Day10
Day10
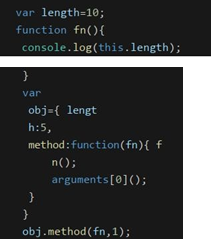
1-下面代码执行的结果是什么?

var length = 10;
function fn() {
console.log('this指向' + this)
console.log(this.length)
}
var obj = {
length: 5,
method: function(fn) {
fn();
arguments[0]();
}
}
obj.method(fn, 1)
运行结果
// this指向[object Window]
// 10
//this指向[object Arguments]
//2
注释:
arguments 是一个对应于传递给函数的参数的类数组对象。
arguments对象是所有(非箭头)函数中都可用的局部变量。你可以使用arguments对象在函数中引用函数的参数。此对象包含传递给函数的每个参数,第一个参数在索引0处。例如,如果一个函数传递了三个参数,你可以以如下方式引用他们:
arguments[0]
arguments[1]
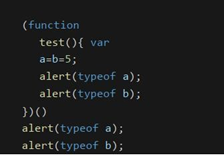
arguments[2]2-下面代码执行的弹出结果是什么?

是因为赋值从右向左结合,var a=b=5; 等价于 var a=(b=5);
其中只有a被声明了,b是自动解析为全局变量了。
3-下面代码执行的结果是什么?

square is not a function
程序执行顺序问题
4-下面代码执行的结果是什么?

循环五次 因为 i++
导致
同时打印5次 数字6
(隐含条件:for不会等待定时器执行完才执行)
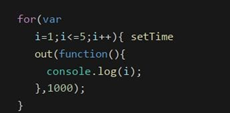
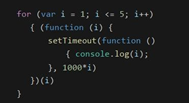
5-下面代码执行的结果是什么?

1000*i 导致函数调用后每隔一秒打印一下
答案:
1 2 3 4 5
(说明:这里的for每次都执行一遍自调用函数,并且传递i值)



