素 10 //对数组来说,index从从0开始顺序获取下标 11 for (var index in arr) { 12 console.log(index); //循环输出: 0 1 2 3 4 5 13 } 14 for(var i in arr){ 15 console.log(arr[i]); 16 } 17 18 // for each 遍历数组 19 //调用数组的forEach方法,传入一个匿名函数 20 //匿名函数接受两个参数: 参数1--迭代遍历的那个元素 参数2:迭代遍历的那个元素的下标 21 //可以在匿名函数内部书需要的代码 22 arr.forEach( function(element, index) { 23 console.log(element); 24 });
5.数组其他常用方法
1 obj.length 数组的大小 2 3 obj.push(ele) 尾部追加元素 4 obj.pop() 尾部获取一个元素 5 obj.unshift(ele) 头部插入元素 6 obj.shift() 头部移除元素 7 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 8 obj.splice(n,0,val) 指定位置插入元素 9 obj.splice(n,1,val) 指定位置替换元素 10 obj.splice(n,1) 指定位置删除元素 11 obj.slice( ) 切片 12 obj.reverse( ) 反转 13 obj.join(sep) 将数组元素连接起来以构建一个字符串 14 obj.concat(val,..) 连接数组 15 obj.sort( ) 对数组元素进行排序
(1)获取数组长度
1 var arr = [10, 20, 30, 40, 50]; 2 alert(arr.length); //弹出:5
(2)像数组中添加元素
向数组中添加元素有以下两种方法(一般都是用第一种):
- obj.push(ele) 尾部追加元素
- obj.unshift(ele) 头部插入元素
1 var s = [1, 2, 3] 2 // 从尾部添加 3 s.push("新元素") 4 console.log(s) 5 s.push("666") 6 console.log(s) 7 8 // 从头部添加 9 s.unshift("333") 10 console.log(s)
(3)从数组中删除元素
向数组中删除元素有两种方法:
- obj.pop() 尾部移除元素
- obj.shift() 头部移除元素
1 var s = [1, 2, 3, 4, 5, 6] 2 v = s.pop(); 3 console.log(v); // 6 4 console.log(s); // [1, 2, 3, 4, 5] 5 6 7 s.shift(); 8 console.log(s); // [2, 3, 4, 5]
(4)数组的转换方法
toString()转换方法:返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串
join() 方法:toString() 方法只能使用逗号连接,而 join() 方法可以使用指定的连接符连接
1 var s = [1, 2, 3, 4, 5, 6] 2 console.log(s.toString()) 3 console.log(s) 4 console.log(s.join("+")) 5 console.log(s)
(5)数组元素倒置 -> reverse方法
1 var s = [1, 2, 3, 4, 5, 6]; 2 3 console.log(s.reverse()); 4 console.log(s);
(6)查找指定元素在数组中的索引
1 indexOf(item): 从前面开始向后查找 item 第一次出现的位置 2 lastIndexOf(item): 从尾部开始向前查找 item 第一次出现的位置 3 如果找不到元素,则返回 -1 4 5 indexOf(item, fromBack): 从第二个参数的位置开向后始查找 item 第一次出现的位置 6 lastIndexOf(item, fromForward): 从第二个参数的位置开始向前查找 item 第一次出现的位置
1 var arr = ["66", 3, 21, "wyb"] 2 console.log(arr.indexOf("wyb")) // 3 3 console.log(arr.lastIndexOf("wyb")) // 3
(7)其他方法
其他方法不详细介绍,用的少,要用的时候再去查吧
1 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 2 obj.splice(n,0,val) 指定位置插入元素 3 obj.splice(n,1,val) 指定位置替换元素 4 obj.splice(n,1) 指定位置删除元素 5 obj.slice( ) 切片 6 obj.reverse( ) 反转 7 obj.join(sep) 将数组元素连接起来以构建一个字符串 8 obj.concat(val,..) 连接数组 9 obj.sort( ) 对数组元素进行排序
二、JavaScript中的字符串
1.JavaScript字符串介绍
(1)JavaScript中字符串类型类似python中字符串类型:
- 字符串是由字符组成的数组,字符串是不可变的:可以访问字符串任意位置的文本,但并未提供修改已知字符串内容的方法
- 另外用双引号表示的字符串和单引号表示的字符串完全相同
- 字符串有可以直接使用的方法
(2)定义字符串:
1 var s = "hello world" 2 var name = 'wyb'
(3)多行字符串:
1 var line = ` 2 多行 3 字符串 4 ` 5 6 // 输出到终端(要在浏览器打开检查器的终端才能看到) 7 console.log(line)
(4)转义符
在代码中表示字符串的时候, 很多东西不方便表示, 因此我们使用转义符的方式来表示,转义符是字符串中的特殊符号,由反斜杠(backslash)开始,接另一个字符结束
常用的转义符有:
- \n // 表示一个换行符
- \t // 表示一个 TAB(制表符)
- \\ // 表示一个反斜杠 \
- \' // 表示一个单引号
- \" // 表示一个双引号
还有一些别的转义符,但极少使用,对于这种东西,不必记忆,知道有这么回事就好了
(5)字符串替换(格式化)
1 var msg = "wyb" 2 var someThing = `${msg}666` // 替换字符串(格式化) 3 4 console.log(someThing)
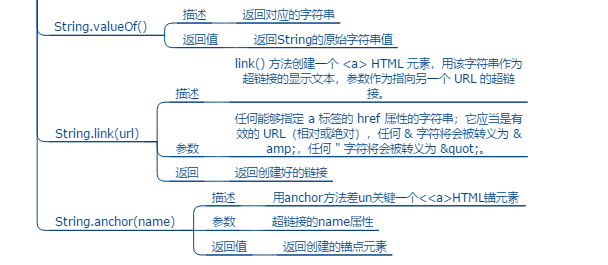
2.JavaScript中字符串常用方法
1 obj.length 长度 2 3 obj.trim() 移除空白 4 obj.trimLeft() 5 obj.trimRight) 6 obj.charAt(n) 返回字符串中的第n个字符 7 obj.concat(value, ...) 拼接 8 obj.indexOf(substring,start) 子序列位置 9 obj.lastIndexOf(substring,start) 子序列位置 10 obj.substring(from, to) 根据索引获取子序列 11 obj.slice(start, end) 切片 12 obj.toLowerCase() 大写 13 obj.toUpperCase() 小写 14 obj.split(delimiter, limit) 分割 15 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) 16 obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 17 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, 18 $数字:匹配的第n个组内容; 19 $&:当前匹配的内容; 20 $`:位于匹配子串左侧的文本; 21 $':位于匹配子串右侧的文本 22 $$:直接量$符号 23 obj.substr(start, length) 截取字符串 24 obj.substring(start, length) 截取字符串

补充 - 字符串常用知识点:
1 var log = function (){ 2 console.log.apply(this, arguments); 3 }; 4 5 // ——字符串常用操作—— 6 // 字符串可以判断相等、判断是否包含、相加、取子字符串 7 // 例子: 8 // 判断相等或者包含 9 log('good' == 'good') 10 log('good' == 'bad') 11 log('good' != 'bad') 12 log('impossible'.includes('possible')) 13 log('believe'.includes('lie')) 14 15 // +拼接得到一个新字符串 16 log('very' + 'good') 17 log('very ' + 'good') 18 19 // 得到一个你想要的字符串有多种方式 20 // 但是现在有现代的方式, ES6的 模板字符串 21 // 用法如下: 22 var name = 'wyb' 23 var a = `${name}, 你好` 24 log(a) 25 // 简单说来, 就是 ${} 会被变量替换行成新字符串 26 27 // 另外JavaScript的字符串中没有像python那样的格式化 要想使用python中那样的格式化要自己写一个 写法如下: 28 // JavaScript字符串格式化 29 String.prototype.format = function (args) { 30 var result = this; 31 if (arguments.length > 0) { 32 if (arguments.length == 1 && typeof (args) == "object") { 33 for (var key in args) { 34 if (args[key] != undefined) { 35 var reg = new RegExp("({" + key + "})", "g"); 36 result = result.replace(reg, args[key]); 37 } 38 } 39 } 40 else { 41 for (var i = 0; i < arguments.length; i++) { 42 if (arguments[i] != undefined) { 43 var reg = new RegExp("({)" + i + "(})", "g"); 44 result = result.replace(reg, arguments[i]); 45 } 46 } 47 } 48 } 49 return result; 50 }; 51 52 // 写了上面的字符串格式化函数之后就可以像下面一样直接使用类似python的字符串格式化了 53 var s = "this a test string for {0}".format("format") 54 var msg = "{0} {1} {2} msg".format("this", "is", "a test") 55 log(s, msg) 56 57 // 字符串相当于一个 array,可以用数字下标访问 58 // s 的长度为 7,但是下标是从 0 开始的,所以最大下标是6 59 var s = 'iamgood' 60 log(s[0]) 61 log(s[1]) 62 log(s[2]) 63 // ... 64 log(s[6]) 65 66 // 当然也就可以和 array 一样用循环遍历了 67 for(var i=0; i<s.length; i++){ 68 log(s[i]); 69 } 70 for (var v in s){ 71 log(s[v]); 72 } 73 74 // 字符串可以切片, 当然, array 也可以这样切片 75 // 语法如下 76 // s.slice(开始下标, 结束下标) 77 var s = 'iamgood' 78 s.slice(0, 3) // 'iam' 79 s.slice(1, 3) // 'am' 80 81 // 省略下标参数意思是取到底 82 s.slice(2) // 'mgood'
3.将其他类型转化成字符串
- toString()
- String()
1 var number = 10; 2 var value = true; 3 var n = null; 4 var r; 5 6 alert(String(number)); // "10" 7 alert(String(value)); // "true" 8 alert(String(n)); // "null" 9 alert(String(r)); // "undefined" 10 11 12 # toString(): 可以传递一个参数控制输出数值的基数,另外null和undefined没有这个方法 13 var num = 10; 14 alert(num.toString()); // "10" 15 alert(num.toString(2)); // "1010" 16 alert(num.toString(8)); // "12" 17 alert(num.toString(10)); // "10" 18 alert(num.toString(16)); // "a"
4.拓展:定时器
定时器:setInterval('执行的代码',间隔时间)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <script>
9 function f1(){
10 console.log(1);
11 }
12
13 // 创建一个定时器
14 //setInterval("alert(123);", 5000); // 每隔5秒弹框
15 setInterval("f1();", 2000); // 每隔2秒log出1
16 </script>
17 </body>
18 </html>
还有一些别的转义符,但极少使用,对于这种东西,不必记忆,知道有这么回事就好了。




