嵌套路由
什么是嵌套路由:即路由嵌套路由
使用场景:打开一个用户信息页面,左面有一个菜单,菜单又分为用户的基本信息以及用户的教育方式菜单,菜单不需要刷新页面,就需要在用户信息页面中做两个嵌套子路由
实例:
打开商品列表页面(GoodsList.vue),查看商品的标题,同时再通过一个路由查看商品的图片
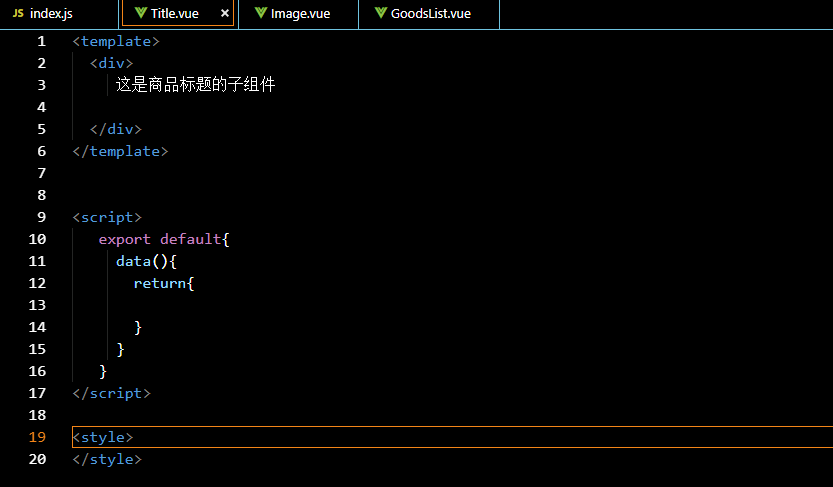
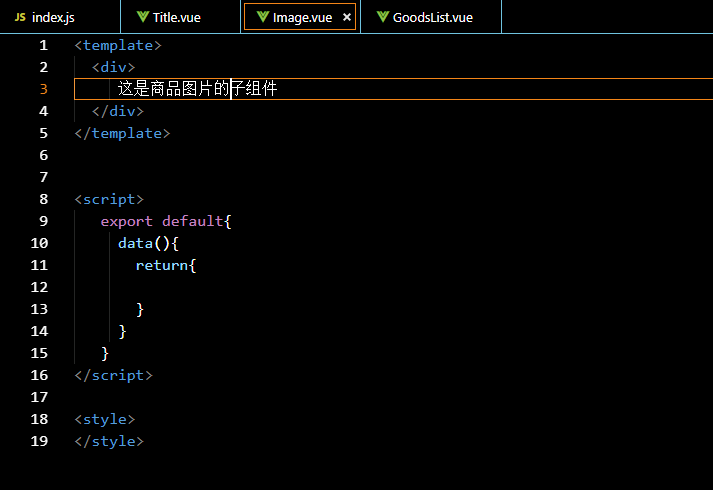
A、新建两个组件,标题组件Title.vue和图片组件Image.vue


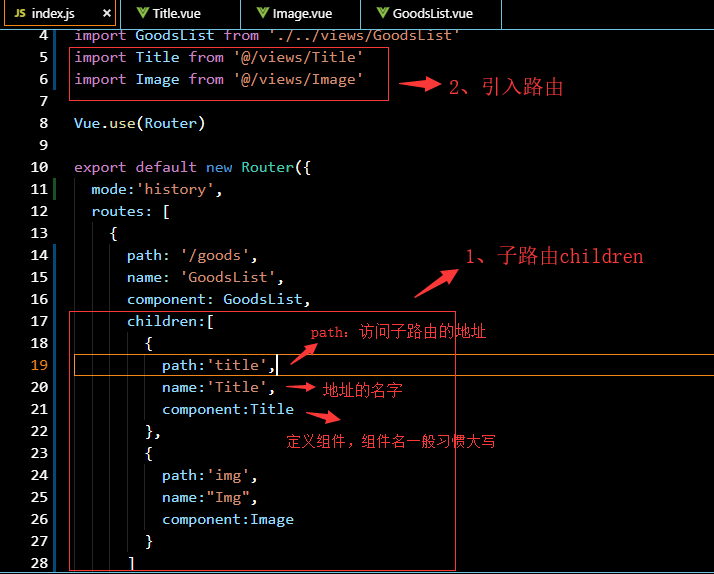
B、index.jsp中父组件中嵌套子路由,并且引入路由

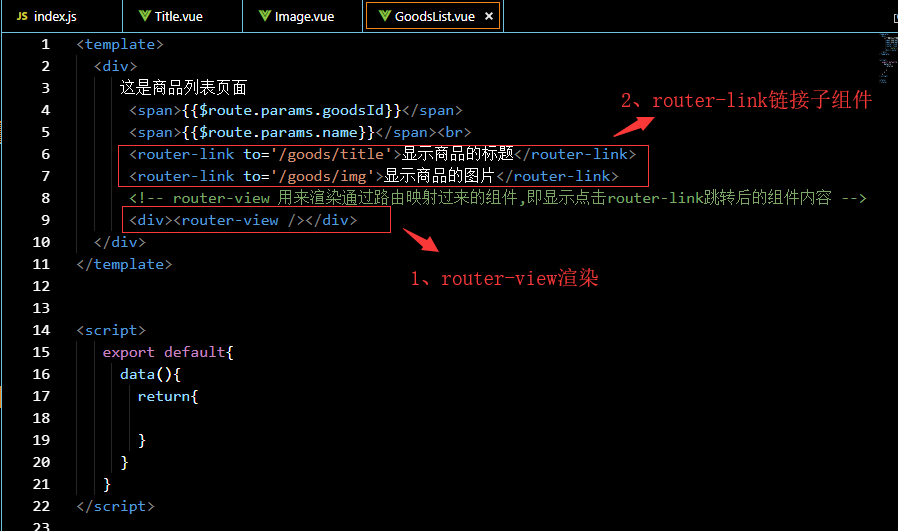
C:商品列表页面GoodsLIst.vue页面中通过<router-view>渲染子组件,并用<router-link>跳转子组件(router-link相当于<a></a>标签)

D、浏览器输入地址localhost:8080/goods

点击 显示商品的标题

点击 显示商品的图片






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)