CSS基础之盒子模型及浮动布局
盒模型
谈到盒模型,有经验的小伙伴一定滚瓜烂熟,无非就是 内容(content)、填充(padding)、边框(border)、边界(margin);
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。
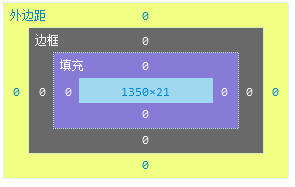
先上图:

上图清晰的表明了盒模型的具体表现样式; margin外边距+border边框+padding内边距+content内容;
既然盒模型叫做盒模型~那么我们可以把它比作一个 液晶屏幕包装盒子(楼主刚刚买了一台,所以拿它来比喻了,大家都知道的 这玩意儿快递的时候padding可不少啊) 拆快递的时候,里面的显示屏就是内容(content) 而泡沫呢?就是内边距(padding) 外面的壳子就是(border) 然后呢 就是盒子与其他盒子之间的距离(margin) 这就组成了我们css中的盒模型;
css中盒模型有很多种表现形式:其中 block(块状)、inline(行内)、(inline-block以块状形式表现的行内元素) 设置css display可以改变盒子的表现形式 下面会详细介绍
个人觉得css可以这么去理解:它规定了盒子的包装样式,盒子的摆放位置,盒子的长宽高等等等等,浏览器就像是一个房子,等待人们用箱子填满它;
下面呢,楼主简单介绍一下 内容(content)、填充(padding)、边框(border)、边界(margin)在css中的具体表现,以及他们所带的看似bug的另类属性。
1.内容(content)
内容包括了文本,块状盒子,图片,内容盒子的盒模型等等......栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>demohtml</title>
</head>
<body>
<style type="text/css">
.div1{ background: red;}
</style>
<div class="div1">
div标签默认是一个块状(block)盒子
</div>
</body>
</html>
上图代码得到的结果是:(楼主直接敲在编辑器里了)
div标签其默认的表现形式是block,通过观察我们可以得到 block块状盒子默认的宽度是100%,而高度右文字撑开,文字就是它的(content内容);如果没有文字,并且没有规定高度,那么它的高度为0;

看图 文字的高度是21 边框 内边距 外边距 都为0 宽度为100% (楼主屏幕14寸的 小啊);
block(块状),它通常是一个外部容器 用来承载需要的内容 常用的块级元素有 div,p,h1 , header,footer,nav 等等......
inline(行内)
行内元素,顾名思义,一行内的元素,块状里面的元素,常见的有a标签,i(倾斜标签),em,span,s(删除线),strong(加粗),b等等等等
行内元素的表现形式主要在于填充内容,它默认是没有上下外边距的,只可以左右;
<div class="div1">
div标签默认是一个块状(block)盒子
<a href="#">这是一个超级链接</a>
</div>

上图与代码表示了行内元素的表现形式 其宽高等于内容的宽高 且,不可以直接设置它的宽度和高度,设置宽度和高度并没有什么卵用;
我们可以使用 display:block;来让它变成块状。block也可以使用display:inline;来让块状变成行内;
这里由于篇幅过长,楼主点到即止,关于block与inline 传送门:block,inline和inline-block概念和区别
2.内边距(padding)
内边距规定了内容与边框之间的填充距离,栗子:
<style type="text/css">
.div2{ padding: 20px; border: 1px solid #000099;}
.div2 a{ background: red;}
</style>
<div class="div2">
<a href="#">div标签默认是一个块状(block)盒子</a>
</div>
楼主将div2的内边距设为上下左右各20px,需要注意的是 现在div2的高度是 padding+content+边框,20x2+2= 42px 这在某些时候会产生一些令人疑惑的问题,但是以盒模型的概念,它是正确的;
即 盒子的高度包括内边距 但 css属性设置的是content的高度 比如div3高度设为100px,注意这个时候 div3的实际高度等于 100+40+2=142px
<style type="text/css">
.div3{ padding: 20px; border: 1px solid #000099; height:100px;}/*注意这个时候 div1的实际高度等于 100+40+2=142px*/
.div3 a{ background: red;}
</style>
<div class="div3">
<a href="#">div标签默认是一个块状(block)盒子</a>
</div>
3.边框(border)
border默认为0;你可以随意指定它的某一个边的边框;其属性楼主也就不一一介绍了,再来一个传送门:CSS border边框属性教程(color style)
4.外边距(margin)
外边距规定了盒子与盒子之间的距离,因此它不会被计算到盒子的总体宽高之中,盒子内的盒子的外边距则会影响父级元素的宽度和高度;
margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。 这里也是直接给一个传送门吧,写起来这篇博文可就太长了...... css外边距详解
浮动
w3shool对浮动的解释:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
以推箱子游戏为例,将箱子往左推 直到它碰到边界 或者另外一个箱子就会停止下来 看图:

蓝色盒子往左浮动 (float:left) 红色箱子紧跟着往左浮动(float:left;) 橙色箱子往右浮动(float:right;) 蓝色在遇到边界之后,停止在左上角。红色紧跟着左浮动,它遇到了同样是左浮动元素的蓝色,所以它停止在蓝色的结尾。 而橙色方块向右浮动直到遇到边界或者同样右浮动的元素则停止;
浮动元素会脱离当前文档流,以一种特殊的形式存在,因为它不再处于文档流中,所以它不占据空间;

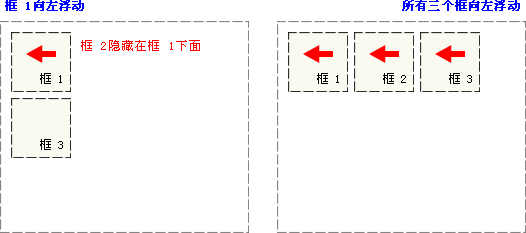
框1向左浮动,因为框1不再存在文档流中,框2被框1遮盖,图2当三个框同时向左浮动时,它们同是float元素,成列状排列;
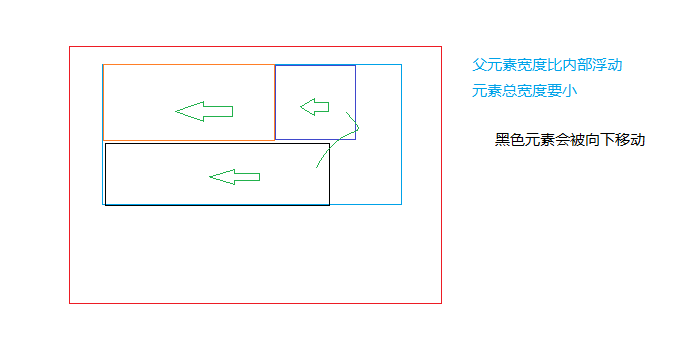
另外一个特性是:如果包含框宽度小于内部浮动元素的总宽度,浮动元素会向下移动,直到有足够的空间;

如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div class="text">
这是文本
</div>

如果要想文本另换一行,与浮动框互不干扰,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div style="clear: both;"></div> //清除上面浮动元素的影响
<div class="text">
这是文本
</div>




