HTML|CSS之CSS选择器及样式
知识内容:
1.CSS选择器
2.CSS常用样式
参考:http://www.cnblogs.com/yuanchenqi/articles/5977825.html
一、CSS选择器
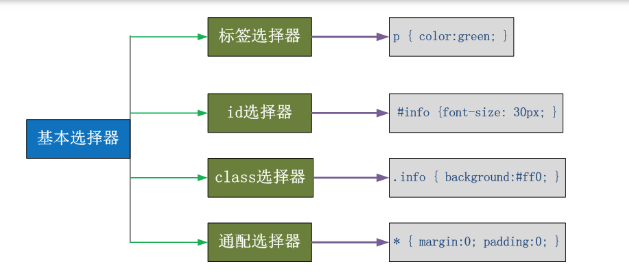
1.基础选择器

- 通用元素选择器 *: 匹配任意元素
- 标签选择器:匹配所有指定标签的样式
- id选择器:根据指定的id匹配标签
- class类选择器:根据指定的class匹配标签
注: 可以对块级标签设置长宽,不可以对内联标签设长宽(它只会根据他的文字大小来变);另外一个id只能作用于一个标签,一个class可以作用于多个标签,id类似一个人的身份证号,class类似一个人的名字,身份证号是不能重复的,但是名字可以重复,同理id不能重复,class可以重复
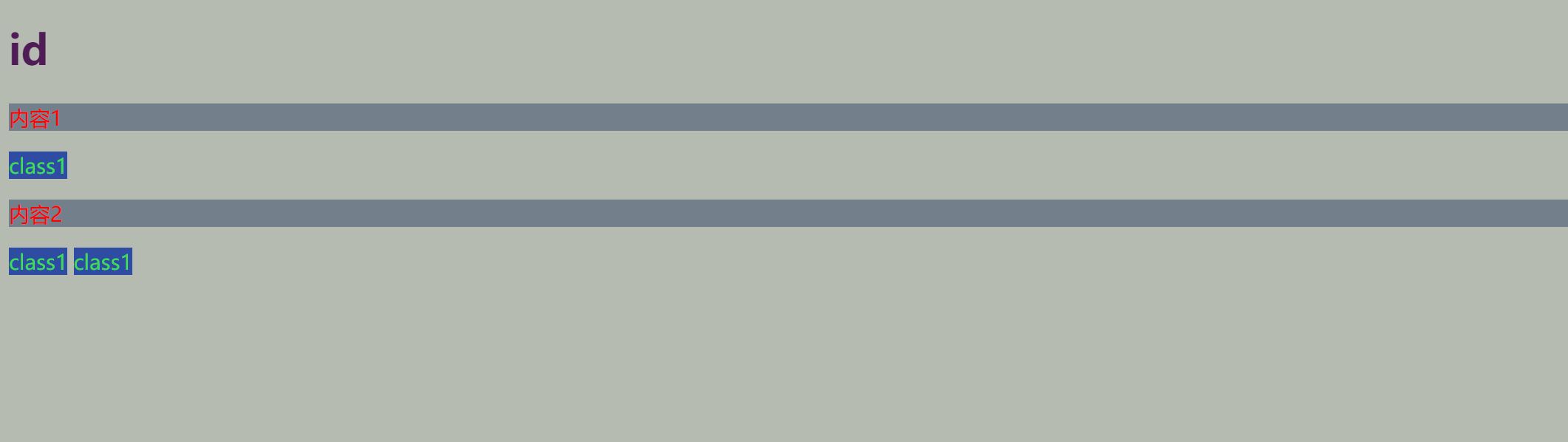
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>基础选择器</title> 7 <style> 8 /*标签选择器*/ 9 body{ 10 background: #b6bbb2; 11 } 12 div{ 13 background: #747F8C; 14 color: red; 15 } 16 /*id选择器*/ 17 #h1{ 18 color: #501c56; 19 } 20 /*class选择器*/ 21 .c1{ 22 background: #2d4ca2; 23 color: #41db50; 24 } 25 </style> 26 </head> 27 <body> 28 <h1 id="h1">id</h1> 29 <div> 30 <p>内容1</p> 31 </div> 32 <span class="c1">class1</span> 33 <div> 34 <p>内容2</p> 35 </div> 36 <span class="c1">class1</span> 37 <span class="c1">class1</span> 38 </body> 39 </html>
效果如下:

2.层级选择器
.c1 .c2 div{background-color:red;},各级之间用空格隔开,各级之间是上下级关系,实例如下:
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>层级选择器</title> 7 <style> 8 /*以下3种写法效果是一样的*/ 9 /* 10 span div{ 11 background: #2d4ca2; 12 } 13 .c1 div{ 14 background: #2d4ca2; 15 } 16 */ 17 .c1 #c2{ 18 background: #2d4ca2; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="c1">3306</div> 24 <span class="c1"> 25 sdfasf 26 <div id="c2">asdf</div> 27 </span> 28 <div class="c1">555666</div> 29 </body> 30 </html>
效果如下:

3.组合选择器
input,div,p{ background-color:red; },各级之间用逗号隔开,各级之间是并列的关系
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>组合选择器</title> 7 <style> 8 #i1, #i2, #i3{ 9 background: #2d4ca2; 10 color: #41db50; 11 } 12 </style> 13 </head> 14 <body> 15 <div id="i1">第一行</div> 16 <div id="i2">第二行</div> 17 <div id="i3">第三行</div> 18 </body> 19 </html>
效果如下:

嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素(div可包含span但span中不可包含div)
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列
4.属性选择器
input[type],选择具有type属性的input标签
input[type='text']{ width:100px; height:200px; },对选择到的标签再通过属性再进行一次筛选,选择type属性等于text的input标签
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>属性选择器</title> 7 <style> 8 input[type="text"]{ 9 width:100px; 10 height: 200px; 11 } 12 </style> 13 </head> 14 <body> 15 <input type="text"> 16 <input type="password"> 17 </body> 18 </html>
效果如下:

5.伪类
(1)CSS伪类是用来给选择器添加一些特殊效果
1 a:link(没有接触过的链接),用于定义了链接的常规状态 2 a:hover(鼠标放在链接上的状态),用于产生视觉效果 3 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接 4 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态 5 6 a:link {color: #FF0000} /* 未访问的链接 */ 7 a:visited {color: #00FF00} /* 已访问的链接 */ 8 a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ 9 a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
(2)focus伪类
1 :focus input标签获取光标焦点

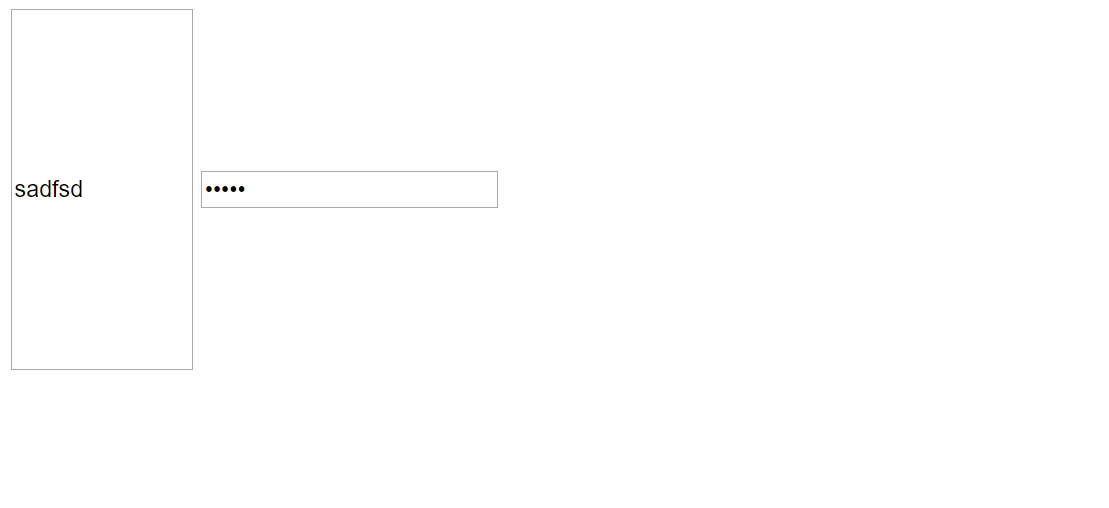
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>focus</title> 7 <style> 8 .container{ 9 width: 600px; 10 height: 350px; 11 margin: 0 auto; 12 border: 1px solid red; 13 } 14 .form{ 15 margin-top: 135px; 16 text-align: center; 17 } 18 input.text{ 19 margin-bottom: 10px; 20 } 21 input.text:focus{ 22 color: #8c3d41; 23 background-color: grey; 24 } 25 </style> 26 </head> 27 28 <body> 29 30 <div class="container"> 31 <span>搜索框</span> 32 <div class="form"> 33 <form action=""> 34 <input type="text" class="text"> 35 <br/> 36 <input type="submit" value="搜索" class="submit"> 37 </form> 38 </div> 39 </div> 40 41 </body> 42 </html>
(3)before after伪类
:before
:after
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
(4)hover实例

1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>hover示例</title> 7 <style> 8 body{ 9 margin: 0 auto; 10 } 11 a{ 12 text-decoration: none; 13 } 14 .pg-header{ 15 height: 38px; 16 line-height: 38px; 17 width: 100%; 18 background-color: #5d48ff; 19 } 20 .w{ 21 width: 980px; 22 margin: 0 auto; 23 } 24 .pg-header .log{ 25 color: #8c3d41; 26 } 27 .pg-header .menu{ 28 display: inline-block; 29 padding: 0 10px; 30 color: white; 31 } 32 /*当鼠标移动到标签上时以下CSS才生效*/ 33 .pg-header .menu:hover{ 34 background-color: #501c56; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="pg-header"> 40 <div class="w"> 41 <a href="" class="logo">Logo</a> 42 <a href="" class="menu">全部</a> 43 <a href="" class="menu">42区段子</a> 44 <a href="" class="menu">1024</a> 45 </div> 46 </div> 47 </body> 48 </html>
6.CSS优先级与继承
(1)CSS优先级
CSS优先级从高到低如下
1 style="" 1000 2 #id 100 3 .class 10 4 p 1
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0
只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式
此外,继承是CSS重要的一部分,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
二、CSS常用样式
1.通用属性
(1)color
颜色属性被用来设置文字的颜色:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
(2)text-align
text-align规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间,水平方向居中
- justify 实现两端对齐文本效果。
(3)line-height
line-height: 标签高度 垂直方向根据标签高度居中
(4)其他
- height 高度: 像素,百分比
- width 宽度: 像素,百分比
- text-align:ceter 水平方向居中
- text-indent 首行缩进
- text-decoration 装饰(去除a标签的下划线 text-decoration:none;)
- font-family 字体种类
- font-style 字体样式
- font-size 字体大小
- font-weight 字体粗细
注: height不存在绝对的百分比,只存在相对的百分比,也就是说最外层的height无法设置百分比,只有父标签设置了height子标签才能设置
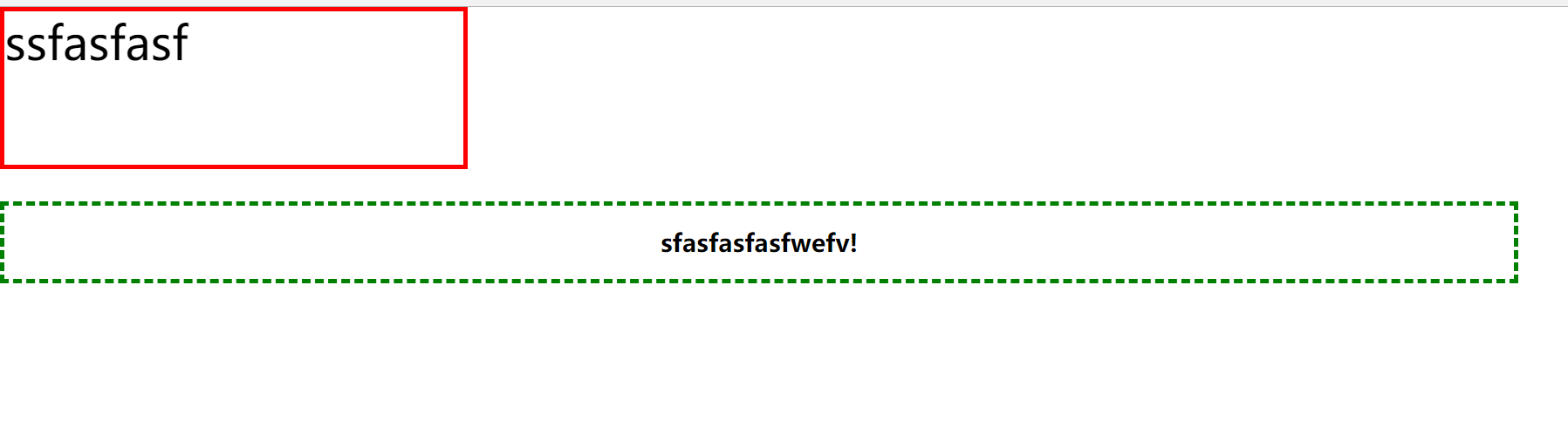
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>边框</title> 7 <style> 8 body{ 9 margin: 0 auto; 10 } 11 .c1{ 12 /*margin-left: 30px;*/ 13 width: 300px; 14 height: 100px; 15 border: 3px solid red; 16 /*设置字体大小*/ 17 font-size: 30px; 18 } 19 .c2{ 20 /*margin-left: 30px;*/ 21 width: 80%; height: 48px; 22 border: 3px dashed green; 23 /*左右居中(水平居中):*/ 24 text-align: center; 25 /*上下居中(垂直居中)*/ 26 line-height: 48px; 27 /*加粗*/ 28 font-weight: bold; 29 } 30 </style> 31 </head> 32 <body> 33 34 <div class="c1">ssfasfasf</div> 35 <br> 36 <div class="c2">sfasfasfasfwefv!</div> 37 38 </body> 39 </html>
效果如下:

2.边框
通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素
边框设置:
- 宽度(border-width),样式(border-style),颜色(border-color) border: 4px dotted red;
- border-left,border-right,border-top,border-bottom
1 border-style: solid; 2 border-color: red; 3 border-width: 10px; 4 简写:border: 10px red solid;
常用边框样式:
- dotted: 定义一个点线边框
- dashed: 定义一个虚线边框
- solid: 定义实线边框
1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>边框</title> 7 <style> 8 body{ 9 margin: 0 auto; 10 } 11 p{ 12 margin-left: 30px; 13 width: 300px; 14 height: 100px; 15 } 16 .c1{ 17 border: 3px solid red; 18 } 19 .c2{ 20 border-top: 3px dashed green; 21 border-bottom: 3px dashed red; 22 border-left: 3px dotted #804761; 23 border-right: 3px dotted blue; 24 } 25 </style> 26 </head> 27 <body> 28 <p class="c1">这是一句话</p> 29 <br> 30 <p class="c2">最后一句话!</p> 31 </body> 32 </html>
效果如下:

3.float
float: left/right/none;
浮动的特性:
- 浮动会脱离文档
- 浮动可以内联排列
- 浮动会导致父元素高度坍塌
详细内容:https://www.cnblogs.com/wyb666/p/9443590.html
4.display
- display: none; -- 让标签消失
- display: inline; -- 行内元素 有多少占多少 无法设置宽高
- display: block; -- 块级元素 独占一行 可以设置宽高
- display: inline-block; -- 既有inline的属性也有block属性
- 具有inline,默认自己有多少占多少
- 具有block,可以设置高度,宽度,padding margin
详细内容:https://www.cnblogs.com/wyb666/p/9443562.html
5.盒模型
- padding -> 内边距(内容与边框之间)
- margin -> 外边距(标签与标签之间)
1 margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的 2 padding: 用于控制内容与边框之间的距离; 3 Border(边框) 围绕在内边距和内容外的边框。 4 Content(内容) 盒子的内容,显示文本和图像。
注:两个挨着的margin浏览器最后会取其中的最大值
更多详情看此:https://www.cnblogs.com/wyb666/p/9456033.html
6.background背景属性
在HTML中可以直接给body设置背景如下所示
1 <body background=图片文件名>
CSS中的背景设置如下:
1 background-color: cornflowerblue -> 指定背景颜色 2 background-image: url('1.jpg'); -> 指定背景图片 3 background-repeat: no-repeat;(repeat:平铺满) -> 指定背景重复方式(no-repeat;repeat-x;repeat-y) 4 background-position: right top(20px 20px); -> 指定背景位置(横向:left center right 纵向:top center bottom )

1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>background</title> 7 <style> 8 .back{ 9 width: 1500px; 10 height: 1500px; 11 background-repeat: no-repeat; 12 background-image: url("test.png"); 13 /*background-position: center;*/ 14 background-position: 0 center; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="back"></div> 20 </body> 21 </html>
抽屉图标background设置:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 span{ 8 /*display: inline-block; -> 既有块级也有内联标签的属性!*/ 9 display: inline-block; 10 width: 18px; 11 height: 20px; 12 background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); 13 background-position: 0 -100px; 14 } 15 </style> 16 </head> 17 <body> 18 19 <span></span> 20 21 </body> 22 </html>
7.列表属性
1 ul,ol{ 2 list-style: none; /*去掉样式*/ 3 list-style: circle; 4 list-style: disc; 5 list-style: upper-alpha; 6 、、、 7 }
8.position属性(定位)
1 position 属性用于元素定位: 2 static 默认 3 relative 相对定位,相对于自己本来应该在的位置 4 absolute 绝对定位,行为有点奇怪 5 fixed 固定定位,基于 window 的绝对定位, 不随页面滚动改变
6 非 static 元素可以用 top left bottom right 属性来设置坐标 非 static 元素可以用 z-index 属性来设置显示层次
7 relative 是相对定位 absolute 完全绝对定位, 忽略其他所有东西, 往上浮动到 非 static 的元素
详细内容:https://www.cnblogs.com/wyb666/p/9443662.html
9.CSS补充内容
(1)overflow -> 隐藏溢出
overflow: hidden; //超过范围隐藏
overflow: auto; //超出加滚动条
overflow: scroll; //不管如何都带滚动条
(2)下划线
- 去掉下划线 :text-decoration: none ;
- 加上下划线: text-decoration: underline;
1 /*清除a标签的下划线*/ 2 a{ 3 text-decoration: none; 4 }
(3)居中显示
针对block元素居中:
- 指定block元素宽度
- 然后指定margin 0 auto

1 <!--__author__ = "wyb"--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>居中显示</title> 7 <style> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 .content-box{ 13 width: 100%; 14 height: 800px; /*实际中可以不用设置*/ 15 } 16 .content{ 17 margin: 0 auto; 18 width: 800px; 19 height: 800px; /*实际中可以不用设置*/ 20 background-color: #747F8C; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="content-box"> 26 <div class="content"></div> 27 </div> 28 </body> 29 </html>
针对inline元素和inline-block元素居中:设置父元素的text-align属性为center
(4)隐藏的两个方法
- display:none; #隐藏了会顶上去
- visibility :hidden; #隐藏了不会顶上去
(5)透明度设置及层设置
opacity: 0.5; //设置透明度
z-index: 10; //设置层(只能作用于定位过的元素!)
(6)清除浏览器默认的margin和padding
*{
margin: 0;
padding: 0;
}
(7)内联标签position设置
如果内联标签position设置为absolute或relative,此时内联标签可以直接设置长和宽而不用再设置display为inline-block



