HTML+CSS实现页面
使用HTML和CSS实现以下页面:
- 抽屉首页
- 个人博客首页
- 小米官网首页
- 登录注册页面
一、抽屉首页
1.实现目标:https://dig.chouti.com/
2.代码:
HTML:

1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>抽屉首页</title> 7 <link rel="stylesheet" href="chouti.css"> 8 </head> 9 <body> 10 11 <a name="start"></a> 12 13 <div class="head-box"> 14 <div class="head-content"> 15 <a href="#" class="logo"></a> 16 17 <div class="action-menu"> 18 <a href="#" class="tb active">全部</a><a href="#" class="tb">42区</a> 19 <a href="#" class="tb">段子</a> 20 <a href="#" class="tb">图片</a> 21 <a href="#" class="tb">挨踢1024</a> 22 <a href="#" class="tb">你问我答</a> 23 <a href="#" class="tb">视频</a> 24 </div> 25 26 <div class="key-search"> 27 <form action=""> 28 <input type="text" class="search-text"> 29 <a href="" class="i"> 30 <span class="icon"> 31 32 </span> 33 </a> 34 </form> 35 </div> 36 37 <div class="action-nav"> 38 <a href="#" class="register">注册</a> 39 <a href="#" class="login">登录</a> 40 </div> 41 </div> 42 </div> 43 44 <div class="main-content-box"> 45 <div class="main-content"> 46 <div class="content-L"> 47 <!-- 置顶区域 --> 48 <div class="top-area" style="margin-bottom: 0;"> 49 <div class="child-nav"> 50 <a href="#" class="active">最热</a> 51 <a href="#" class="newbtn">发现</a> 52 <a href="#" class="personbtn">人类发布</a> 53 </div> 54 55 <div class="sort-nav"> 56 <a href="#" class="active hotbtn" id="sort-nav-btn">即时排序</a> 57 <a href="#" class="newbtn" id="sort24-nav-btn">24小时</a> 58 <a href="#" class="newbtn" id="sort3-nav-btn">3天</a> 59 </div> 60 61 <a href="#" class="publish-btn"> 62 <span class="n2">+ 发布</span> 63 </a> 64 </div> 65 66 <!-- 内容区域 --> 67 <div class="content-list"> 68 <div class="item"> 69 <!--新闻图片--> 70 <div class="news-pic"> 71 <img src="img/news_img.jpg" alt="新闻图片"> 72 </div> 73 <!--新闻内容--> 74 <div class="news-content"> 75 <!--part1: 标题--> 76 <div class="part1"> 77 <a href="#" class="show-content"> 78 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 79 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 80 </a> 81 <span class="content-source">-www.guancha.cn</span> 82 <a href="#" class="n2"> 83 <span class="content-kind">42区</span> 84 </a> 85 </div> 86 <!--part2: 图标--> 87 <div class="part2"> 88 <a href="#" class="recommend a-icon" title="推荐"> 89 <span class="hand-icon icon-recommend"></span> 90 <b>4</b> 91 </a> 92 <a href="#" class="discuss a-icon" title="讨论"> 93 <span class="hand-icon icon-discuss"></span> 94 <b>5</b> 95 </a> 96 <a href="#" class="collect a-icon" title="加入私藏"> 97 <span class="hand-icon icon-collect"></span> 98 <b>私藏</b> 99 </a> 100 <a href="#" class="user-a a-icon"> 101 <span> 102 <img src="img/user.jpg" alt=""> 103 </span> 104 <b>张三</b> 105 </a> 106 <span class="left time-into"> 107 <a href="#" class="time-a"> 108 <b>十分钟前</b> 109 </a> 110 <i>入热榜</i> 111 </span> 112 <span class="share-site-to"> 113 <i>分享到</i> 114 <span class="share-icon"> 115 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 116 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 117 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 118 <a class="icon-renren" href="#" title="分享到人人网"></a> 119 </span> 120 </span> 121 </div> 122 </div> 123 124 125 </div> 126 <div class="item"> 127 <!--新闻图片--> 128 <div class="news-pic"> 129 <img src="img/news_img.jpg" alt="新闻图片"> 130 </div> 131 <!--新闻内容--> 132 <div class="news-content"> 133 <!--part1: 标题--> 134 <div class="part1"> 135 <a href="#" class="show-content"> 136 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 137 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 138 </a> 139 <span class="content-source">-www.guancha.cn</span> 140 <a href="#" class="n2"> 141 <span class="content-kind">42区</span> 142 </a> 143 </div> 144 <!--part2: 图标--> 145 <div class="part2"> 146 <a href="#" class="recommend a-icon" title="推荐"> 147 <span class="hand-icon icon-recommend"></span> 148 <b>4</b> 149 </a> 150 <a href="#" class="discuss a-icon" title="讨论"> 151 <span class="hand-icon icon-discuss"></span> 152 <b>5</b> 153 </a> 154 <a href="#" class="collect a-icon" title="加入私藏"> 155 <span class="hand-icon icon-collect"></span> 156 <b>私藏</b> 157 </a> 158 <a href="#" class="user-a a-icon"> 159 <span> 160 <img src="img/user.jpg" alt=""> 161 </span> 162 <b>张三</b> 163 </a> 164 <span class="left time-into"> 165 <a href="#" class="time-a"> 166 <b>十分钟前</b> 167 </a> 168 <i>入热榜</i> 169 </span> 170 <span class="share-site-to"> 171 <i>分享到</i> 172 <span class="share-icon"> 173 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 174 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 175 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 176 <a class="icon-renren" href="#" title="分享到人人网"></a> 177 </span> 178 </span> 179 </div> 180 </div> 181 182 183 </div> 184 <div class="item"> 185 <!--新闻图片--> 186 <div class="news-pic"> 187 <img src="img/news_img.jpg" alt="新闻图片"> 188 </div> 189 <!--新闻内容--> 190 <div class="news-content"> 191 <!--part1: 标题--> 192 <div class="part1"> 193 <a href="#" class="show-content"> 194 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 195 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 196 </a> 197 <span class="content-source">-www.guancha.cn</span> 198 <a href="#" class="n2"> 199 <span class="content-kind">42区</span> 200 </a> 201 </div> 202 <!--part2: 图标--> 203 <div class="part2"> 204 <a href="#" class="recommend a-icon" title="推荐"> 205 <span class="hand-icon icon-recommend"></span> 206 <b>4</b> 207 </a> 208 <a href="#" class="discuss a-icon" title="讨论"> 209 <span class="hand-icon icon-discuss"></span> 210 <b>5</b> 211 </a> 212 <a href="#" class="collect a-icon" title="加入私藏"> 213 <span class="hand-icon icon-collect"></span> 214 <b>私藏</b> 215 </a> 216 <a href="#" class="user-a a-icon"> 217 <span> 218 <img src="img/user.jpg" alt=""> 219 </span> 220 <b>张三</b> 221 </a> 222 <span class="left time-into"> 223 <a href="#" class="time-a"> 224 <b>十分钟前</b> 225 </a> 226 <i>入热榜</i> 227 </span> 228 <span class="share-site-to"> 229 <i>分享到</i> 230 <span class="share-icon"> 231 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 232 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 233 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 234 <a class="icon-renren" href="#" title="分享到人人网"></a> 235 </span> 236 </span> 237 </div> 238 </div> 239 240 241 </div> 242 <div class="item"> 243 <!--新闻图片--> 244 <div class="news-pic"> 245 <img src="img/news_img.jpg" alt="新闻图片"> 246 </div> 247 <!--新闻内容--> 248 <div class="news-content"> 249 <!--part1: 标题--> 250 <div class="part1"> 251 <a href="#" class="show-content"> 252 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 253 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 254 </a> 255 <span class="content-source">-www.guancha.cn</span> 256 <a href="#" class="n2"> 257 <span class="content-kind">42区</span> 258 </a> 259 </div> 260 <!--part2: 图标--> 261 <div class="part2"> 262 <a href="#" class="recommend a-icon" title="推荐"> 263 <span class="hand-icon icon-recommend"></span> 264 <b>4</b> 265 </a> 266 <a href="#" class="discuss a-icon" title="讨论"> 267 <span class="hand-icon icon-discuss"></span> 268 <b>5</b> 269 </a> 270 <a href="#" class="collect a-icon" title="加入私藏"> 271 <span class="hand-icon icon-collect"></span> 272 <b>私藏</b> 273 </a> 274 <a href="#" class="user-a a-icon"> 275 <span> 276 <img src="img/user.jpg" alt=""> 277 </span> 278 <b>张三</b> 279 </a> 280 <span class="left time-into"> 281 <a href="#" class="time-a"> 282 <b>十分钟前</b> 283 </a> 284 <i>入热榜</i> 285 </span> 286 <span class="share-site-to"> 287 <i>分享到</i> 288 <span class="share-icon"> 289 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 290 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 291 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 292 <a class="icon-renren" href="#" title="分享到人人网"></a> 293 </span> 294 </span> 295 </div> 296 </div> 297 298 299 </div> 300 <div class="item"> 301 <!--新闻图片--> 302 <div class="news-pic"> 303 <img src="img/news_img.jpg" alt="新闻图片"> 304 </div> 305 <!--新闻内容--> 306 <div class="news-content"> 307 <!--part1: 标题--> 308 <div class="part1"> 309 <a href="#" class="show-content"> 310 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 311 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 312 </a> 313 <span class="content-source">-www.guancha.cn</span> 314 <a href="#" class="n2"> 315 <span class="content-kind">42区</span> 316 </a> 317 </div> 318 <!--part2: 图标--> 319 <div class="part2"> 320 <a href="#" class="recommend a-icon" title="推荐"> 321 <span class="hand-icon icon-recommend"></span> 322 <b>4</b> 323 </a> 324 <a href="#" class="discuss a-icon" title="讨论"> 325 <span class="hand-icon icon-discuss"></span> 326 <b>5</b> 327 </a> 328 <a href="#" class="collect a-icon" title="加入私藏"> 329 <span class="hand-icon icon-collect"></span> 330 <b>私藏</b> 331 </a> 332 <a href="#" class="user-a a-icon"> 333 <span> 334 <img src="img/user.jpg" alt=""> 335 </span> 336 <b>张三</b> 337 </a> 338 <span class="left time-into"> 339 <a href="#" class="time-a"> 340 <b>十分钟前</b> 341 </a> 342 <i>入热榜</i> 343 </span> 344 <span class="share-site-to"> 345 <i>分享到</i> 346 <span class="share-icon"> 347 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 348 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 349 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 350 <a class="icon-renren" href="#" title="分享到人人网"></a> 351 </span> 352 </span> 353 </div> 354 </div> 355 356 357 </div> 358 <div class="item"> 359 <!--新闻图片--> 360 <div class="news-pic"> 361 <img src="img/news_img.jpg" alt="新闻图片"> 362 </div> 363 <!--新闻内容--> 364 <div class="news-content"> 365 <!--part1: 标题--> 366 <div class="part1"> 367 <a href="#" class="show-content"> 368 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 369 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 370 </a> 371 <span class="content-source">-www.guancha.cn</span> 372 <a href="#" class="n2"> 373 <span class="content-kind">42区</span> 374 </a> 375 </div> 376 <!--part2: 图标--> 377 <div class="part2"> 378 <a href="#" class="recommend a-icon" title="推荐"> 379 <span class="hand-icon icon-recommend"></span> 380 <b>4</b> 381 </a> 382 <a href="#" class="discuss a-icon" title="讨论"> 383 <span class="hand-icon icon-discuss"></span> 384 <b>5</b> 385 </a> 386 <a href="#" class="collect a-icon" title="加入私藏"> 387 <span class="hand-icon icon-collect"></span> 388 <b>私藏</b> 389 </a> 390 <a href="#" class="user-a a-icon"> 391 <span> 392 <img src="img/user.jpg" alt=""> 393 </span> 394 <b>张三</b> 395 </a> 396 <span class="left time-into"> 397 <a href="#" class="time-a"> 398 <b>十分钟前</b> 399 </a> 400 <i>入热榜</i> 401 </span> 402 <span class="share-site-to"> 403 <i>分享到</i> 404 <span class="share-icon"> 405 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 406 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 407 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 408 <a class="icon-renren" href="#" title="分享到人人网"></a> 409 </span> 410 </span> 411 </div> 412 </div> 413 414 415 </div> 416 <div class="item"> 417 <!--新闻图片--> 418 <div class="news-pic"> 419 <img src="img/news_img.jpg" alt="新闻图片"> 420 </div> 421 <!--新闻内容--> 422 <div class="news-content"> 423 <!--part1: 标题--> 424 <div class="part1"> 425 <a href="#" class="show-content"> 426 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 427 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 428 </a> 429 <span class="content-source">-www.guancha.cn</span> 430 <a href="#" class="n2"> 431 <span class="content-kind">42区</span> 432 </a> 433 </div> 434 <!--part2: 图标--> 435 <div class="part2"> 436 <a href="#" class="recommend a-icon" title="推荐"> 437 <span class="hand-icon icon-recommend"></span> 438 <b>4</b> 439 </a> 440 <a href="#" class="discuss a-icon" title="讨论"> 441 <span class="hand-icon icon-discuss"></span> 442 <b>5</b> 443 </a> 444 <a href="#" class="collect a-icon" title="加入私藏"> 445 <span class="hand-icon icon-collect"></span> 446 <b>私藏</b> 447 </a> 448 <a href="#" class="user-a a-icon"> 449 <span> 450 <img src="img/user.jpg" alt=""> 451 </span> 452 <b>张三</b> 453 </a> 454 <span class="left time-into"> 455 <a href="#" class="time-a"> 456 <b>十分钟前</b> 457 </a> 458 <i>入热榜</i> 459 </span> 460 <span class="share-site-to"> 461 <i>分享到</i> 462 <span class="share-icon"> 463 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 464 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 465 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 466 <a class="icon-renren" href="#" title="分享到人人网"></a> 467 </span> 468 </span> 469 </div> 470 </div> 471 472 473 </div> 474 <div class="item"> 475 <!--新闻图片--> 476 <div class="news-pic"> 477 <img src="img/news_img.jpg" alt="新闻图片"> 478 </div> 479 <!--新闻内容--> 480 <div class="news-content"> 481 <!--part1: 标题--> 482 <div class="part1"> 483 <a href="#" class="show-content"> 484 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 485 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 486 </a> 487 <span class="content-source">-www.guancha.cn</span> 488 <a href="#" class="n2"> 489 <span class="content-kind">42区</span> 490 </a> 491 </div> 492 <!--part2: 图标--> 493 <div class="part2"> 494 <a href="#" class="recommend a-icon" title="推荐"> 495 <span class="hand-icon icon-recommend"></span> 496 <b>4</b> 497 </a> 498 <a href="#" class="discuss a-icon" title="讨论"> 499 <span class="hand-icon icon-discuss"></span> 500 <b>5</b> 501 </a> 502 <a href="#" class="collect a-icon" title="加入私藏"> 503 <span class="hand-icon icon-collect"></span> 504 <b>私藏</b> 505 </a> 506 <a href="#" class="user-a a-icon"> 507 <span> 508 <img src="img/user.jpg" alt=""> 509 </span> 510 <b>张三</b> 511 </a> 512 <span class="left time-into"> 513 <a href="#" class="time-a"> 514 <b>十分钟前</b> 515 </a> 516 <i>入热榜</i> 517 </span> 518 <span class="share-site-to"> 519 <i>分享到</i> 520 <span class="share-icon"> 521 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 522 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 523 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 524 <a class="icon-renren" href="#" title="分享到人人网"></a> 525 </span> 526 </span> 527 </div> 528 </div> 529 530 531 </div> 532 <div class="item"> 533 <!--新闻图片--> 534 <div class="news-pic"> 535 <img src="img/news_img.jpg" alt="新闻图片"> 536 </div> 537 <!--新闻内容--> 538 <div class="news-content"> 539 <!--part1: 标题--> 540 <div class="part1"> 541 <a href="#" class="show-content"> 542 【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句 543 名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话 544 </a> 545 <span class="content-source">-www.guancha.cn</span> 546 <a href="#" class="n2"> 547 <span class="content-kind">42区</span> 548 </a> 549 </div> 550 <!--part2: 图标--> 551 <div class="part2"> 552 <a href="#" class="recommend a-icon" title="推荐"> 553 <span class="hand-icon icon-recommend"></span> 554 <b>4</b> 555 </a> 556 <a href="#" class="discuss a-icon" title="讨论"> 557 <span class="hand-icon icon-discuss"></span> 558 <b>5</b> 559 </a> 560 <a href="#" class="collect a-icon" title="加入私藏"> 561 <span class="hand-icon icon-collect"></span> 562 <b>私藏</b> 563 </a> 564 <a href="#" class="user-a a-icon"> 565 <span> 566 <img src="img/user.jpg" alt=""> 567 </span> 568 <b>张三</b> 569 </a> 570 <span class="left time-into"> 571 <a href="#" class="time-a"> 572 <b>十分钟前</b> 573 </a> 574 <i>入热榜</i> 575 </span> 576 <span class="share-site-to"> 577 <i>分享到</i> 578 <span class="share-icon"> 579 <a class="icon-sina" href="#" title="分享到新浪微博"></a> 580 <a class="icon-douban" href="#" title="分享到豆瓣"></a> 581 <a class="icon-qqzone" href="#" title="分享到QQ空间"></a> 582 <a class="icon-renren" href="#" title="分享到人人网"></a> 583 </span> 584 </span> 585 </div> 586 </div> 587 588 589 </div> 590 </div> 591 592 <!-- 页码区域 --> 593 <div id="page-area" class="page-area"> 594 <div id="pages"> 595 <ul> 596 <li><span class="current_page">1</span></li> 597 <li><a href="#" class="page-a">2</a></li> 598 <li><a href="#" class="page-a">3</a></li> 599 <li><a href="#" class="page-a">4</a></li> 600 <li><a href="#" class="page-a">5</a></li> 601 <li><a href="#" class="page-a">6</a></li> 602 <li><a href="#" class="page-a">7</a></li> 603 <li><a href="#" class="page-a">8</a></li> 604 <li><a href="#" class="page-a">9</a></li> 605 <li><a href="#" class="page-a">10</a></li> 606 <li><a href="#" class="page-a page-next">下一页</a></li> 607 </ul> 608 </div> 609 </div> 610 611 </div> 612 613 <div class="content-R"></div> 614 615 <div class="footer-box"> 616 <div class="foot-nav"> 617 <a href="">关于我们</a><span>|</span> 618 <a href="">联系我们</a><span>|</span> 619 <a href="">服务条款</a><span>|</span> 620 <a href="">隐私政策</a><span>|</span> 621 <a href="">抽屉新热榜工具</a><span>|</span> 622 <a href="">下载客户端</a><span>|</span> 623 <a href="">意见与反馈</a><span>|</span> 624 <a href="">友情链接</a><span>|</span> 625 <a href="">公告</a> 626 </div> 627 <div class="foot-nav2"> 628 <span class="foot_d">旗下站点</span> 629 <span class="foot_a">©2018chouti.com</span> 630 <a target="_blank" href="http://www.miibeian.gov.cn/" class="foot_b">京ICP备09053974号-3 京公网安备 631 110102004562</a> 632 <div style="margin-top:6px;"> 633 <span class="foot_d">违法和不良信息举报:</span> 634 <span class="foot_a">电话:010-58302039 </span> 635 <span class="foot_a" style="margin-left: 15px;">邮箱:<a style="color: #369;margin-right: 10px;" 636 href="mailto:jubao@chouti.com">jubao@chouti.com</a> </span> 637 </div> 638 <div style="margin-top:6px;">版权所有:北京格致璞科技有限公司</div> 639 </div> 640 </div> 641 </div> 642 </div> 643 644 <a href="#start" title="回到顶部" class="icon-main" style="display: block;"></a> 645 646 </body> 647 </html>
CSS:

1 /*清除浏览器默认的margin和padding*/ 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 /*清除a标签的下划线*/ 8 a { 9 text-decoration: none; 10 } 11 12 body { 13 font-family: "Times New Roman"; 14 font-size: 12px; 15 } 16 /*回到顶部*/ 17 .icon-main{ 18 background: url("img/Back-to-the-top_38_78.png") no-repeat 0 0; 19 height: 38px; 20 width: 38px; 21 position: fixed; 22 right: 30px; 23 bottom: 30px; 24 } 25 /*---head部分开始-------------------------------------------------------------------*/ 26 .head-box { 27 background-color: #2459a2; 28 height: 44px; 29 width: 100%; 30 position: fixed; 31 top: 0; 32 left: 0; 33 right: 0; 34 } 35 36 .head-content { 37 width: 1000px; 38 height: 44px; 39 line-height: 44px; 40 /*background-color: #006666;*/ 41 margin: 0 auto; 42 position: relative; 43 } 44 45 .head-content .logo { 46 display: inline-block; 47 background: url("img/logo.png") no-repeat; 48 width: 121px; 49 height: 23px; 50 float: left; 51 margin-top: 11px; 52 } 53 54 .head-content .action-menu { 55 float: left; 56 margin-left: 5px; 57 } 58 59 .head-content .action-menu .tb { 60 display: inline-block; 61 padding: 0 15px 0 15px; 62 color: darkgrey; 63 } 64 65 .head-content .action-menu .tb:hover { 66 color: white; 67 background-color: #204982; 68 } 69 70 .head-content .action-menu .active { 71 display: inline-block; 72 background-color: #204982; 73 margin-left: 15px; 74 color: white; 75 } 76 77 .head-content .key-search { 78 float: right; 79 margin-top: 7px; 80 } 81 82 .head-content .key-search .search-text { 83 border: 1px solid #e0e0e0; 84 height: 27px; 85 width: 93px; 86 float: left; 87 } 88 89 .head-content .key-search a { 90 border: 1px solid #e0e0e0; 91 background-color: white; 92 height: 27px; 93 width: 25px; 94 float: right; 95 } 96 97 .head-content .key-search a span { 98 display: inline-block; 99 width: 17px; 100 height: 15px; 101 background: url("img/icon.png") no-repeat 0 -196px; 102 margin-bottom: 4px; 103 margin-left: 7px; 104 } 105 106 .head-content .action-nav { 107 position: absolute; 108 right: 140px; 109 } 110 111 /*设置了position为absolute或relative的内联元素不用设置display即可设置长度和宽度*/ 112 .head-content .action-nav a { 113 color: white; 114 display: inline-block; 115 margin: 0 5px; 116 padding: 0 20px; 117 } 118 119 .head-content .action-nav a:hover { 120 background-color: #396bb3; 121 } 122 123 /*---head部分结束-------------------------------------------------------------------*/ 124 125 /*---content部分开始-------------------------------------------------------------------*/ 126 .main-content-box { 127 background-color: lightgray; 128 padding-top: 44px; 129 } 130 131 .main-content { 132 background-color: white; 133 margin: 0 auto; 134 width: 1000px; 135 height: auto !important; /*高度不能定死!!!应该自适应!!!*/ 136 min-width: 700px; 137 overflow: hidden; 138 } 139 140 .main-content .content-L { 141 float: left; 142 width: 630px; 143 margin-top: 5px; 144 margin-left: 5px; 145 } 146 /*置顶区域*/ 147 .content-L .top-area{ 148 border-bottom: 1px solid #b4b4b4; 149 padding-bottom: 40px; 150 } 151 /*类别导航*/ 152 .top-area .child-nav{ 153 float: left; 154 } 155 .child-nav a{ 156 display: inline-block; 157 width: 60px; 158 height: 30px; 159 color: #369; 160 /*居中显示:*/ 161 line-height: 30px; text-align: center; 162 } 163 .child-nav .active{ 164 background: url("/8.前端技术(HTML,CSS,JavaScript,jQuery)/HTML+CSS实现页面/index_chouti/img/tip.png") no-repeat 0 -290px; 165 color: black; 166 font-weight: bolder; 167 } 168 .child-nav .newbtn:hover, .child-nav .personbtn:hover{ 169 text-decoration: underline; 170 } 171 /*排序导航*/ 172 .top-area .sort-nav{ 173 float: left; 174 margin-left: 160px; 175 } 176 .top-area .sort-nav .newbtn:hover{ 177 text-decoration: underline; 178 } 179 .sort-nav a{ 180 display: inline-block; 181 margin-left: 10px; 182 color: seagreen; 183 /*居中显示:*/ 184 line-height: 30px; text-align: center; 185 } 186 .sort-nav .active{ 187 color: #b4b4b4; 188 } 189 /*发布按钮*/ 190 .top-area .publish-btn{ 191 float: right; 192 color: whitesmoke; 193 font-size: 15px; 194 display: inline-block; 195 width: 136px; 196 height: 32px; 197 /*居中显示:*/ 198 line-height: 32px; text-align: center; 199 background-color: #84a42b; 200 } 201 .top-area .publish-btn:hover{ 202 opacity: 0.9; 203 } 204 205 /*文章列表开始*/ 206 .content-list .item{ 207 border-bottom: 1px solid #b4b4b4; 208 padding-top: 10px; 209 } 210 .content-list .item .news-pic{ 211 float: right; 212 } 213 /*文章图片*/ 214 .content-list .item .news-pic img{ 215 width: 60px; 216 height: 60px; 217 border: 1px solid darkgrey; 218 } 219 .content-list .item .part1{ 220 line-height: 18px; 221 } 222 .part1 .content-source, .part1 .content-kind{ 223 color: #b4b4b4; 224 margin-left: 6px; 225 } 226 .part1:hover a.show-content{ 227 text-decoration: underline; 228 } 229 .part1 a.n2{ 230 text-decoration: underline; 231 } 232 233 .content-list .item .part2{ 234 padding-top: 8px; 235 padding-bottom: 12px; 236 color: #ccc; 237 } 238 /*一系列图标(点赞讨论收藏)*/ 239 .part2 .hand-icon{ 240 background: url("img/icon_18_118.png") no-repeat 0 0; 241 display: inline-block; 242 width: 18px; 243 height: 18px; 244 } 245 .part2 .icon-recommend{ 246 background-position: 0 -40px; 247 } 248 .part2 .icon-recommend:hover{ 249 background-position: 0 0; 250 } 251 .part2 .icon-discuss{ 252 background-position: 0 -100px; 253 } 254 .part2 .icon-discuss:hover{ 255 background-position: 0 -60px; 256 } 257 .part2 .icon-collect{ 258 background-position: 0 -160px; 259 } 260 .part2 .icon-collect:hover{ 261 background-position: 0 -120px; 262 } 263 /*用户头像*/ 264 .part2 .user-a img{ 265 width: 15px; 266 height: 15px; 267 padding: 1px; 268 border: 1px solid #ccc; 269 background-color: #ffffff; 270 } 271 .part2 .a-icon{ 272 margin-right: 15px; 273 } 274 /*设置对齐*/ 275 .part2 a b, .part2 span i{ 276 vertical-align: 4px; 277 font-size: 14px; 278 } 279 /*入热榜两端间距*/ 280 .part2 .time-into{ 281 margin-right: 10px; 282 margin-left: 10px; 283 } 284 /*一系列分享图标*/ 285 .part2 .share-icon a{ 286 display: inline-block; 287 background: url("img/share_icon.png") no-repeat 0 0; 288 margin: 0 3px; 289 opacity: 0.6; 290 } 291 .part2 .share-icon a:hover{ 292 opacity: 1; 293 } 294 .part2 .share-icon .icon-sina{ 295 width: 17px; 296 height: 14px; 297 background-position: 0 -90px; 298 } 299 .part2 .share-icon .icon-douban{ 300 width: 13px; 301 height: 13px; 302 background-position: 0 -105px; 303 } 304 .part2 .share-icon .icon-qqzone{ 305 width: 16px; 306 height: 16px; 307 background-position: 0 -118px; 308 } 309 .part2 .share-icon .icon-renren{ 310 width: 13px; 311 height: 13px; 312 background-position: 0 -150px; 313 } 314 /*默认不显示当鼠标移到item上时才显示*/ 315 .share-site-to{ 316 display: none; 317 } 318 .item:hover .share-site-to{ 319 display: inline-block; 320 } 321 /*图标后的文字*/ 322 .part2 .a-icon b{ 323 color: #99aecb; 324 } 325 .part2 .a-icon b:hover{ 326 color: dodgerblue; 327 text-decoration: underline; 328 } 329 .part2 .time-into b{ 330 color: #e59373; 331 } 332 .part2 .time-into b:hover{ 333 text-decoration: underline; 334 } 335 /*页码区*/ 336 .page-area{ 337 margin-left: 20px; 338 margin-top: 15px; 339 margin-bottom: 40px; 340 } 341 .page-area ul li{ 342 display: inline-block; 343 } 344 .page-area ul li span{ 345 display: inline-block; 346 color: #336699; 347 float: left; 348 height: 34px; 349 line-height: 34px; 350 width: 34px; 351 text-align: center; 352 margin-left: 5px; 353 } 354 .page-area ul li a{ 355 display: inline-block; 356 color: #336699; 357 float: left; 358 height: 34px; 359 line-height: 34px; 360 width: 34px; 361 text-align: center; 362 border: 1px solid dimgrey; 363 border-radius: 15%; 364 margin-left: 5px; 365 } 366 .page-area ul li a.page-next{ 367 width: 78px; 368 } 369 .page-area ul li a:hover{ 370 background-color: #336699; 371 color: white; 372 } 373 374 .main-content .content-R { 375 float: left; 376 } 377 /*页脚区*/ 378 .main-content .footer-box { 379 clear: both; 380 width: 960px; 381 margin: 0 auto; 382 border-top: 1px solid mediumvioletred; 383 } 384 .footer-box .foot-nav{ 385 padding-top: 15px; 386 text-align: center; 387 } 388 .footer-box .foot-nav a{ 389 display: inline-block; 390 margin: 0 10px; 391 } 392 .footer-box .foot-nav a:hover{ 393 text-decoration: underline; 394 } 395 .footer-box .foot-nav2{ 396 margin-top: 6px; 397 margin-bottom: 15px; 398 text-align: center; 399 }
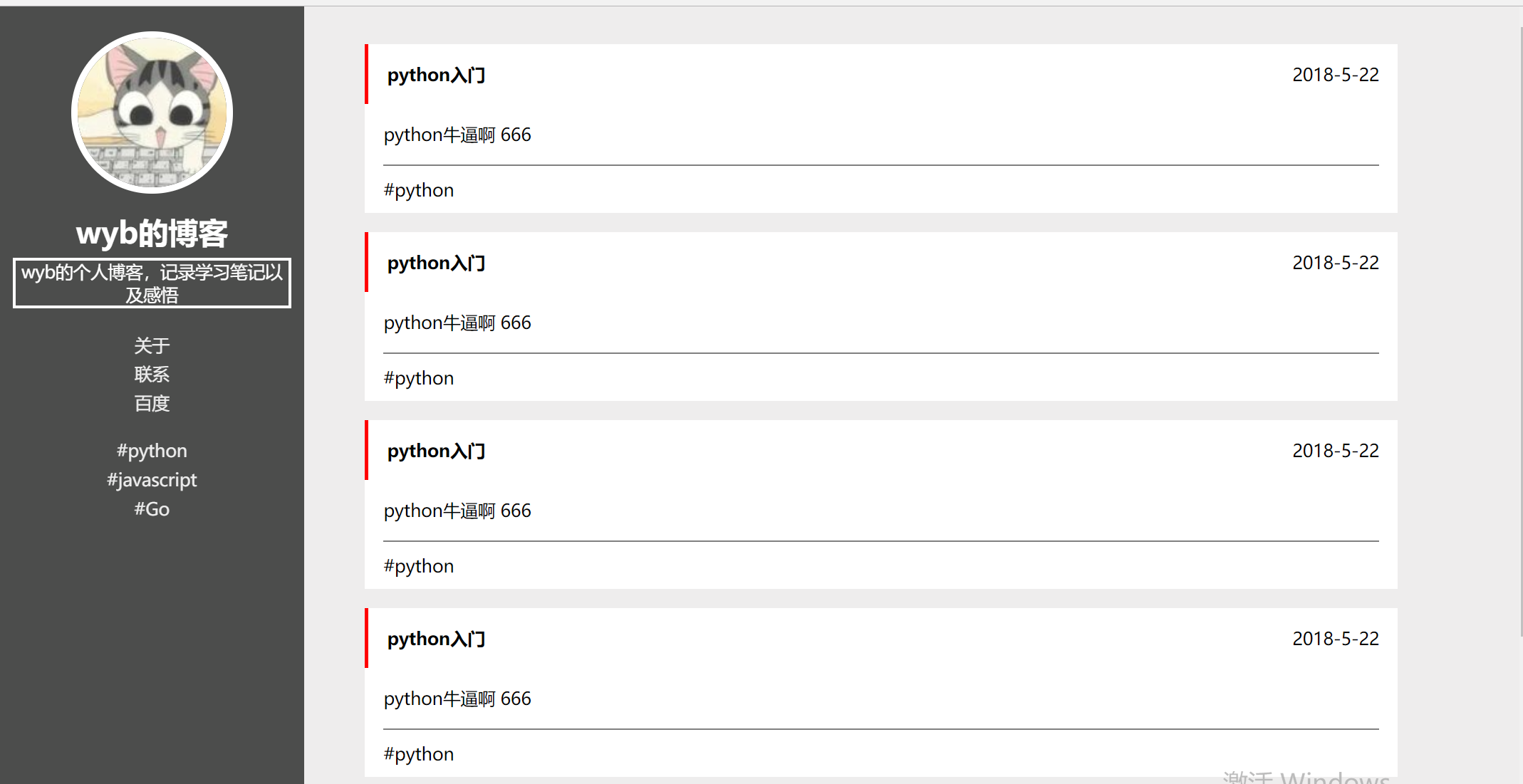
二、个人博客首页
1.实现效果

2.代码:
HTML:

1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>博客首页</title> 7 <link rel="stylesheet" href="blog.css"> 8 </head> 9 <body> 10 11 <!--左侧边栏开始--> 12 <div class="left left-section"> 13 <!--头像开始--> 14 <div class="header-img"> 15 <img src="tx.jpg" alt="头像"> 16 </div> 17 <!--头像结束--> 18 19 <!--名字、介绍开始--> 20 <div class="blog-name">wyb的博客</div> 21 <div class="blog-info">wyb的个人博客,记录学习笔记以及感悟</div> 22 <!--名字、介绍结束--> 23 24 <!--链接区开始--> 25 <div class="blog-links"> 26 <ul> 27 <li><a href="">关于</a></li> 28 <li><a href="">联系</a></li> 29 <li><a href="">百度</a></li> 30 </ul> 31 </div> 32 <!--链接区结束--> 33 34 <!--文章分类开始--> 35 <div class="blog-tags"> 36 <ul> 37 <li><a href="">python</a></li> 38 <li><a href="">javascript</a></li> 39 <li><a href="">Go</a></li> 40 </ul> 41 </div> 42 <!--文章分类结束--> 43 </div> 44 <!--左侧边栏结束--> 45 46 <!--右侧边栏开始--> 47 <div class="right right-section"> 48 <!--文章列表开始--> 49 <div class="article-list"> 50 <!--一篇文章开始--> 51 <div class="article"> 52 <!--文章标题开始--> 53 <div class="article-title"> 54 <h1 class="article-name"> 55 <a href="">python入门</a> 56 </h1> 57 <span class="article-date right">2018-5-22</span> 58 </div> 59 <!--文章标题结束--> 60 <!--文章信息开始--> 61 <div class="article-info"> 62 python牛逼啊 666 63 </div> 64 <!--文章信息结束--> 65 <!--文章标签开始--> 66 <div class="article-tag"> 67 <span>python</span> 68 </div> 69 <!--文章标签结束--> 70 </div> 71 <!--一篇文章结束--> 72 <!--一篇文章开始--> 73 <div class="article"> 74 <!--文章标题开始--> 75 <div class="article-title"> 76 <h1 class="article-name"> 77 <a href="">python入门</a> 78 </h1> 79 <span class="article-date right">2018-5-22</span> 80 </div> 81 <!--文章标题结束--> 82 <!--文章信息开始--> 83 <div class="article-info"> 84 python牛逼啊 666 85 </div> 86 <!--文章信息结束--> 87 <!--文章标签开始--> 88 <div class="article-tag"> 89 <span>python</span> 90 </div> 91 <!--文章标签结束--> 92 </div> 93 <!--一篇文章结束--> 94 <!--一篇文章开始--> 95 <div class="article"> 96 <!--文章标题开始--> 97 <div class="article-title"> 98 <h1 class="article-name"> 99 <a href="">python入门</a> 100 </h1> 101 <span class="article-date right">2018-5-22</span> 102 </div> 103 <!--文章标题结束--> 104 <!--文章信息开始--> 105 <div class="article-info"> 106 python牛逼啊 666 107 </div> 108 <!--文章信息结束--> 109 <!--文章标签开始--> 110 <div class="article-tag"> 111 <span>python</span> 112 </div> 113 <!--文章标签结束--> 114 </div> 115 <!--一篇文章结束--> 116 <!--一篇文章开始--> 117 <div class="article"> 118 <!--文章标题开始--> 119 <div class="article-title"> 120 <h1 class="article-name"> 121 <a href="">python入门</a> 122 </h1> 123 <span class="article-date right">2018-5-22</span> 124 </div> 125 <!--文章标题结束--> 126 <!--文章信息开始--> 127 <div class="article-info"> 128 python牛逼啊 666 129 </div> 130 <!--文章信息结束--> 131 <!--文章标签开始--> 132 <div class="article-tag"> 133 <span>python</span> 134 </div> 135 <!--文章标签结束--> 136 </div> 137 <!--一篇文章结束--> 138 <!--一篇文章开始--> 139 <div class="article"> 140 <!--文章标题开始--> 141 <div class="article-title"> 142 <h1 class="article-name"> 143 <a href="">python入门</a> 144 </h1> 145 <span class="article-date right">2018-5-22</span> 146 </div> 147 <!--文章标题结束--> 148 <!--文章信息开始--> 149 <div class="article-info"> 150 python牛逼啊 666 151 </div> 152 <!--文章信息结束--> 153 <!--文章标签开始--> 154 <div class="article-tag"> 155 <span>python</span> 156 </div> 157 <!--文章标签结束--> 158 </div> 159 <!--一篇文章结束--> 160 <!--一篇文章开始--> 161 <div class="article"> 162 <!--文章标题开始--> 163 <div class="article-title"> 164 <h1 class="article-name"> 165 <a href="">python入门</a> 166 </h1> 167 <span class="article-date right">2018-5-22</span> 168 </div> 169 <!--文章标题结束--> 170 <!--文章信息开始--> 171 <div class="article-info"> 172 python牛逼啊 666 173 </div> 174 <!--文章信息结束--> 175 <!--文章标签开始--> 176 <div class="article-tag"> 177 <span>python</span> 178 </div> 179 <!--文章标签结束--> 180 </div> 181 <!--一篇文章结束--> 182 183 </div> 184 <!--文章列表结束--> 185 </div> 186 <!--右边栏结束--> 187 188 </body> 189 </html>
CSS:

1 /*blog页面相关样式*/ 2 3 4 /*共用样式区*/ 5 *{ 6 font-family: 微软雅黑; 7 font-size: 14px; 8 margin: 0; 9 padding: 0; 10 } 11 a{ 12 color: #eee; 13 text-decoration: none; 14 } 15 a:hover{ 16 color: red; 17 } 18 .left{ 19 float: left; 20 } 21 .right{ 22 float: right; 23 } 24 25 26 /*左边栏样式*/ 27 .left-section{ 28 width: 20%; 29 height: 100%; 30 background-color: rgb(76, 77, 76); 31 position: fixed; 32 left: 0; 33 top: 0; 34 bottom: 0; 35 } 36 /*头像样式*/ 37 .header-img{ 38 width: 120px; 39 height: 120px; 40 border: 5px solid white; 41 border-radius: 50%; 42 overflow: hidden; 43 margin: 0 auto; 44 margin-top: 20px; 45 } 46 .header-img img{ 47 max-width: 100%; 48 } 49 /*博客名称*/ 50 .blog-name{ 51 color: white; 52 font-size: 24px; 53 font-weight: bold; 54 text-align: center; 55 margin-top: 15px; 56 } 57 /*博客介绍信息*/ 58 .blog-info{ 59 color: white; 60 text-align: center; 61 border: 2px solid white; 62 margin: 5px 10px; 63 } 64 /*博客链接组和分类组*/ 65 .blog-links{ 66 text-align: center; 67 margin-top: 20px; 68 } 69 .blog-links li{ 70 margin-top: 5px; 71 } 72 .blog-tags{ 73 text-align: center; 74 margin-top: 20px; 75 } 76 .blog-tags li{ 77 margin-top: 5px; 78 } 79 .blog-tags a:before{ 80 content: '#'; 81 } 82 83 84 /*右边栏样式*/ 85 .right-section{ 86 width: 80%; 87 background-color: rgb(238, 237, 237); 88 min-height: 800px; 89 } 90 /*文章列表*/ 91 .article-list{ 92 margin-top: 30px; 93 margin-left: 5%; 94 margin-right: 10%; 95 } 96 /*每一篇文章*/ 97 .article{ 98 margin-bottom: 15px; 99 background-color: white; 100 } 101 /*文章标题*/ 102 .article-title{ 103 padding: 15px; 104 border-left: 3px solid red; 105 } 106 .article-name{ 107 display: inline-block; 108 } 109 .article-name a{ 110 color: #000; 111 } 112 .article-name a:hover{ 113 color: red; 114 } 115 /*文章信息*/ 116 .article-info{ 117 padding: 15px; 118 } 119 /*文章分类*/ 120 .article-tag{ 121 padding: 10px 0; 122 margin: 0 15px; 123 border-top: 1px solid gray; 124 } 125 .article-tag span:before{ 126 content: "#"; 127 }
三、小米官网首页
1.实现目标:https://www.mi.com/
2.代码:
HTML:
CSS:
四、登陆注册页面
1.实现效果
2.代码:
HTML代码:
CSS代码:
too young too simple sometimes native!





