我的第一个上线小程序,三篇其三
LayaBox案例分享 小程序开篇(3)
不知不觉已经是上线小程序基础篇的最后一篇了,今天我会把源码发到本文的底部,有需要的可以拿去练手。
大家可以体验一下,请扫码:

这个页面我们主要用到的知识有;布局依然是WEUI;数据解析插件WxParse,下面会额外分享一下WxParse的两种用法;微信小程序的网络请求方法wx.request;微信小程序的事件绑定方式。大家可以在留言区留言,我会尽量回答。
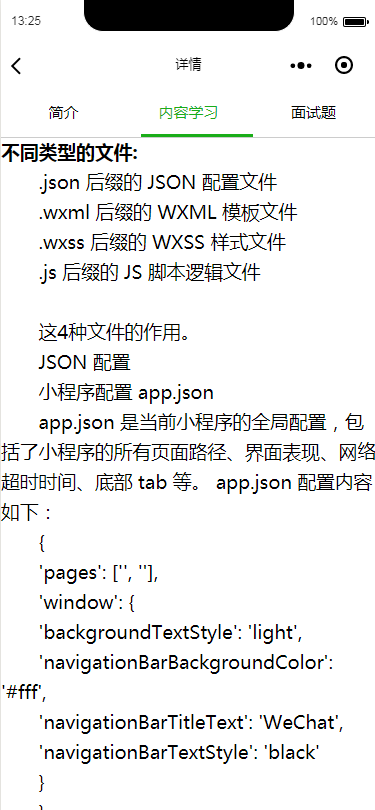
按照惯例我们先上图,

今天我们分享“LayaBox案例分享”小程序中的最后一个页面——明细页面,这个页面主要用到WxParse插件,其主要作用是将HTML片段转换成微信小程序WXML可解析的片段。详细说明大家可以度娘或者直接跳转 https://github.com/icindy/wxParse,我这里举例两种用法。
首先都需要将WxPase插件内容复制到微信小程序目录下,可以自行放置目录。
其一,单个HTML片段使用:
//在使用的View中引入WxParse模块
var WxParse = require('../../wxParse/wxParse.js');
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";
//js 文件中处理HTML片段
WxParse.wxParse('article', 'html', article, that, 5);
//WXML文件中绑定数据
// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
其二,HTML数组
//在使用的View中引入WxParse模块,这里有区别与单个HTML片段转换,引入另一个js文件
var WxParse = require('../wxParse/html2json.js');
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";
//js 文件中处理HTML片段
var arr=[];
if (res.data.data.length>2){
arr.push(WxParse.html2json(res.data[0].Content, 'contentData'));
arr.push(WxParse.html2json(res.data[1].Content, 'contentData'));
arr.push(WxParse.html2json(res.data[2].Content, 'contentData'));
that.setData({
htmlList: arr//记得这里要加入
});
}
//WXML文件中绑定数据
// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:htmlList[0].nodes}}" />
<template is="wxParse" data="{{wxParseData:htmlList[1].nodes}}" />
<template is="wxParse" data="{{wxParseData:htmlList[2].nodes}}" />
知识点讲解结束,下面上传WXML文件内容:
<!--pages/detail/detail.wxml-->
<!--pages/home/home.wxml-->
<!-- 引入模板 -->
<import src="../../components/wxParse/wxParse.wxml"/>
<view class="page">
<!--页头-->
<view class="page__hd">
</view>
<!--主体-->
<view class="page__bd">
<view class="weui-tab">
<view class="weui-navbar">
<block wx:for="{{tabs}}" wx:key="*this">
<view id="{{index}}" class="weui-navbar__item {{activeIndex == index ? 'weui-bar__item_on' : ''}}" bindtap="tabClick">
<view class="weui-navbar__title">{{item}}</view>
</view>
</block>
<view class="weui-navbar__slider" style="left: {{sliderLeft}}px; transform: translateX({{sliderOffset}}px); -webkit-transform: translateX({{sliderOffset}}px);"></view>
</view>
<view class="weui-tab__panel">
<view class="weui-tab__content" hidden="{{activeIndex != 0}}">
<template is="wxParse" data="{{wxParseData:htmlList[0].nodes}}" />
</view>
<view class="weui-tab__content" hidden="{{activeIndex != 1}}">
<template is="wxParse" data="{{wxParseData:htmlList[1].nodes}}" />
</view>
<view class="weui-tab__content" hidden="{{activeIndex != 2}}">
<template is="wxParse" data="{{wxParseData:htmlList[2].nodes}}" />
</view>
</view>
</view>
</view>
<!--页脚-->
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">莹百游</navigator>
</view>
<view class="weui-footer__text">Copyright © 莹百游</view>
</view>
</view>
JS文件内容
var WxParse = require('../../components/wxParse/html2json.js');
var sliderWidth = 96; // 需要设置slider的宽度,用于计算中间位置
Page({
data: {
tabs: ["简介", "内容学习", "面试题"],
activeIndex: 0,
sliderOffset: 0,
sliderLeft: 0,
htmlList:[]
},
onLoad: function (option) {
wx.showLoading({
title: '加载中',
mask: true
})
var that=this;
wx.getSystemInfo({
success: function (res) {
that.setData({
sliderLeft: (res.windowWidth / that.data.tabs.length - sliderWidth) / 2,
sliderOffset: res.windowWidth / that.data.tabs.length * that.data.activeIndex
});
}
});
wx.request({
url: 'api.text',//这里请自行跟换
data: {},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
var arr=[];
if (res.data.data.length>2){
arr.push(WxParse.html2json(res.data.data[0].Content, 'contentData'));
arr.push(WxParse.html2json(res.data.data[1].Content, 'contentData'));
arr.push(WxParse.html2json(res.data.data[2].Content, 'contentData'));
//console.log(htmlList)
that.setData({
htmlList: arr//记得这里要加入
});
}
wx.hideLoading();
}
})
},
tabClick: function (e) {
this.setData({
sliderOffset: e.currentTarget.offsetLeft,
activeIndex: e.currentTarget.id
});
}
});
小程序源码:
https://files.cnblogs.com/files/wyang/yingbaiyou.rar



