Day2
Day 2
1-css 中的 px em rem 长度单位的区别?
px
px就是pixel像素的缩写,相对长度单位,网页设计常用的基本单位。像素px是相对于显示器屏幕分辨率而言的
em
em是相对长度单位。相对于当前对象内文本的字体尺寸(参考物是父元素的font-size)
如当前父元素的字体尺寸未设置,则相对于浏览器的默认字体尺寸
特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小
rem
rem是CSS3新增的一个相对单位,rem是相对于HTML根元素的字体大小(font-size)来计算的长度单位
如果你没有设置html的字体大小,就会以浏览器默认字体大小,一般是16px
html{font-size: 62.5%} /* 10 ÷ 16 × 100% = 62.5% */
body{font-size: 1.4rem;} /* 1.4 × 10px = 14px */
/*在根元素中定义了一个基本字体大小为62.5%(也就是10px。
设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )*/
像素比: dpr = 物理像素/css像素 = 1、2、3 即为一倍屏、二倍屏和三倍屏
获取设备的dpr:通过window.devicePixelRatio 来查看设备的像素比。
vw、vh
vw、vh、vmax、vmin这四个单位都是基于视口
vw是相对视口(viewport)的宽度而定的,长度等于视口宽度的1/100
假如浏览器的宽度为200px,那么1vw就等于2px(200px/100)
vh是相对视口(viewport)的高度而定的,长度等于视口高度的1/100
假如浏览器的高度为500px,那么1vh就等于5px(500px/100)
vmin和vmax是相对于视口的高度和宽度两者之间的最小值或最大值
/* 如果浏览器的高为300px、宽为500px,那么1vmin就是3px,1vmax就是5px;
如果浏览器的高为800px,宽为1080px,那么1vmin也是8px,1vmax也是10.8px
*/
其他单位:
%(百分比)
一般来说就是相对于父元素
1、对于普通定位元素就是我们理解的父元素
2、对于position: absolute;的元素是相对于已定位的父元素
3、对于position: fixed;的元素是相对于ViewPort(可视窗口)
vm
css3新单位,相对于视口的宽度或高度中较小的那个
其中最小的那个被均分为100单位的vm
比如:浏览器高度900px,宽度1200px,取最小的浏览器高度,1 vm = 900px/100 = 9 px
缺点:兼容性差
常见问题:
1、假如使用em来设置文字大小要注意什么?
注意父元素的字体大小,因为em是根据父元素的大小来设置的。
比如同样是1.5em,要是父元素是20,那1.5em就是30px.要是父元素是30px,1.5em就是45px(特别是在多重div嵌套里面更要注意)
2、pc pt ch一般用在什么场景?
这些我们网页设计基本上用不到,在排版上会有用处
3、如何使 1rem=10px
在设置HTML{font-size:62.5%;}即可
4、如果父元素没有指定高度,那么子元素的百分比的高度是多少?
会按照子元素的实际高度,设置百分比则没有效果
2-css3 新增伪类有哪些?并说明
伪类的效果可以通过添加一个实际的类来达到,而
伪元素的效果则需要通过添加一个实际的元素才能达到,
这也是为什么他们一个称为伪类,一个称为伪元素的原因。
CSS3新增伪类
| 新增伪类 | 作用 |
| p:first-of-type | 选择属于其父元素的首个<p>元素的每个<p>元素。 |
| p:last-of-type | 选择属于其父元素的最后<p>元素的每个<p>元素。 |
| p:only-of-type | 选择属于其父元素唯一的<p>元素的每个<p>元素。 |
| p:only-child | 选择属于其父元素唯一的子元素的每个<p>元素。 |
| p:nth-child(n) | 选择属于其父元素的第n个子元素的每个<p>元素。 |
| p:nth-last-child(n) | 选择属于其父元素的倒数第n个子元素的每个<p>元素。 |
| p:nth-of-type(n) | 选择属于其父元素第n个<p>元素的每个<p>元素。 |
| p:nth-last-of-type(n) | 选择属于其父元素倒数第n个<p>元素的每个<p>元素。 |
| p:last-child | 选择属于其父元素最后一个子元素的每个<p>元素。 |
| p:empty | 选择没有子元素的每个<p>元素(包括文本节点)。 |
| p:target | 选择当前活动的<p>元素。 |
| :not(p) | 选择非<p>元素的每个元素。 |
| :enabled | 控制表单控件的可用状态。 |
| :disabled | 控制表单控件的禁用状态。 |
| :checked | 单选框或复选框被选中。 |
伪类
| 伪类 | 作用 |
| :hover | 将样式添加到鼠标悬浮的元素 |
| :active | 将样式添加到被激活的元素 |
| :focus | 将样式添加到获得焦点的元素 |
| :link | 将样式添加到未被访问过的链接 |
| :visited | 将样式添加到被访问过的链接 |
| :first-child | 将样式添加到元素的第一个子元素 |
| :lang | 定义指定的元素中使用的语言 |
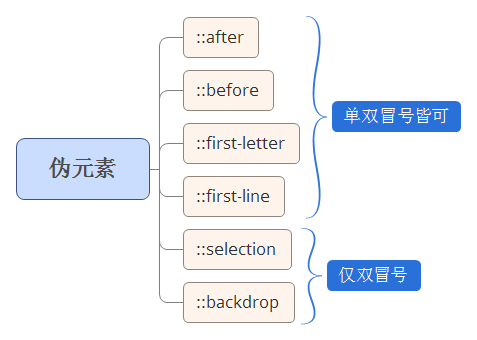
简介图:
|
3-说明 css 选择器优先级顺序及判定标准
由高到低:
0.元素内style(style=“color: purple”>)
1.id选择器(#myid)
2.类选择器(.myclass)
3.标签选择器(div,h1,p)
4.子选择器(ul < li)
5.后代选择器(li a)
6.伪类选择(a:hover,li:nth-child)
还有一个重点要注意:!important优先级最高,高于上面一切。*选择器最低,低于一切。
!important的用法:
.testClass{
color:blue !important;
}
在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念

4-position 几个属性的作用?
1. position: relative;相对定位
1> 不影响元素本身特性(无论区块元素还是内联元素会保留其原本特性)
2> 不会使元素脱离文档流(元素原本位置会被保留,即改变位置也不会占用新位置)
3> 没有定位偏移量时对元素无影响(相对于自身原本位置进行偏移)
4>提升层级(用z-index样式的值可以改变一个定位元素的层级关系,从而改变元素的覆盖关系,值越大越在上面,z-index只能在position属性值为relative或absolute或fixed的元素上有效。) (两个都为定位元素,后面的会覆盖前面的定位)
2. position: absolute;绝对定位
1> 使元素完全脱离文档流(在文档流中不再占位)
2> 使内联元素在设置宽高的时候支持宽高(改变内联元素的特性)
3> 使区块元素在未设置宽度时由内容撑开宽度(改变区块元素的特性)
4> 相对于最近一个有定位的父元素偏移(若其父元素没有定位则逐层上找,直到document——页面文档对象)
5> 相对定位一般配合绝对定位使用(将父元素设置相对定位,使其相对于父元素偏移)
6> 提升层级(同相对定位)
3. position: fixed;固定定位
fixed生成固定定位的元素,相对于浏览器窗口进行定位。
4. position:static:默认值
默认布局。元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
5. position: sticky 粘性定位
粘性定位,该定位基于用户滚动的位置。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix 。
6. position: inherit
规定应该从父元素继承 position 属性的值。
7. posiyion: initial
设置该属性为默认值,详情查看CSS initial 关键字
initial 关键字用于设置 CSS 属性为它的默认值。
initial 关键字可用于任何 HTML 元素上的任何 CSS 属性。
5-绝对定位和固定定位的区别?
固定定位也是绝对定位的一种,拥有绝对定位的大部分特点
固定定位永远都会相对于浏览器窗口进行定位 ,固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动,IE6一下不支持固定定位
例如漂浮的客服,回到顶部。
6-浮动的作用和影响
所有的内容都是占位的,正常情况下:(文档流)
块元素:上下显示,独占一行
内联元素:水平排列,左右显示
作用:
浮动改变块元素的排列方式,让内容从上下排显示成水平显示。
同时了解float的属性值:
left 左浮动
right 右浮动
none 不浮动
影响: 浮动元素会脱离文档流,不占位,盒子重叠,内容不重叠;
如果想要内容都水平排列,需要所有的盒子都设置浮动
浮动不占位的副作用只会同级之间产生,浮动的副作用都是往下影响,不会影响上边的盒子
*内联元素又名行内元素 (inline element)
**浮动详解**