命名路由、命名视图(router-link、router-view命名)
什么是命名路由和命名规范?
给路由定义不同名字,根据名字进行匹配
给不同的router-view 定义名字,通过名字进行对应组件的渲染。
<router-view>命名:
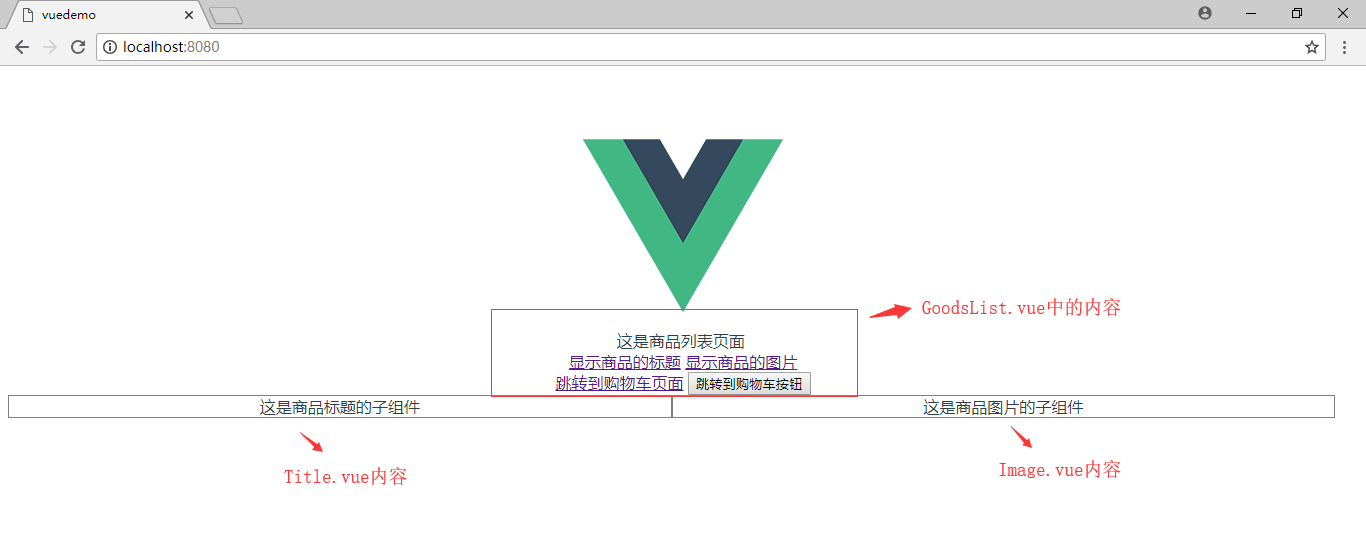
例子:效果:默认显示上方显示商品列表页面(GoodsList.vue),下方左边显示商品标题页面(TItle.vue),右边显示商品图片页面(Image.vue)
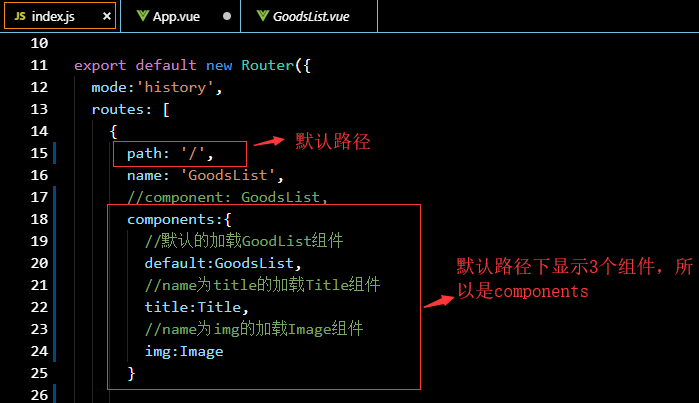
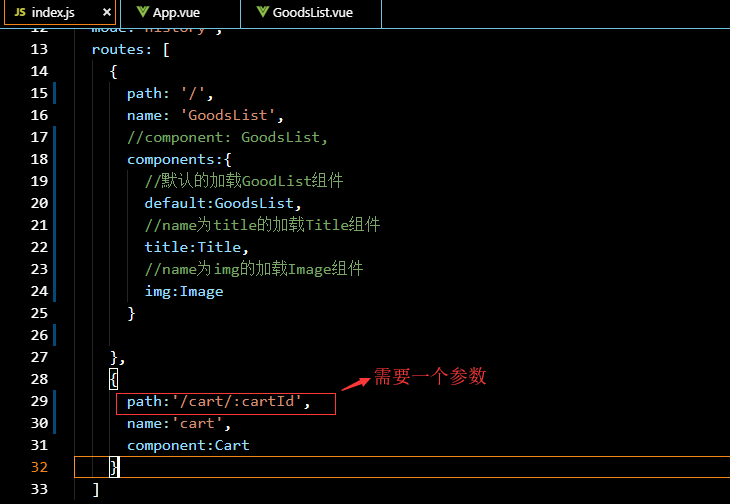
1、index.jsp中定义组件

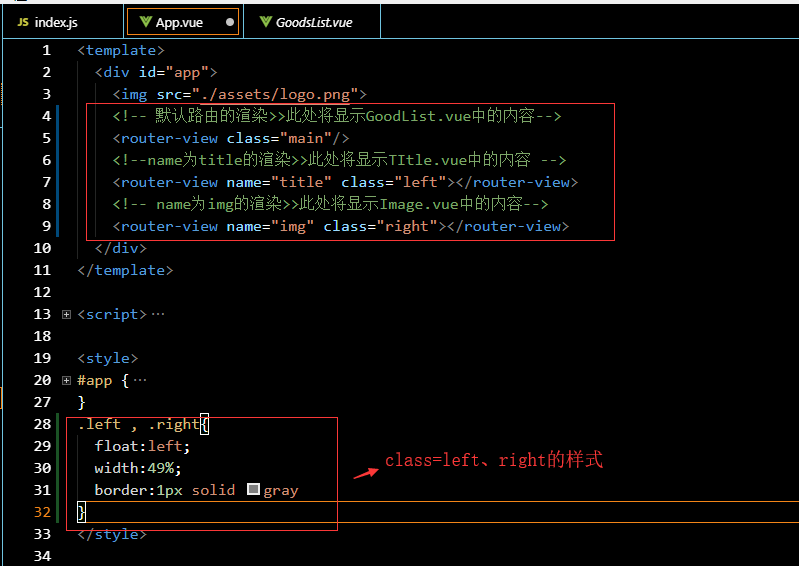
2、App.vue中进行渲染

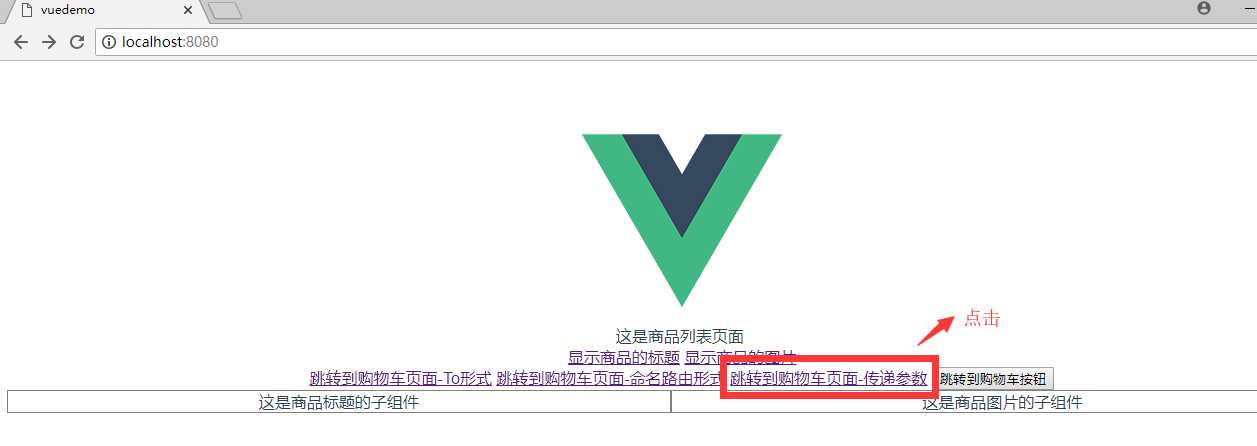
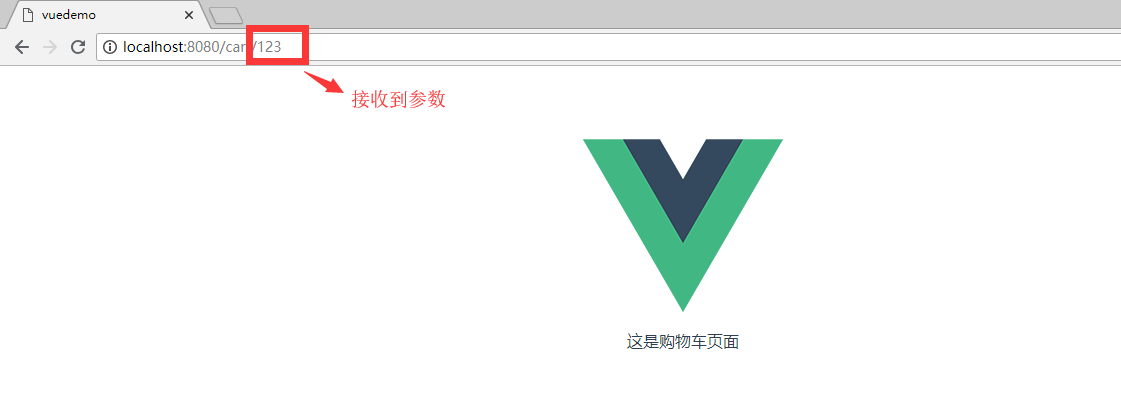
3、浏览器输入localhost:8080后进行查看

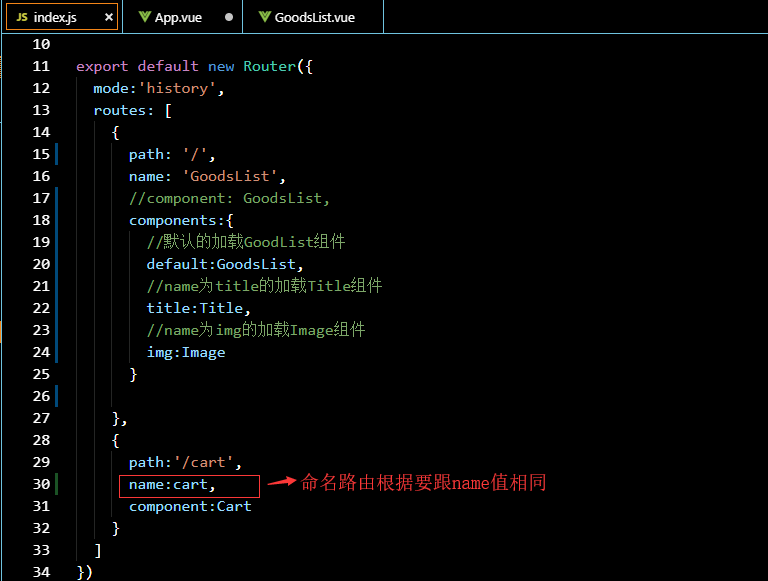
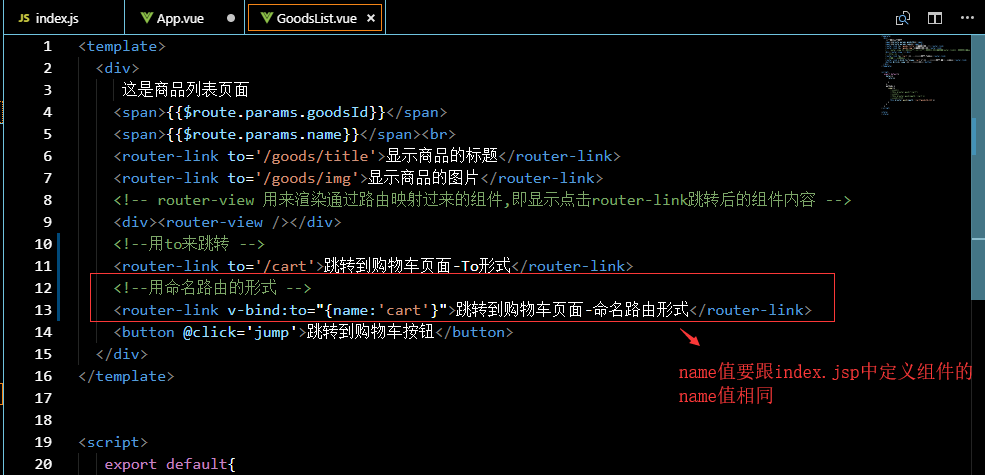
<router-link>命名:
可以用to来进行跳转,也可以用命名路由的形式进行跳转


命名路由跳转也可以传递参数









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)