编程式路由
什么是编程式路由?
通过js来实现页面的跳转
$router.push("name")
$router.push({path:"name"})
$router.push({path:"name?a=123"})或者$router.push({path:"name",query:{a:123}})
$router.go(1)
实例:
在商品列表页面跳转到购物车页面
1、新建购物车页面Cart.vue

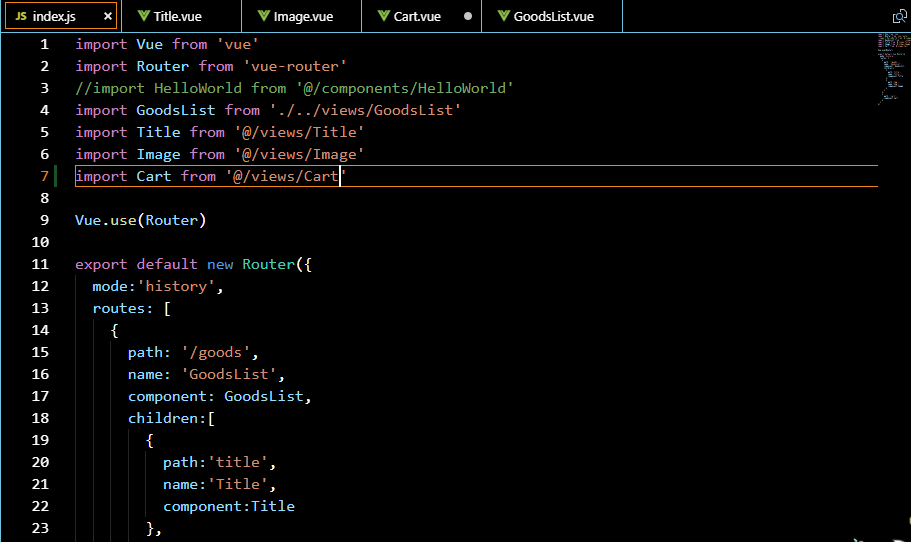
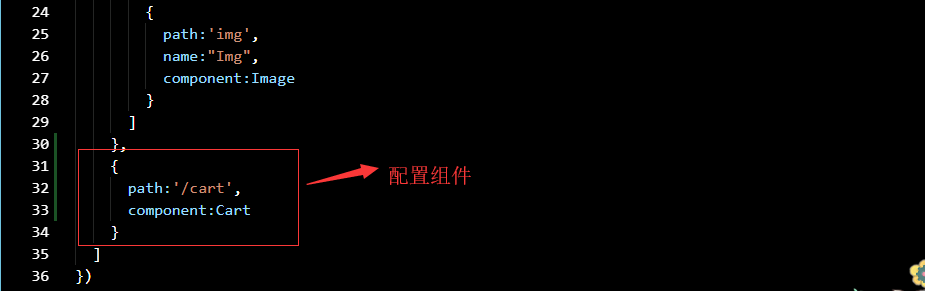
2、index.jsp中配置:引入组件


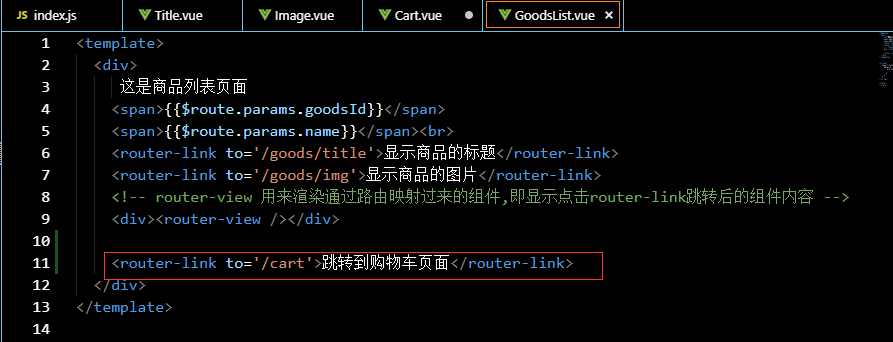
3、在商品列表页面实现跳转:
a:原来的<router-link>方式跳转

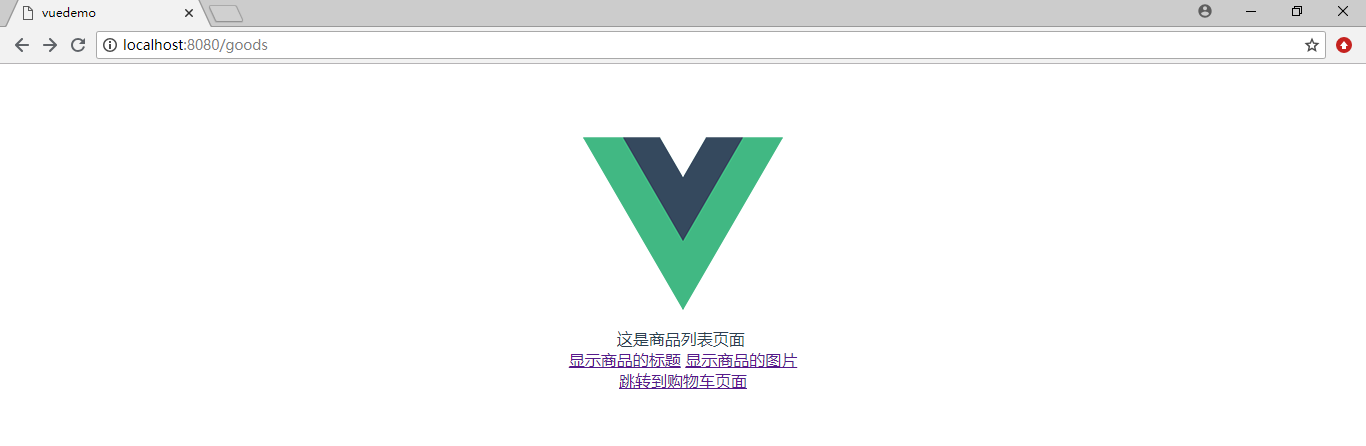
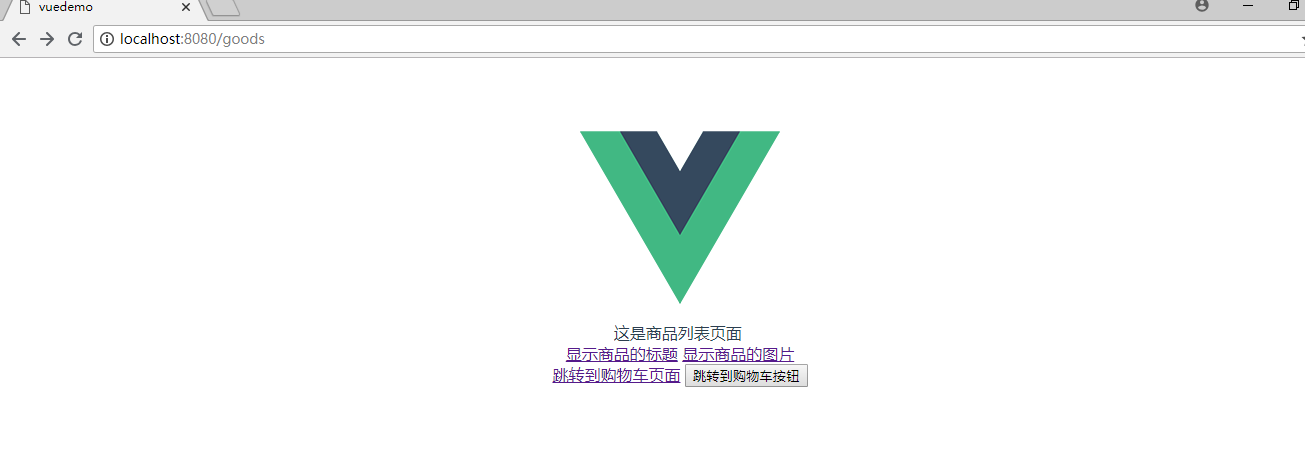
在浏览器中查看:点击能够跳转到购物车

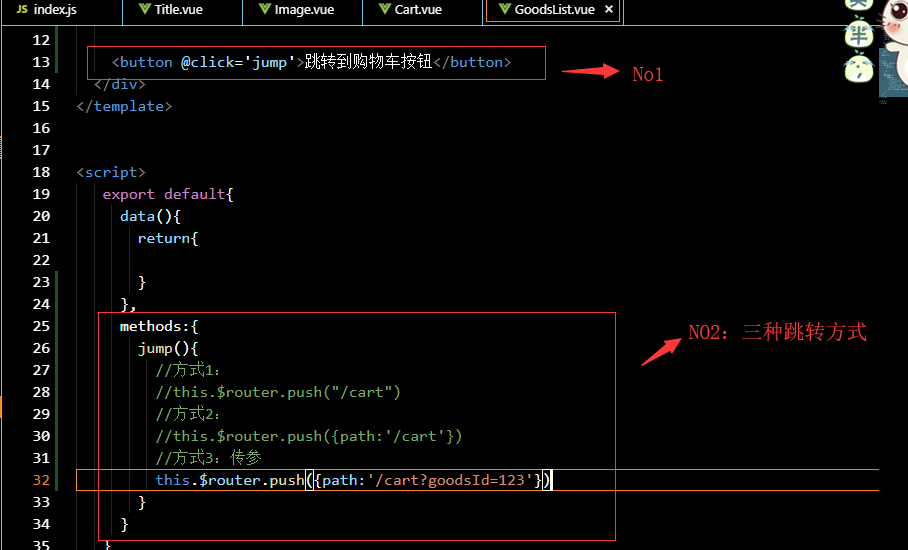
b:编程式方式

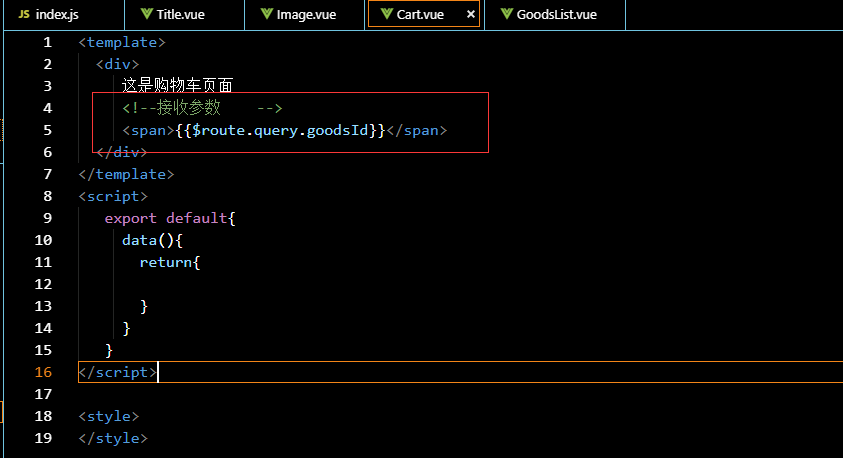
上图方式3可以进行传参,然后在购物车页面中可以接收参数:


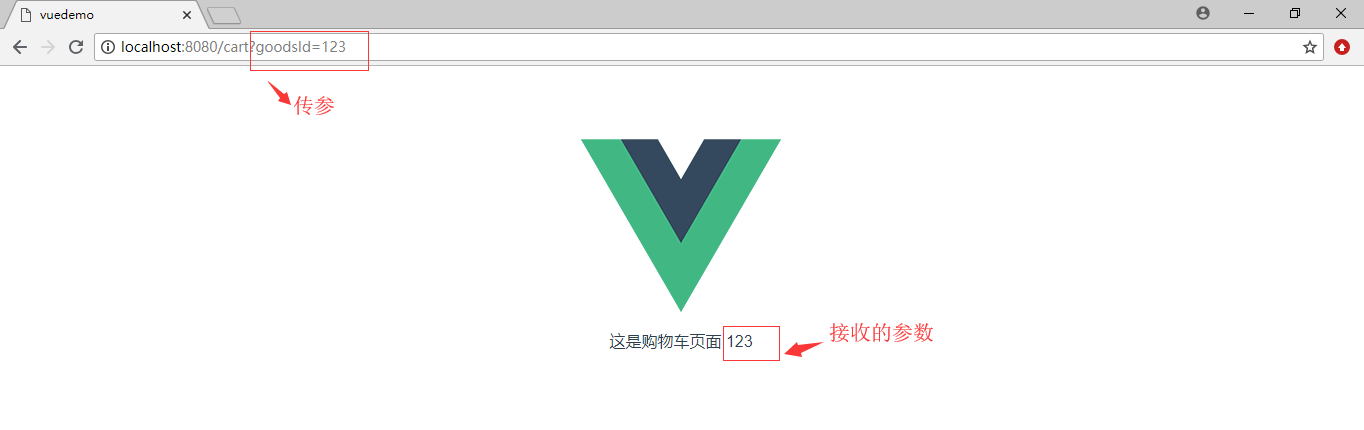
点击购物车按钮后跳转:

分类:
Vue(git/vscode)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)